ハイパーリンク
HTMLの名前にも含まれているハイパーリンクですが、これは.htmlファイル同士をつないだり外部のページにつないだりする役目があります。一般に使うリンクとはハイパーリンクのことです。
このハイパーリンクを行うには<a>要素を使います。<a>要素はanchorの略でハイパーリンクを表します。コンテンツカテゴリーは、フロー、フレージング、インタラクティブコンテンツで、コンテンツモデルは、トランスペアレント(透明)です。
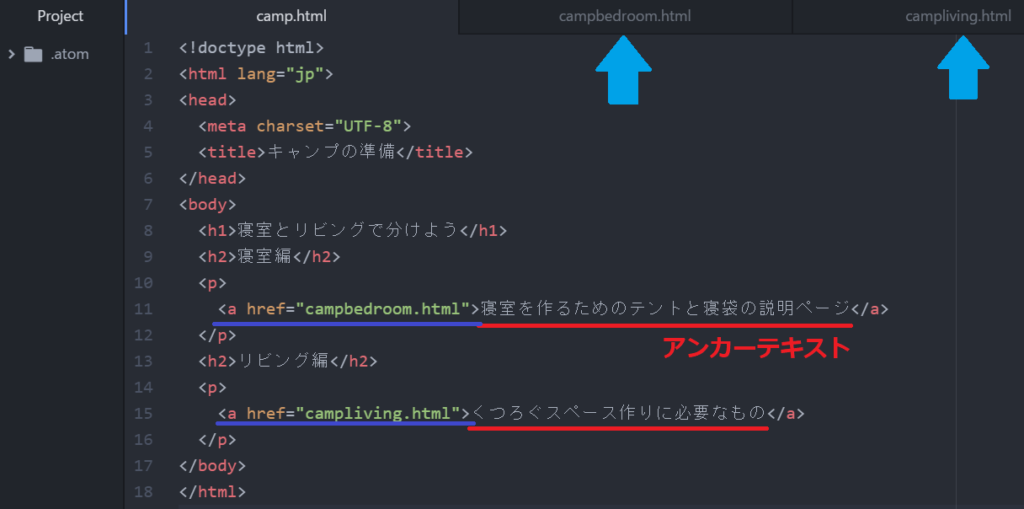
段落を表す<p>要素の中に<a>要素を挟み、<a>要素の開始タグに属性を付与します。
属性名はhref、Hyper Text Referenceの略でリンク先を指定する属性です。属性値にはリンク先に指定したい.htmlファイル名を入力します。ここでは、青矢印の部分でリンク先にしたい.htmlテキストを作って同じフォルダに保存し、それを属性値に入力しました。

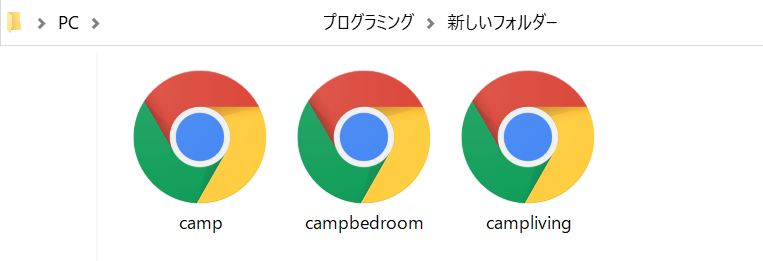
このように同じフォルダです。保存するときにはタイトル直後に「.html」を忘れず記入しますが、このようにファイルのタイトルには出てきません。

リンク先にはどのような情報があるのかタイトルを示し<a>要素で挟みます。そのタイトルのことを<a>(アンカー)要素で挟まれたテキストということで「アンカーテキスト」と言います。
これをブラウザで開くとアンカーテキストが表示されて、クリックできるようになっています。

クリックすると、指定したページにジャンプできました。

このテキストは、前回使ったものを分割して複数のファイルに分けただけのほぼ使いまわしですww
リンク先を新しいウインドウで表示するには

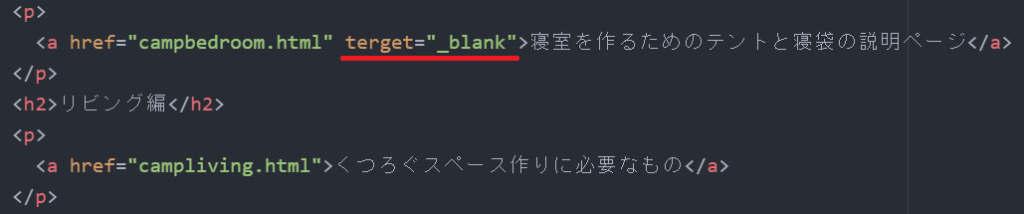
このままの設定では、同ウィンドウ内でページが変わりますが、<a>要素の開始タグ内にterget=”_blank“という属性を追加すると新しいウィンドウで開きます。

このように、要素内には複数の属性を付与することができますが、属性と属性の間には必ず半角スペースを空けるようにします。
ページ内リンクをするには
ページ内リンクとは、そのページ内の特定のポイントに直接ジャンプさせることです。
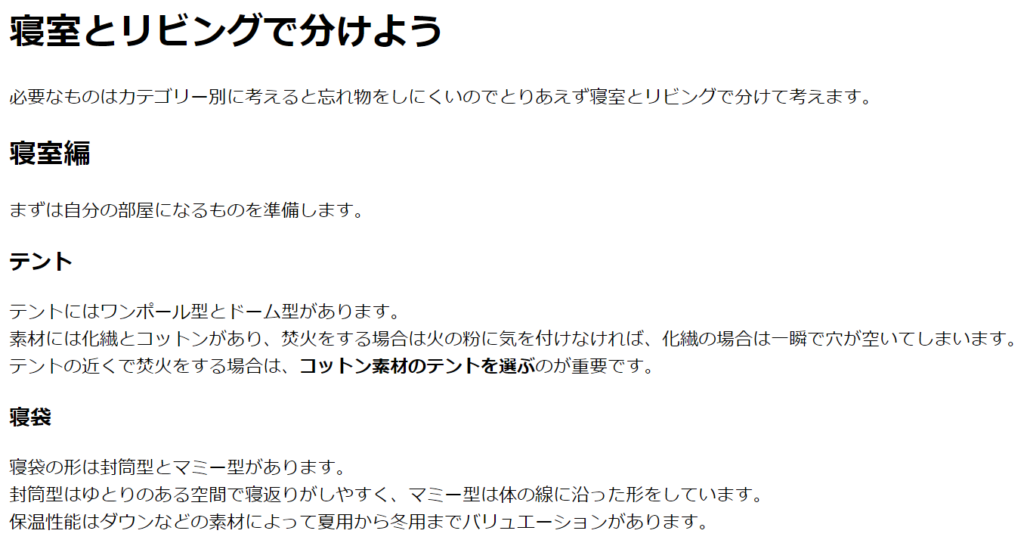
このように1ページの情報が多いとき、このページ内リンクを使えば楽にそのポイントにたどり着くことができます。

まずは、ジャンプしたいポイントを決めます。

本の目次のように、見出しの部分にジャンプできるようにします。
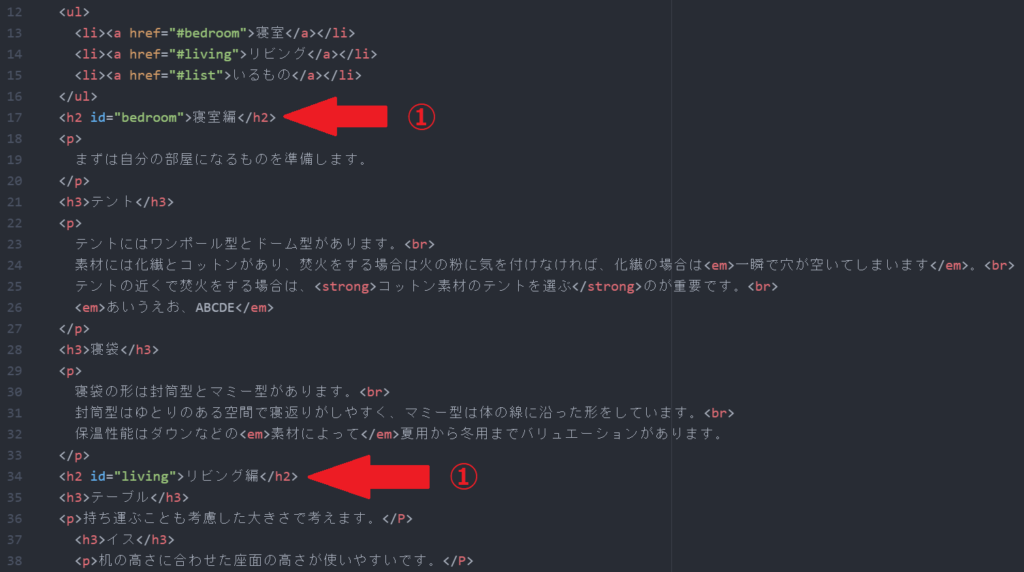
<h2>要素の中にポイントを指定する属性 id=”” を入力します。属性値には任意の言葉を入れます。スペースは使わず半角英数字で入力します。
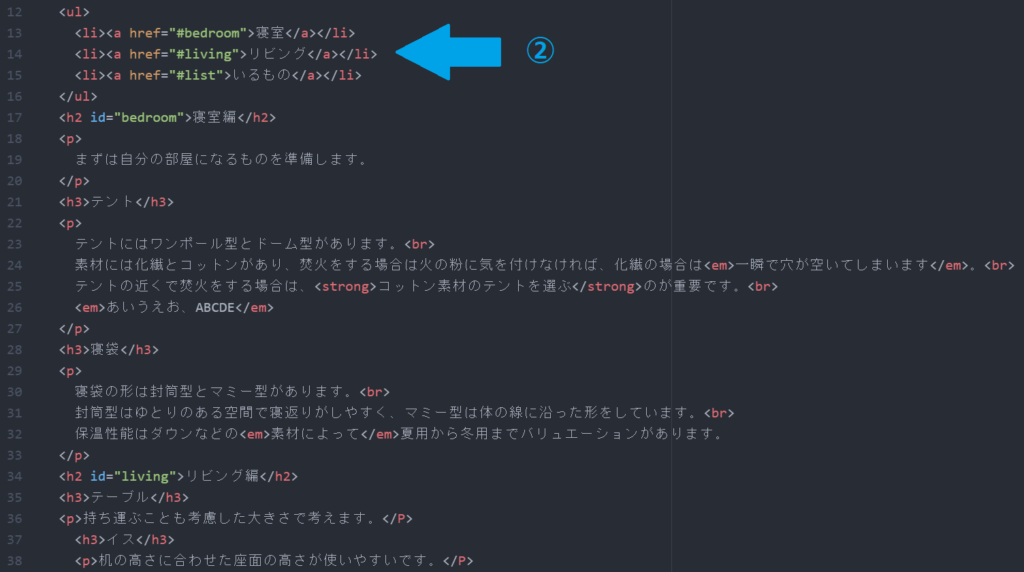
目次にするために順不同リストを作りました。そこに<a>要素を加えジャンプするための属性を付与します。

- ジャンプ先、<h2 id=“bedroom”>寝室編</h2>
- ジャンプ元、<a href=“#bedroom“>寝室</a>
ブラウザで開くと目次にした部分がクリックできるようになり、指定した場所にジャンプすることができるようになりました。

絶対パスと相対パス
絶対パス
URLやアドレスのように場所そのものを表すもののことを絶対パスと言います。
URLやアドレスは、しばしば住所に例えられます。
例えば、東京都新宿区ナントカに行きたいとき、スタート地点が北海道だろうと九州だろうと目的地は同じです。
これをネットに置き換えても、検索エンジンがGoogleだろうとYahoo!だろうと、ショッピング中でも動画鑑賞中でも、httpから始まるURLさえ入力すればそのページに行くことができます。
href属性に指定する属性値は外部リンクの場合、この絶対パスを使います。
相対パス
絶対パスが目的地そのものを示すものに対して、相対パスは目的地までの道順を指定するものになります。
これは先ほどの例を取ると、北海道から東京へ向かうのと九州から東京に向かうのとでは道順は違うはずですよね?
目的地をファイルに置き換えると、目的のファイルがどのフォルダに入っているか把握できていないとこれを指定することができません。
同じ階層のファイルを指定するとき
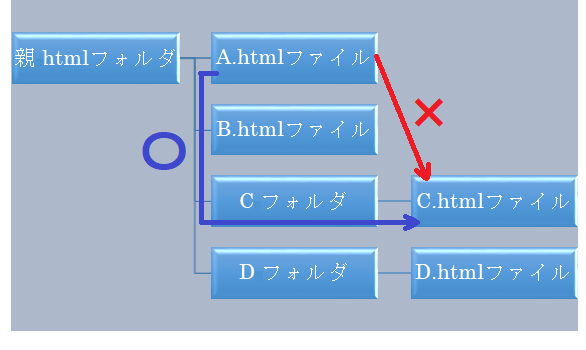
下記のような親フォルダ内にこのようにファイルが格納されているとします。
A.htmlファイルからB.htmlファイルにリンクを貼るときは、同じ階層なので hrefの属性値には直接ファイル名を入れればリンクできます。

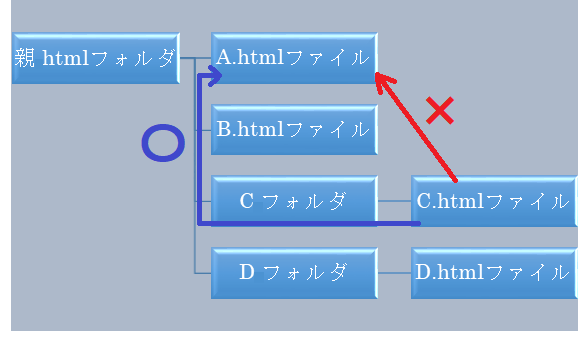
違う階層のファイルを指定するとき
では、A.htmlからC.htmlにリンクを貼る場合、<a href=”C.html“>C.htmlへいく</a>では階層が違うのでリンクすることはできません。C.htmlへリンクを貼るなら同じ階層のC.フォルダを経由する必要があります。フォルダを指定するにはフォルダ名+「/」スラッシュで指定し、内部のファイルにアクセスします。

先ほどはフォルダの外から中に入る場合でしたが、今度はフォルダの中から外に出る場合です。
この時も同じく、C.htmlから直接A.htmlへ直接リンクさせることはできません。
まず、C.htmlから出る必要があるのですが、それには「../」ドットドットスラッシュを使います。

外部からフォルダに入る場合はフォルダを指定する必要がありますが、フォルダから出る場合はわざわざ出るフォルダを指定する必要はないのでCフォルダのことを書く必要はありません。
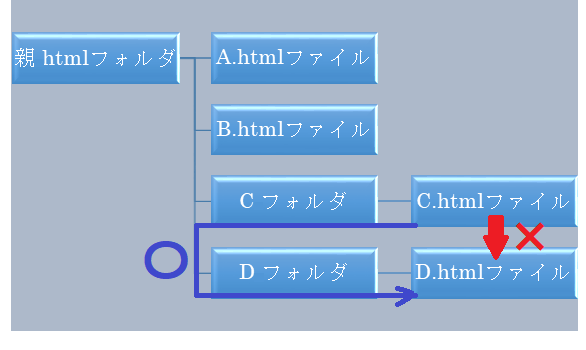
応用で下記のような場合、C.htmlとD.htmlは同じ階層ですが、同じフォルダではないのでフォルダから出て入るということを指定します。

リンク先は用意していませんが、テキストエディタで書くとこのようになります。


画像リンク
画像を表示させるには
テキストに画像を埋め込むことができるリンクです。
<img>要素、imageの略で画像を表示するための要素です。コンテンツカテゴリーは、フロー、フレージング、エンベッディッドコンテンツで、コンテンツモデルは空要素でなしです。
画像を表示させるには<img>要素に属性を付与します。その中に参照を表す「src」(source)属性を加え表示させたいファイル名を相対パスをもって入力します。画像には下記のファイルを使ってみます。(ネット上にある画像を表示する場合は絶対パスを使います。)

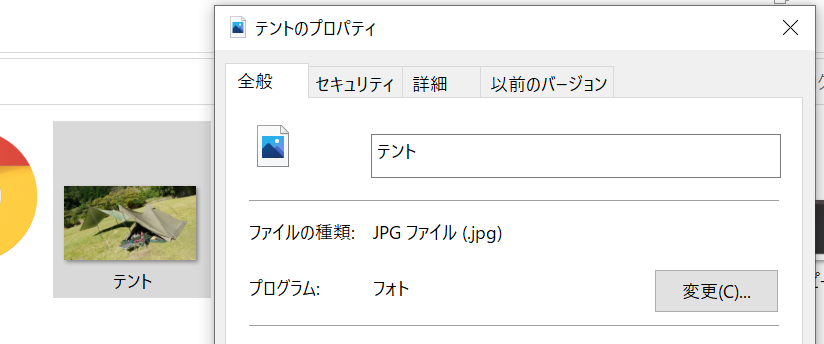
タイトルは「テント」、その後ろに続く「.jpg」ですが、これはそのファイルのプロパティから見ることができる「ファイルの種類」を入力します。


次に src属性のあとに続く alt属性ですが、altとはalternativesの略で代替えの意味です。

ブラウザで画像が表示されなかった場合、画像の代わりに表示するテキストのことです。
例えば、画像を表示しないテキストブラウザや音声読み上げブラウザでは、画像ではなくこのalt属性に記載された内容がテキストとして表示されたり読み上げられたりします。src、alt属性はimg要素の中ではセットとして扱います。

こんな感じで画像が表示されないアイコンの横にalt属性で記入した「ワンポールテントとタープ」の文字が表示されています。
本来は、この画像がどういうものか説明するためにもう少し詳しく書く方が良いですね。
画像にリンクを付けるには
<img>要素を<a>要素で挟むと画像からリンク先に飛ぶことができます。

<a>要素の属性に相対パスを使ってHTMLファイルを指定します。階層が違う場合は「/」スラッシュや「../」ドットドットスラッシュを使って目的のファイルへの道順を示しましょう。
ブラウザ上の画像がクリックできるようになっています。

リンク先は前に作ったHTMLファイルにしました。

このように、クリックして指定したページに飛ばすことができる画像のことをバナーと言います。
画像のサイズを変更する方法
<img>要素の中に幅と高さを指定する属性を入れます。width属性とheitht属性で幅と高さのことです。
試しにこのテントの画像を元の10分の1の大きさにしてみます。

これだけ変わりました。


元の大きさから縦だけ縮小させて比率を変えてみました。


比率が崩れるとこのようになってしまいます。
要素と属性のまとめおさらい
今回新たに登場した要素は2つです。
| 要素 | 正式名 | 意味 | コンテンツカテゴリー | コンテンツモデル |
| <a> | anchor | ハイパーリンクを表す | フロー、フレージング、インタラクティブ | トランスペアレント(透明) |
| <img> | image | 画像を埋め込む | フロー、フレージング、エンベッディッド | なし(空要素) |
属性が多く出てきたので前回分と併せてまとめます。
| 属性名 | 正式名 | 属性値 | 役割 | 要素 |
| lang | Langage | 国の言語 | 使用する言語を宣言 | html |
| charset | Character Set | 文字コード | ブラウザとテキストエディタの文字コードを合わせる | meta |
| href | Hyper Text Reference | ファイル名、URLなど | リンク先を指定する | a |
| terget | _brank | 新しいウィンドウで開く | a | |
| id | hrefの属性値と同じ文字列を記入、href側にはidを示す#を頭に付ける | ページ内リンクポイントを指定 | ジャンプ先の要素 | |
| src | Source | 絶対パス、相対パス | フォルダ内の画像ファイルを指定 | img |
| alt | Alternatives | 画像を説明するメモ書き | 代替えテキスト | img |
| width | ピクセル数 | 画像の幅を指定 | img | |
| heitht | ピクセル数 | 画像の高さを指定 | img |


