HTMLをそれなりに書けるようになったら、次はHTMLを彩るCSSの番です。
簡単に言えば、文章をデコレーションするイメージですね!
ここから、要素のことをタグに統一したいと思います。
CSSとは

書き方
CSSは、Cascading Style Sheets の略で、Webページのスタイルを指定するシートです。
書き方にはHTMLファイルに直接書き込む方法と、CSSファイルを作ってHTMLファイルに反映させる方法があります。
以下では例としてよく使われる色の変更をしてみます。
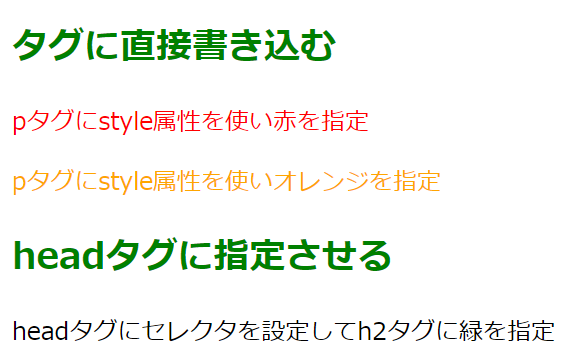
タグに直接書き込む
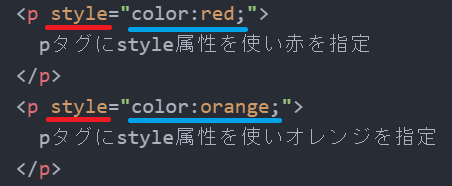
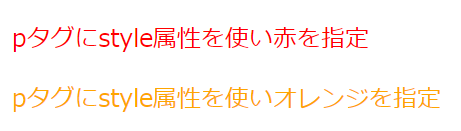
<p>や<h>タグ内に styleという属性を使いスタイルの指定ができます。色の変更の場合、 color : 指定する色 ; という属性値を入力します。
colorと指定する色の間には:(コロン)、指定する色の後ろには;(セミコロン)を入力します。


これは、タグひとつひとつに属性を付与していくので数が多くなると作業効率が悪いですが、あまり使わないのであればこれでもいいかもしれません。
headタグ内にstyleタグを使い本文に反映させる
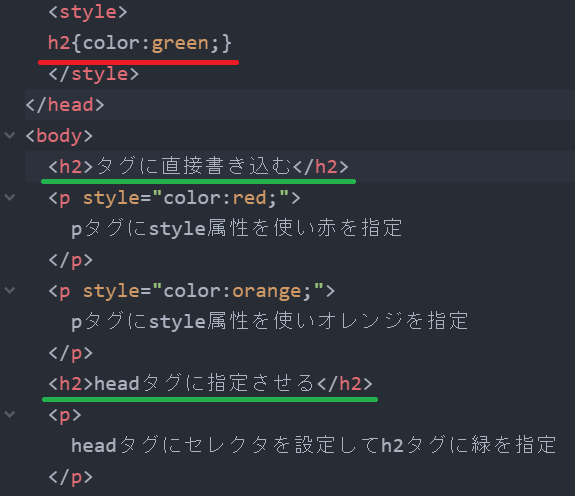
<style>タグの間に、反映させたい文章のあるタグ名を書き、{ }の中に前述の属性値と同じパターンで色を指定します。ここでは見出しを表す<h2>タグを指定します。

この場合、指定するタグの部分をセレクタ、colorの部分をプロパティ、指定する色の部分を値と言います。
h2 {color: green;}

- セレクタで指定したタグは、そのファイル内で指定されたタグすべてに適応されます。
- プロパティは、何を変化させるかということになります。
- 値は、どう変化させるかということになります。
スタイルシートを作る
HTMLファイルに直接書き込まずに、別ファイルから反映させる方法です。まずは、スタイルシートを作るためのファイルを作ります。ファイル名はスタイルシートだとわかりやすい方が良いです。
わかりやすくするために、練習用の新規フォルダをデスクトップ上でもハードディスク上でもいいのでひとつ作ります。
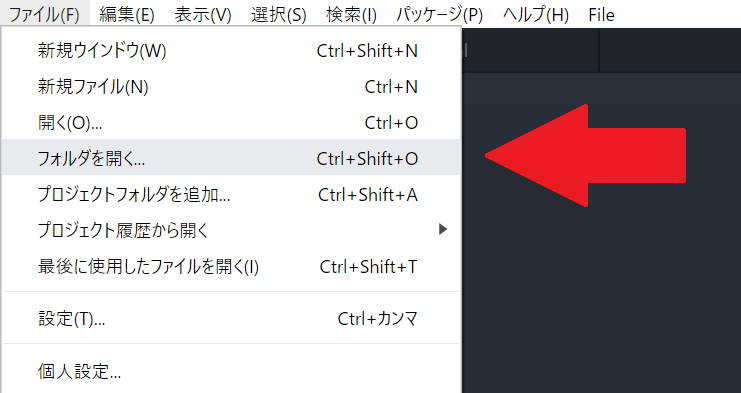
それを、Atomで開きます。

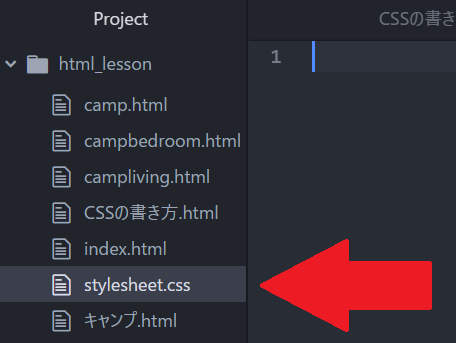
出来たら、そのフォルダの中に何のファイルかわかるように「stylesheet.css」とでも書いて新規ファイルを作ります。拡張子の「.css」は忘れないようにします。

準備ができました。
HTMLファイルとCSSファイルをリンクさせる
HTMLファイルの<head>タグに<link>タグを作り2つの属性を付与します。

<link rel=”stylesheet” href=”stylesheet.css”>
<link>タグは<head>タグ内に書き、このページとリンクさせた別のページやファイルとの関係性を指定します。似た働きのタグで<a>タグがありますが、こちらは<body>タグ内に書き、そのものとのリンクを指定しクリックすることでページを移動します。<link>タグはそのページ全体に、<a>タグは個別にリンクを指定するものです。
href属性は前回出てきましたが、リンク先を指定する属性です。つまりここでは「stylesheet.css」をリンク先に指定しています。<a>タグと違うのは実際にファイル間をジャンプするわけではなく常にリンクしている状態になります。
rel属性はファイルとの関係性を表し、ここではhrefで指定したリンク先はスタイルシートであることを明示しています。
セレクタの種類

HTMLタグ
CSSファイルからHTMLファイルにあるタグを指定する方法です。
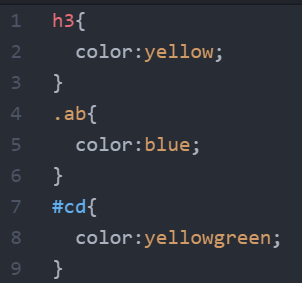
- CSSファイル側、、、p{color:yellow;}
- HTMLファイル側、、<p>なんとかかんとか</p> <p>なんとかかんとか</p>
これでHTMLファイルにあるすべてのpタグにある文章が黄色になります。
class属性
タグに属性を与え、同じクラス名をもつタグだけを指定します。
- CSS側、、、.ab{color:blue;}
- HTML側、、<h2 class=”ab“>なんとかかんとか</h2> <p class=”ab”>なんとかかんとか</p>
方法としては、headタグからstyleタグで指定した方法と似ています。
CSS側の .(ドット)がclassという意味です。同じクラス名を持つタグに変更を指定します。この場合HTML側のタグが同じ必要はありません。
id属性
タグに属性を与え、同じアイディ名をもつタグだけを指定します。
- CSS側、、、#cd{color:yellowgreen;}
- HTML側、、<p id=”cd“>なんとかかんとか</p>
属性名がidとなりCSS側はアイディを表す#に変わります。
class属性との大きな違いは、class属性は同じページに複数のclass名を持ったタグが使えますが、id属性は1ページにつきid名はひとつしか使うことができません。つまりid名でcdを使ってしまっていたらそのページではもうcdは使うことができません。
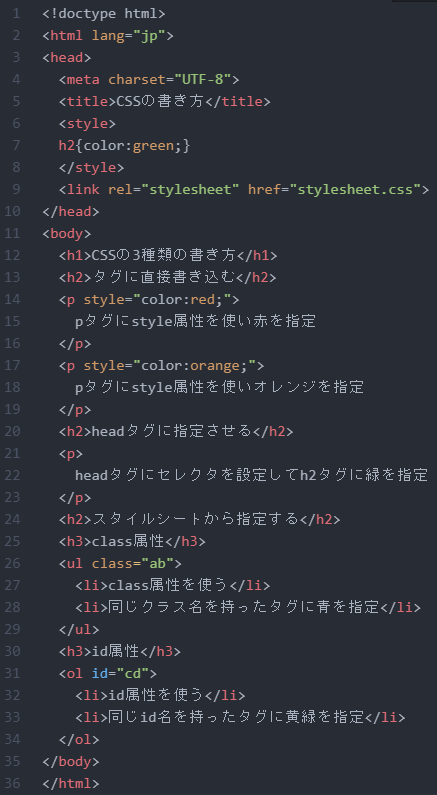
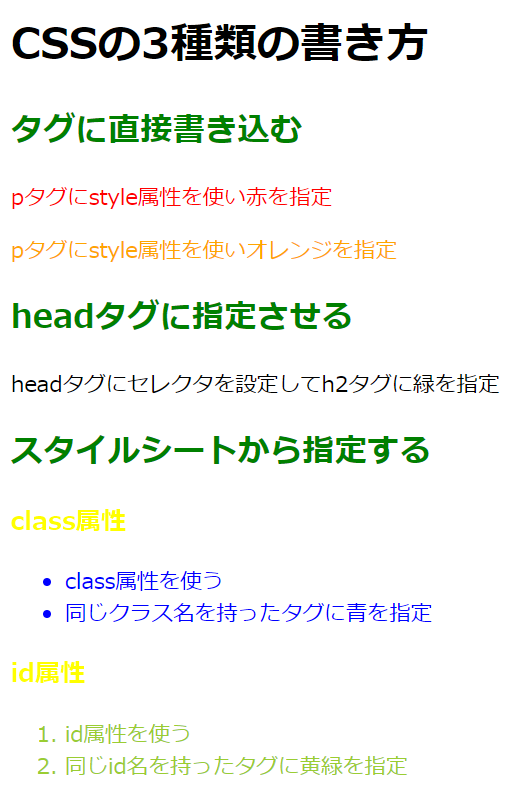
作業結果
HTML

ブラウザ上

CSS

上から
- HTMLタグ
- class属性
- id属性
まとめおさらい
| 要素 | 正式名 | 意味 | コンテンツカテゴリー | コンテンツモデル |
| <style> | 指定したタグとの関係を定義 | メタデータ | type属性の設定により異なる | |
| <link> | 別ソースとの関係を指定 | メタデータ | 空要素 | |
| 属性 | 属性値 | 役割 | ||
| rel | relation | ファイルの種類 | ファイルとの関係を表す | |
| class | CSSで指定したクラス名 | CSSのプロパティと値を反映 | ||
| id | CSSで指定したアイディ名 | CSSのプロパティと値を反映 | ||
| プロパティ | 値 | |||
| color | 色 |


