近年のネット社会で需要が多いらしいプログラマー。2030年には79万人の人材が不足するらしいです。
今ある仕事がAIに取られていくと言われていますが、そのAIを作るのは人間である以上、人間が介入しなければ成り立たない仕事はその点からもまだまだ残されていそうです。
在宅ワークも増えてきて、副業をすることも政府から推奨されているので、まさに手に職をという意味でパソコンひとつでできるプログラミングを学ぶのは自然な流れかもしれません。
僕自身パソコンを使うのは、閲覧とか動画編集で遊ぶとかくらいしかやっていませんでしたが、それをお金になることに少し目を向けてみようと思い、プログラミングを勉強して遊んでみようと思いますww
プログラミングを学んでいくと、割と序盤でつまづいて挫折する人が多いらしいですが、さてどうなるか、、、
プログラミングの基礎
プログラミングを学ぶには、「言語」というものを習得する必要があるらしいです。
その言語の中で最も基本となるものは、「HTML」と「CSS」といわれています。
HTMLはワードプレスを使っているのでその中で見て知ってはいますが、せいぜいコピペで使うくらいなのでどういう仕組みなのかはさっぱりで、CSSに関してはスルーですね(笑)
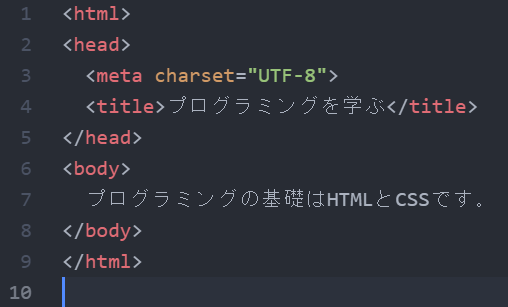
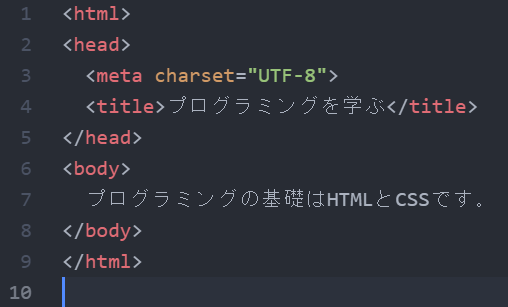
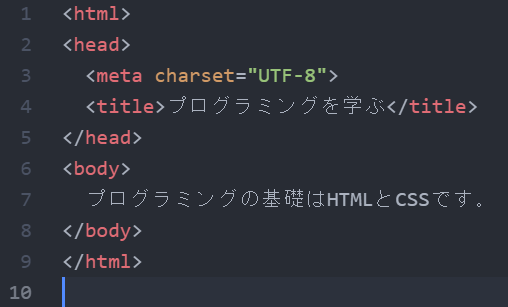
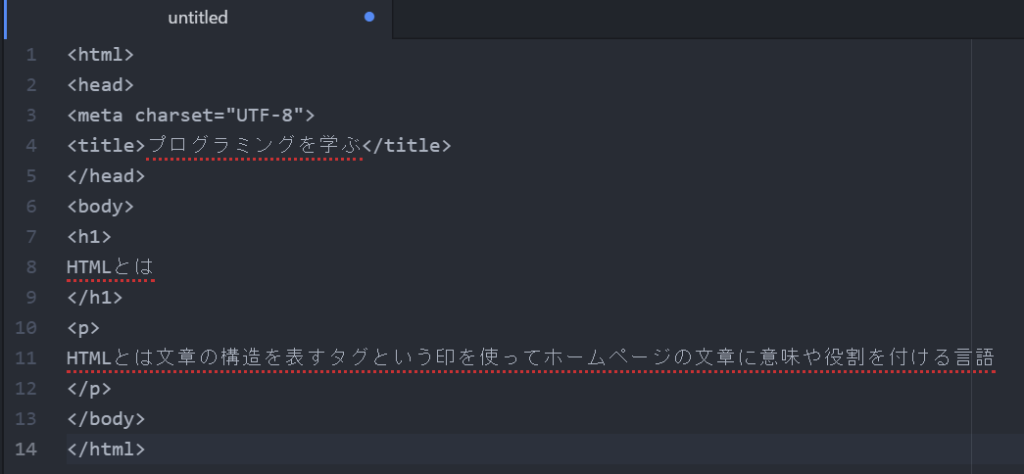
とりあえず今回覚えて書いたものを下記に貼ります。

これがHTMLを書くということらしいです。これは序盤も序盤なのでなるほどなぁと納得できましたw
ではひとつずつ復習します。
HTMLとは

ホームページを作るうえで最も基本となる言語です。なぜ言語というのかは、とりあえず日本語、英語、HTML語みたいな感じと思えばいいでしょうか。HTMLでプログラムを組むにはHTMLの文法が必要だよねって感じで。
HTMLとはHyper Text Markup Lanruageの略で、文章の構造を表すタグという印を使ってホームページの文章に意味や役割を付ける言語だそうです。、、、よくわかりませんねwww
つまりホームページとはHTMLを使って書かれていて、文章ひとつ書くのにもいくつかの手順を踏む必要があります。
家を建てる時、出来上がりは家として完成されたものですが、家を建てるためには設計図を書き、家が家として機能するように組み上げなければなりません。ホームページは家、HTMLは設計図ともいえるかもしれません。
Hyper Text
Hyper Linkという機能を持った文章の意味。
ホームページを制作するとき、1ページを表示させるのに1つのHTMLの文書ファイルが必要です。関連するページを2ページ3ページと作っていくと、別々に作られたページを1冊の本にするようにつなぎ合わせる必要があります。
このことを「Link」させると言い、「Link」とは「Hyper Link」の略です。これは、自分で作っていない他人のページともつなぎ合わせることができ、それがどんどん広がっていけば、世界中の文書ファイルがHyper Linkでつながっていきます。これができるテキストなので「Hyper Text」といいます。
ちなみにHyper Linkによって世界中とつなっがった様子が、張り巡らされたクモの巣のように見えることから、World Wide Webといい、略してWebとも言われています。このWebのことを日本ではホームページと言い、この言い方は日本で生まれた和製英語だそうです。
Markup
文章の構造を表すタグを付けるという意味です。
ホームページを作るとき、まずこのファイルはHTMLですよと知らせる必要があります。その目印になるものがタグです。そしてページを作っていくとき、これがタイトルです。これが本文です。など、どういう構成でつくるかもこのタグを使って目印を付けていきます。

この例でいうと、わかりやすいのは1<html>、9</html>ですね。この間がHTMLであることを表しています。そして、titleはそのままそのページのタイトル、bodyは内容、本文です。
このようにここはタイトル、ここは本文として認識させるための印を「タグ」といいます。
そしてタグは<>で囲むことでタグとして認識され、それが文章にその意味を与えます。
HTMLファイルを作る環境

Text EditorとBrowserというソフトがあれば作ることができます。
これを世界中のページにLinkさせるためにWeb serverというものを使いますが、今回はとりあえずHTMLを書くことが目的なのでそこまではいきません。
テキストエディター
Text Editorとはメモ帳のことですが、パソコンにもともと入っているものではHTMLを書くのに適しているとは言えません。なので、HTMLを書くのに特化したソフトをダウンロードします。
僕が参考にしたところは無料のものでこの2つがオススメされていました。
- Brackets・・・日本語対応
- Atom・・・日本語に対応させるためには簡単な設定が必要
ブラウザ
BrowserとはWebサーバーに接続するためのソフトのことで、有名なのは、Internet Explorer、Google Chrome、Safari、Fire fox、Operaなどがあります。
ホームページを作るときは、これらすべてに対応させておく必要があります。ユーザーによって使うブラウザはそれぞれですし、ひとつだけにしか対応していない仕様だとほかのブラウザで文字化けする恐れがあるからです。
その原因は主にCSSにあるそうです。
とりあえず今は自分の使っているブラウザで練習します。
タグの基礎知識

タグの役割は、目で見てる人だけに情報を伝えているとは限らず、目の不自由な人は耳で聞いたり、点字など触覚に頼ったりする利用者もいるそうです。音声認識などがそうでしょうか。触覚もあるとは知りませんでした。
そして利用するのは人だけではなく「検索エンジン」もこれらのHTMLを頼りに検索しているので決まった法則がなければ、検索エンジンといえど正しい情報を見つけ出すことはできません。
つまりタグとはだれが見ても(コンピューターも)間違いなく同じ解釈になるように導くためのものです。
タグの表記
タグとは<title>などの < から > までをいいます。
始まりを表す開始タグは<title>で表し、終わりを表す終了タグは</title>で表します。違いは / (スラッシュ)です。
この時のtitleの部分は役割を表す要素名。<title>を要素といいます。
HTMLの全体構造
html要素の中は頭(head)と体(body)に分かれます。

head要素はこのページの情報を表し、実際の画面に表示されることはありません。その中に必ず配置する要素はtitle要素です。
title要素の上にある<meta charset=”UFT-8″>ですが、これは文字化けを防ぐためのコードだそうです。ここはまだ勉強中なのでそういうものだということで書き込んでいます。
bodyはこのページの内容を表す要素で画面に表示したい内容はこの中に入力します。
以上が全体構造の基本です。
HTMLを書いてみる
Text Editorをインストールして実際に書いていきます。タグは半角英数字で書き、日本語は全角でOK。終了タグに /(スラッシュ)を忘れないようにします。
Atomのインストール
ここからホームページに入ります。
ここからダウンロードします。

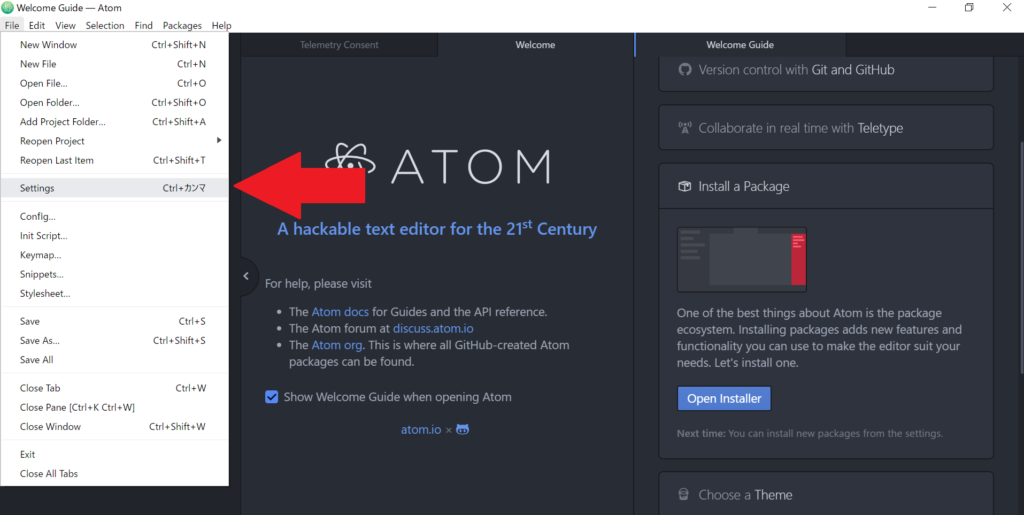
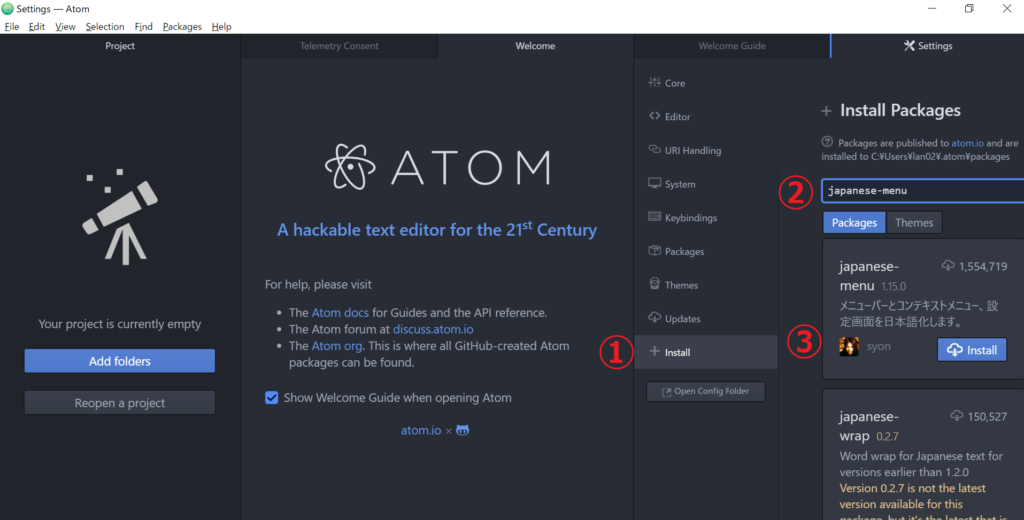
手順に従いインストール出来たら、日本語に対応させるために左上のファイルからセッティングをクリックします。

そうしたら、①のインストールから②の検索窓で japanese-menu と打ち込みます。

僕の場合は打ち込んだだけでjapanese-menuが現れましたが、反応がなければPackagesをクリックします。次に③でインストールを開始します。
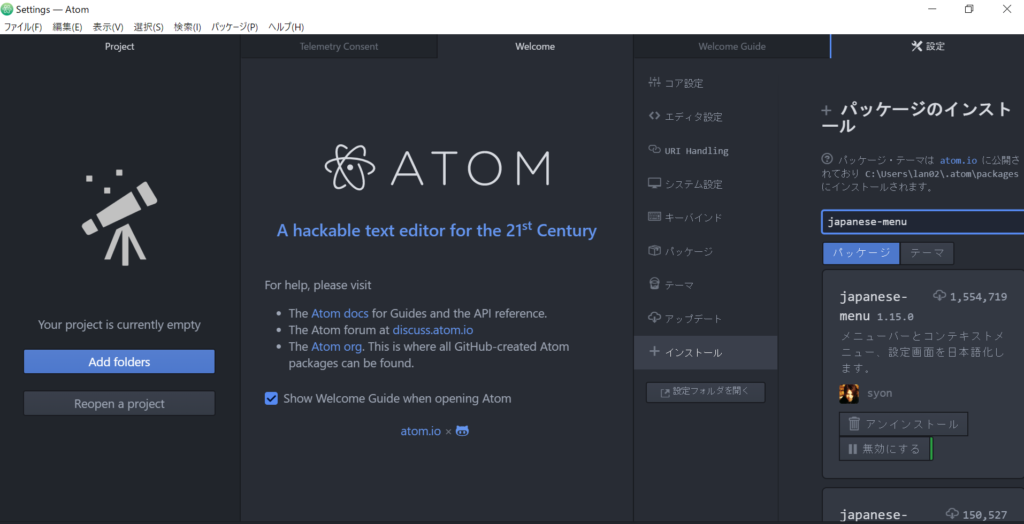
全部ではありませんが日本語対応できました。

HTMLを書く
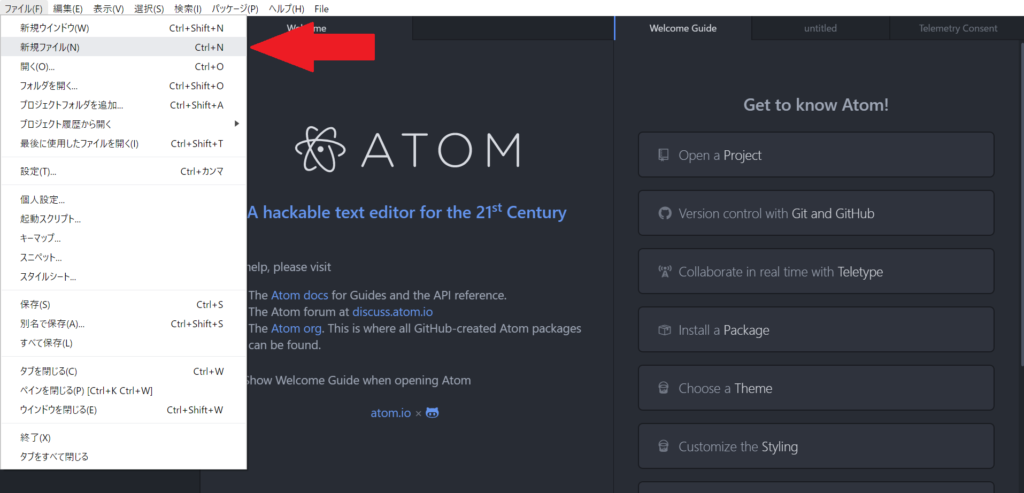
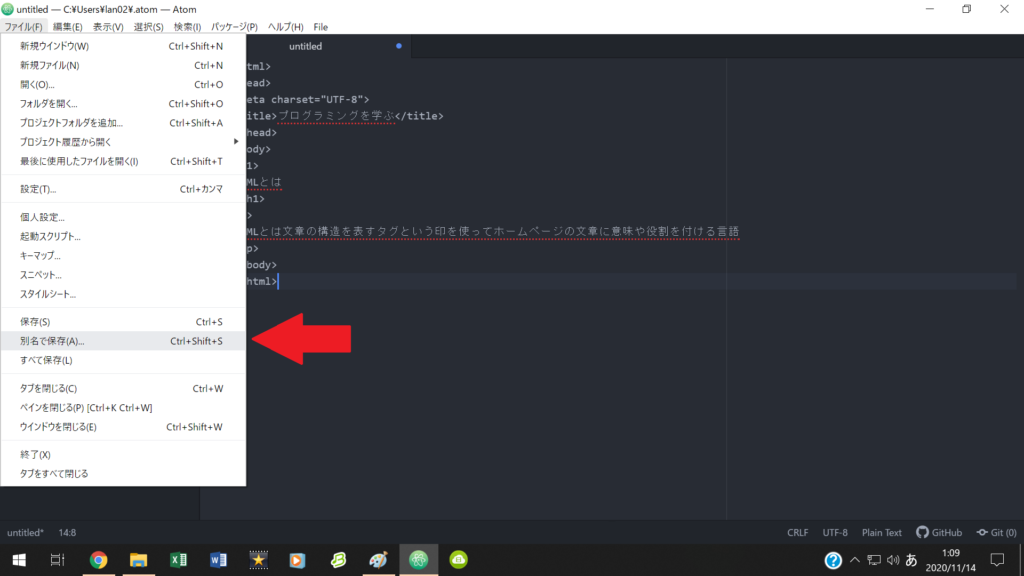
左上のファイルから新規ファイルを選びます。

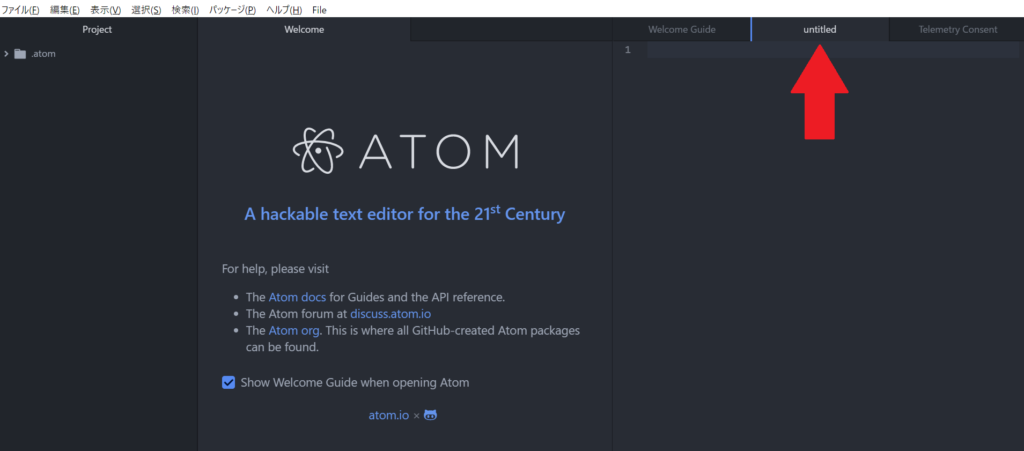
untitledというところが新規ファイルです。

それ以外のWelcomeなどは×で消せるようになっているので邪魔なら消しちゃいましょう。これらは新たにソフトを立ち上げたときに復活するので気にしません。
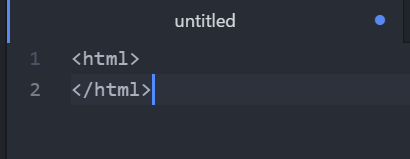
まずは<html>と</html>を書きます。

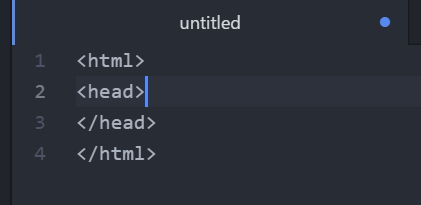
その間に<head>と</head>を書きます。

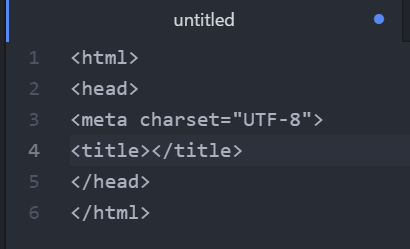
今度はheadの間にmetaとtitleを書きます。

このように開始と終了のタグを書いてその間に別のタグを入れていくという方法が終了タグで閉じ忘れを無くせそうです。
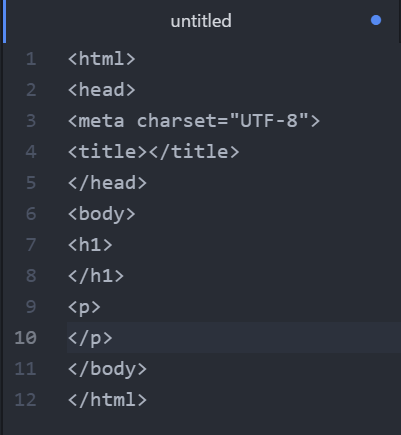
bodyは本文で、間にhとpを入れました。

h1はheading1の略で大見出しのこと、pはparagraphで段落のことです。

書きあがったら任意のところに保存します。

この時のファイル名はindex.htmlとします。
名前の後ろには拡張子である.htmlをつけてコンピューターが何のファイルか識別できるようにしておきます。使えるのは半角英数字とハイフン、アンダーバーです。
ファイル名にindexと付けるとそれはトップページを表すので、トップページはindexと命名するようにします。
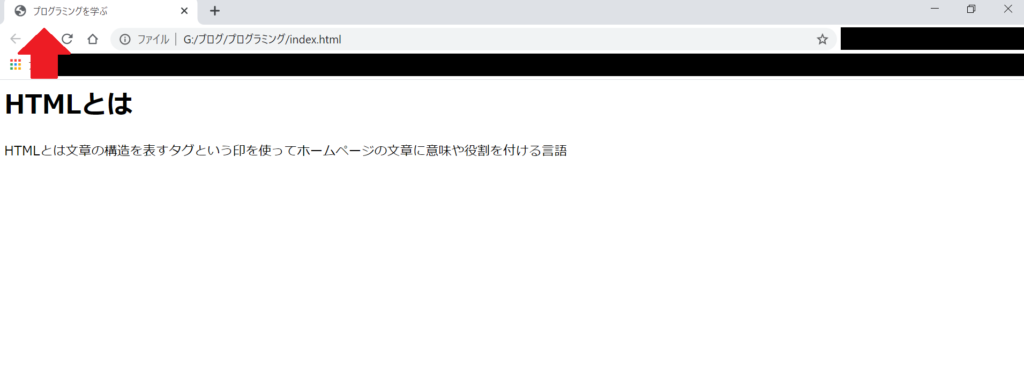
保存したものをクリックするとホームページが開きます。

タイトルは矢印の部分に表示されています。本文の部分にはタイトルと文章もちゃんと表示されました。成功です!
URLを見ると「ファイル」となっているのでこの時点ではインターネット上には公開されていないことを表しています。
コードを見やすくする
インデントを付ける。
インデントはスペースを開けることですが、どの要素が何の要素の中に入っているか見た目でわかりやすくするためのものです。段差を付けるということですね。
たとえばhtml要素の中にあるtitleなどの要素を半角スペースで開けると見やすくなります。しかし全部の要素にスペースを付けると逆に見づらくなってしまう恐れもあるので、大枠の<head><body>はそのままにしておきます。

こんな風にインデントを付けてもホームページ上には何も影響しません。あくまでプログラム上見やすくするためのものです。
こうしてみるとタグに色が付いていますが、.htmlで保存をするとこのように色が勝手につきます。metaの部分も色違いで表現されています。良いですね!!
まとめ
HTMLとは文書構造を表す言語で、文章をタグで挟んで意味を付けるものです。
複数のブラウザに対応させるために文字化け対策は必須です。
HTMLを書くにはそれに適したテキストエディターを使うのがいいです。無料のものがあるのでインストールして効率よく書きましょう。
第一弾で始まったばかりでどれだけ続くかはわかりませんが、とりあえずやってみます。