前回、聖杯レイアウトをflexboxを使って書きました。
聖杯レイアウトはあのように書くものだと思っているので手順通りに書きあげていきます。
でもさらに簡単にしかも見やすく書く方法があるならその方が良いですよね!それがあるらしいのでその方法を見ていきます。
ただ、インターネットエクスプローラーには対応していないそうなので、その場合は前回のflexboxで書く必要があります。
しかし、gridはとても便利なので使えるものなら使いたいものです。
グリッドテンプレートを使う

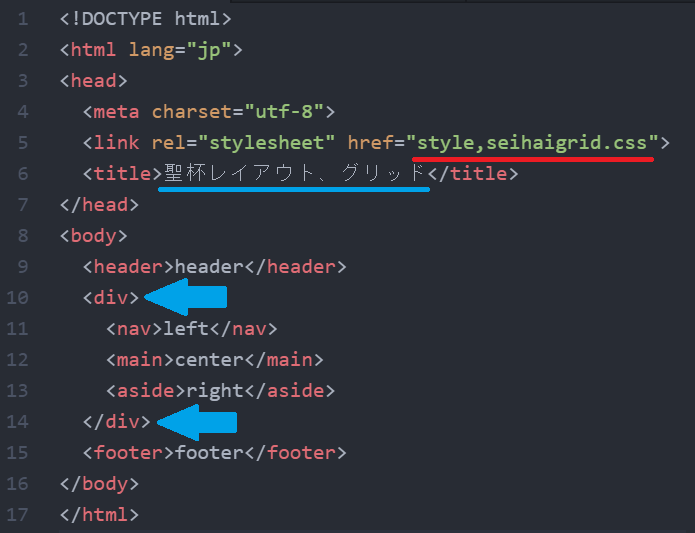
HTML側
聖杯レイアウトをgridを使って書くので、hrefの属性値はstyle,seihaigrid.cssにして、タイトルもそれに沿ったものにしました。

今回、複数のタグをまとめるdivは使わないので消します。
前回との違いはこれだけです。
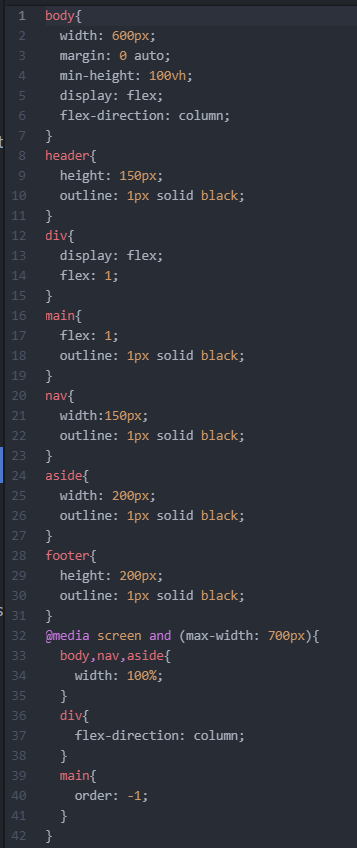
CSS側
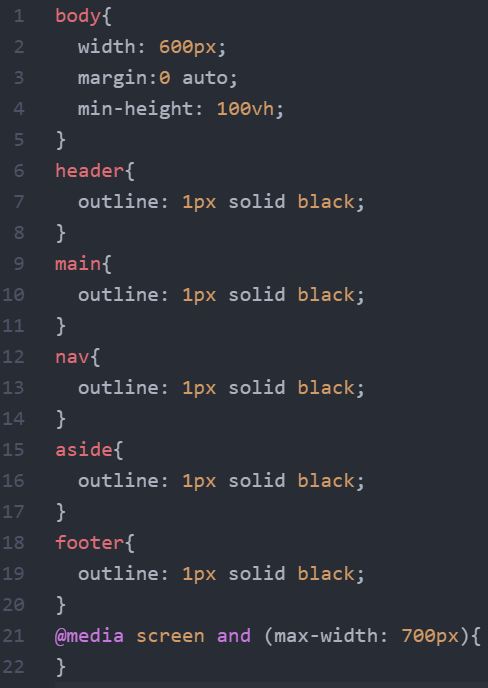
前回との違い
CSSは前回と大枠は似ているので、必要のない部分は消して下準備しました。


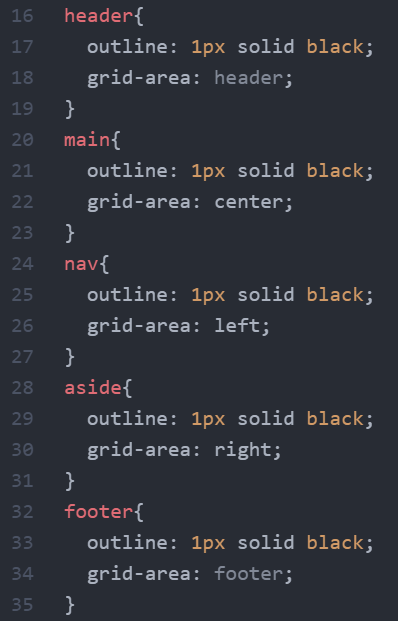
違いは、flexboxとdivを消し、header以下のプロパティの中身もアウトラインは残して消しました。
残した理由は、わかりやすいからというだけですねw
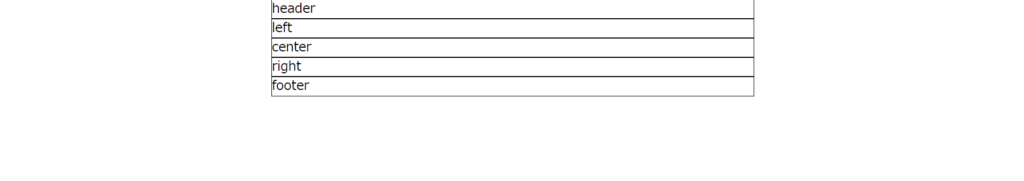
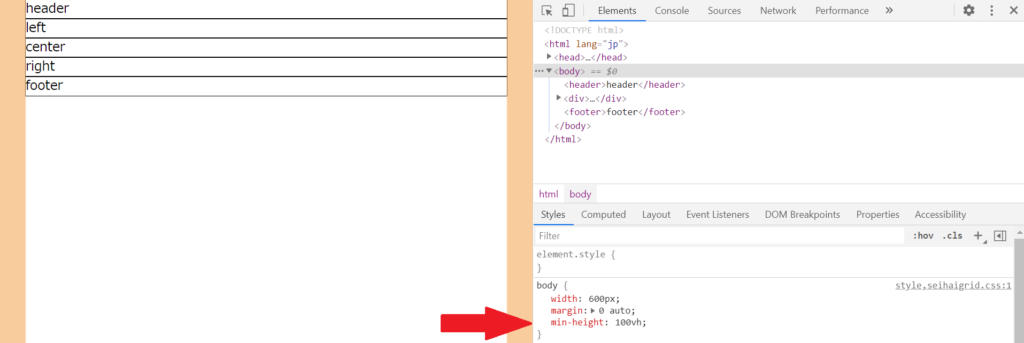
結果はこのように縦並びになりました。

bodyタグにwidth600pxとmargin 0 autoが効いているので、幅600ピクセルでセンターに来ています。
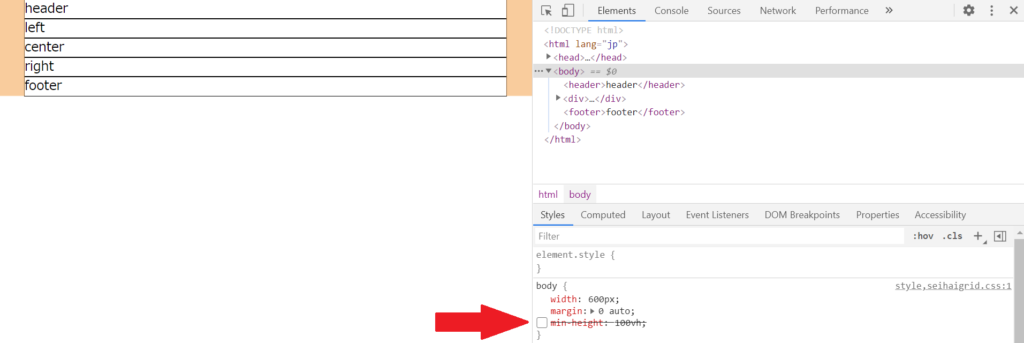
ちなみに、min-height 100vhは画面全体を使うかどうかのプロパティです。


プロパティのオンオフでこのような違いになります。
gridの書き方
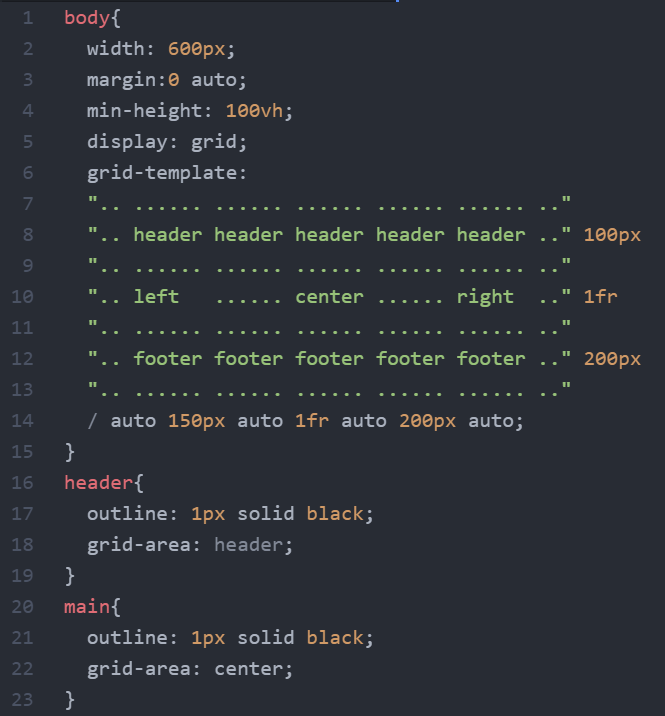
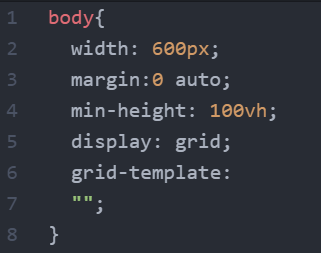
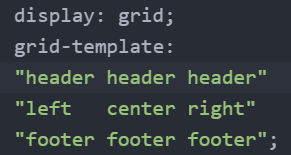
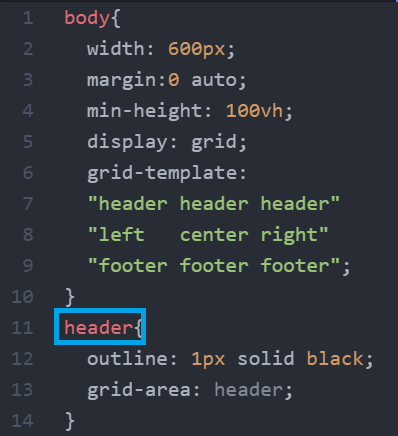
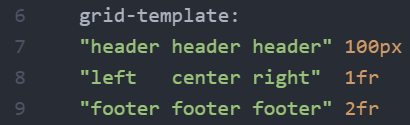
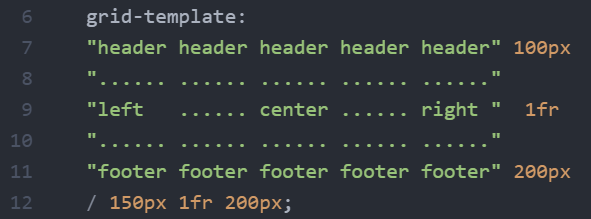
bodyのなかにdisplay:grid;とgrid–template:””;を用意します。


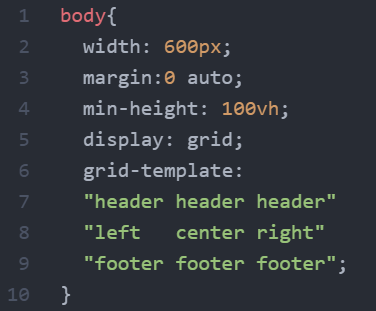
bodyの中には縦横3行3列このように書き込みます。

header以下は、grid-areaを用います。
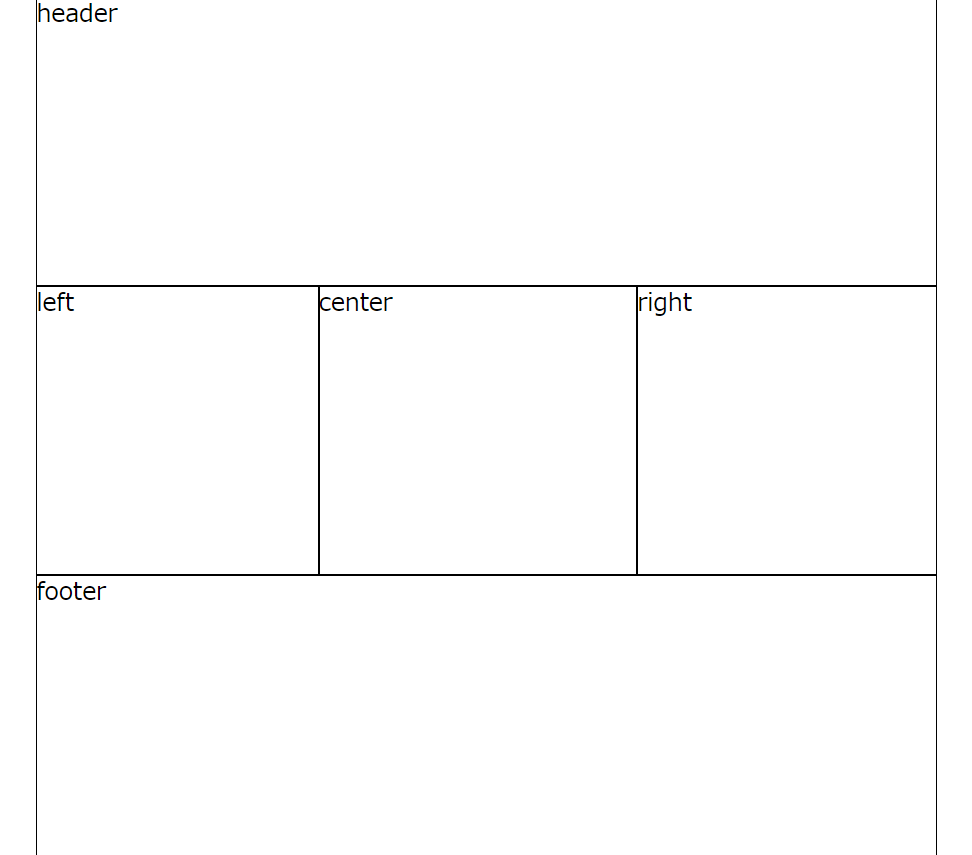
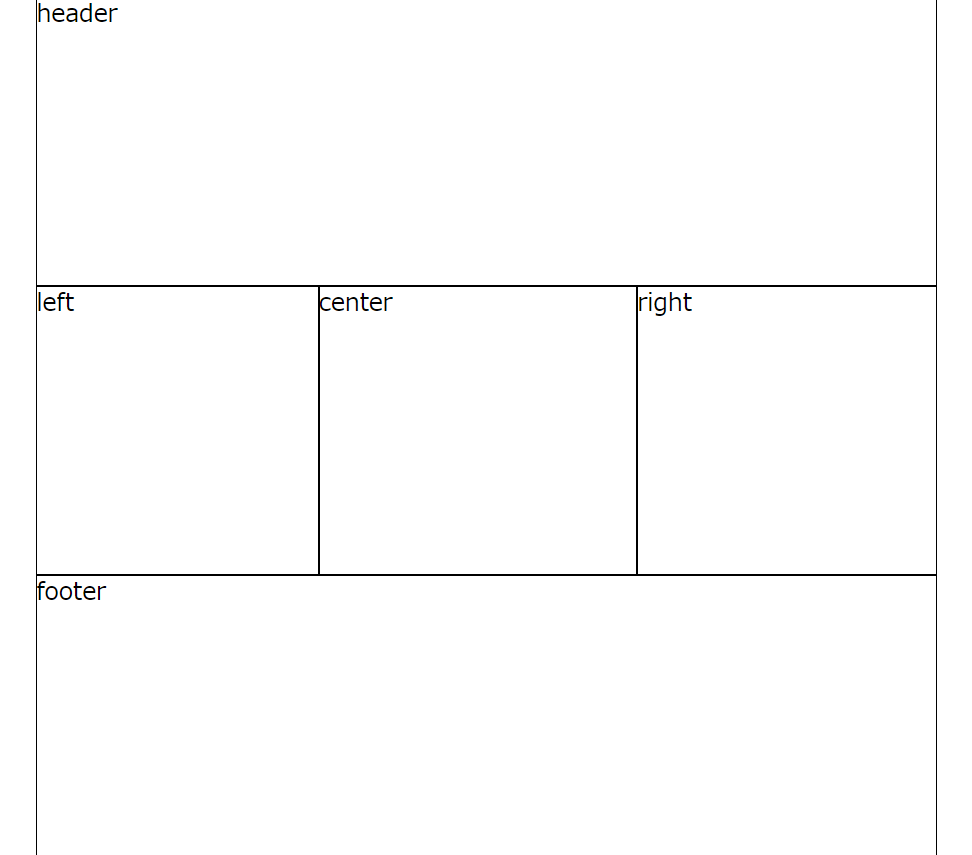
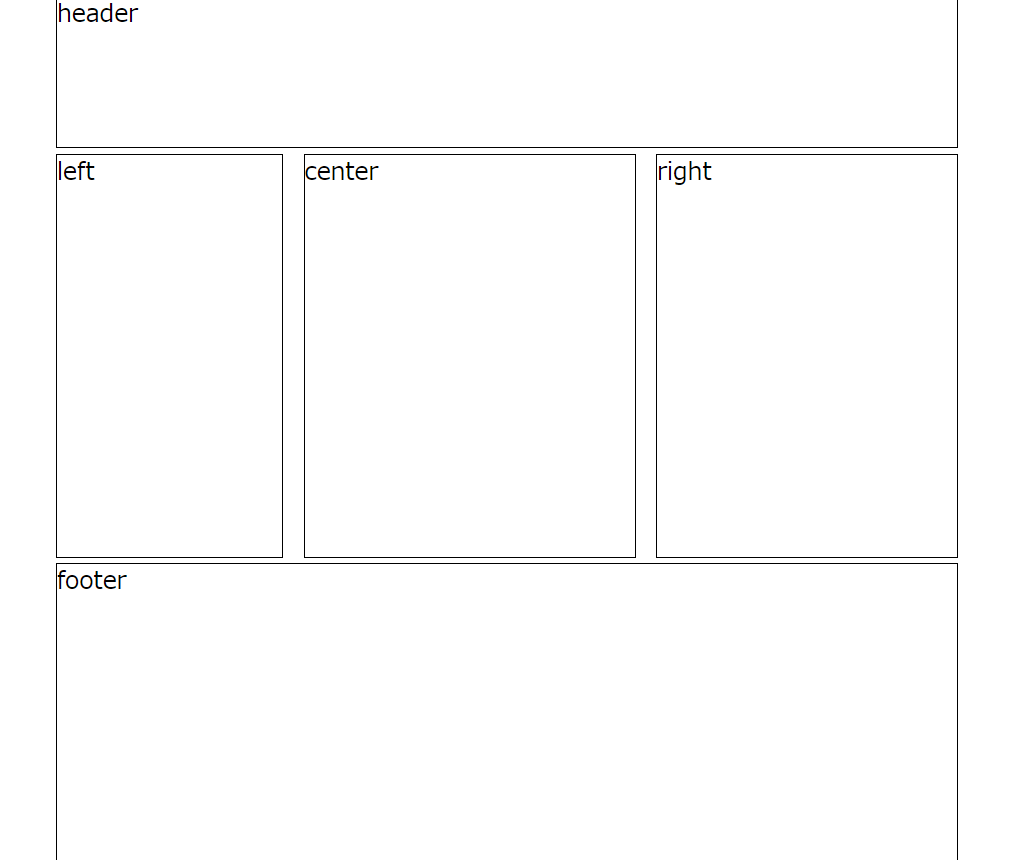
するとブラウザ上ではこのように聖杯レイアウトのような形になっています。

解説
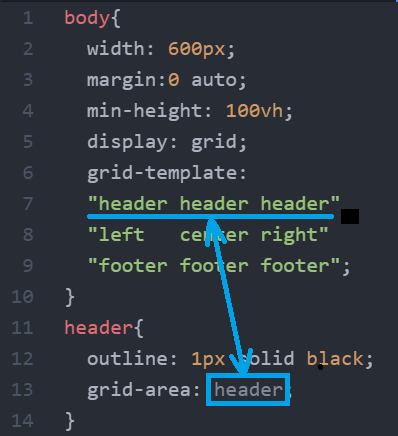
並べてみると、grid-templateがすでにレイアウトの形になっているのがわかります。


まず、この青枠のheader部分はセレクタと言って、リンクしているHTMLファイルのタグをセレクト(選ぶ)しているので、これはHTML側のheaderタグにかかっています。

grid-templateのheaderとgrid-areaのheaderはお互いに関係しています。

ここの文字が合わないとレイアウトが崩れてしまいます。逆に言うと文字が合えばheaderである必要はありません。自分のわかりやすい単語で合わせても良いです。ブラウザ上に表示される文字はあくまでHTML側でタグに挟まれた文字が表示されます。
3つ並んでいるのは、left center rightの3つに合わせてheader部分も3列あることを表しています。ここもきっちり書かないとレイアウトが崩れてしまいます。下部のfooterも同じです。
各ブロックの大きさを設定する
heightの調整

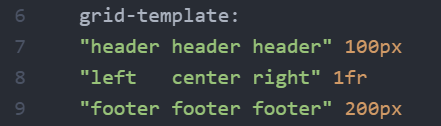
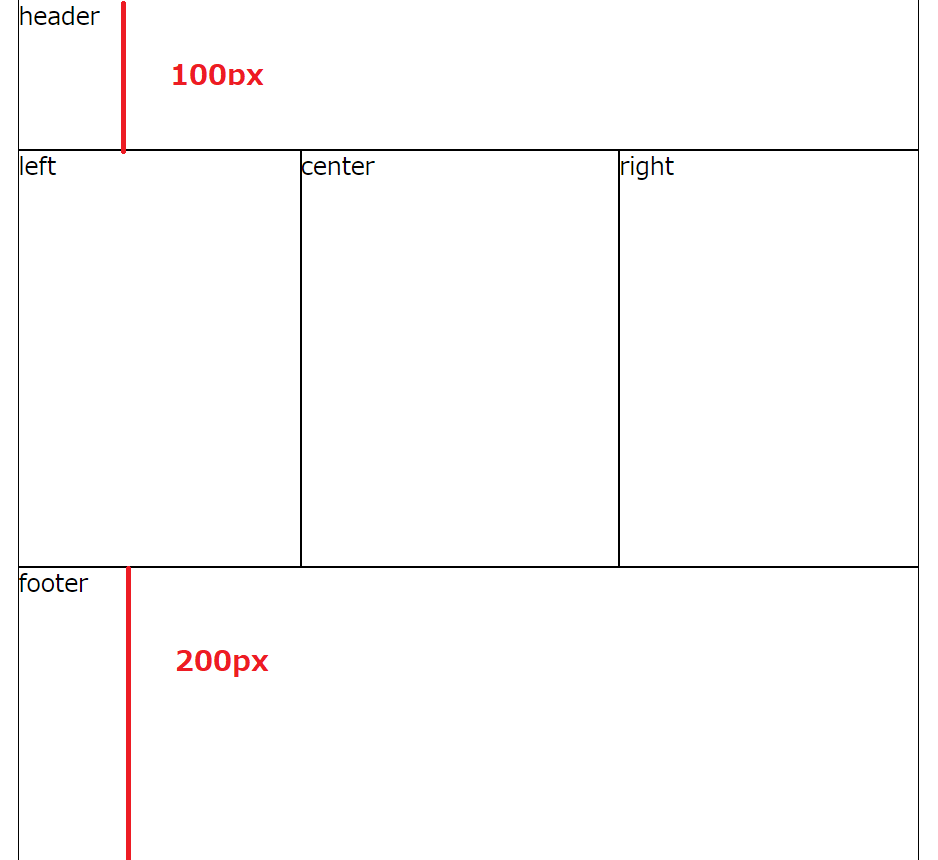
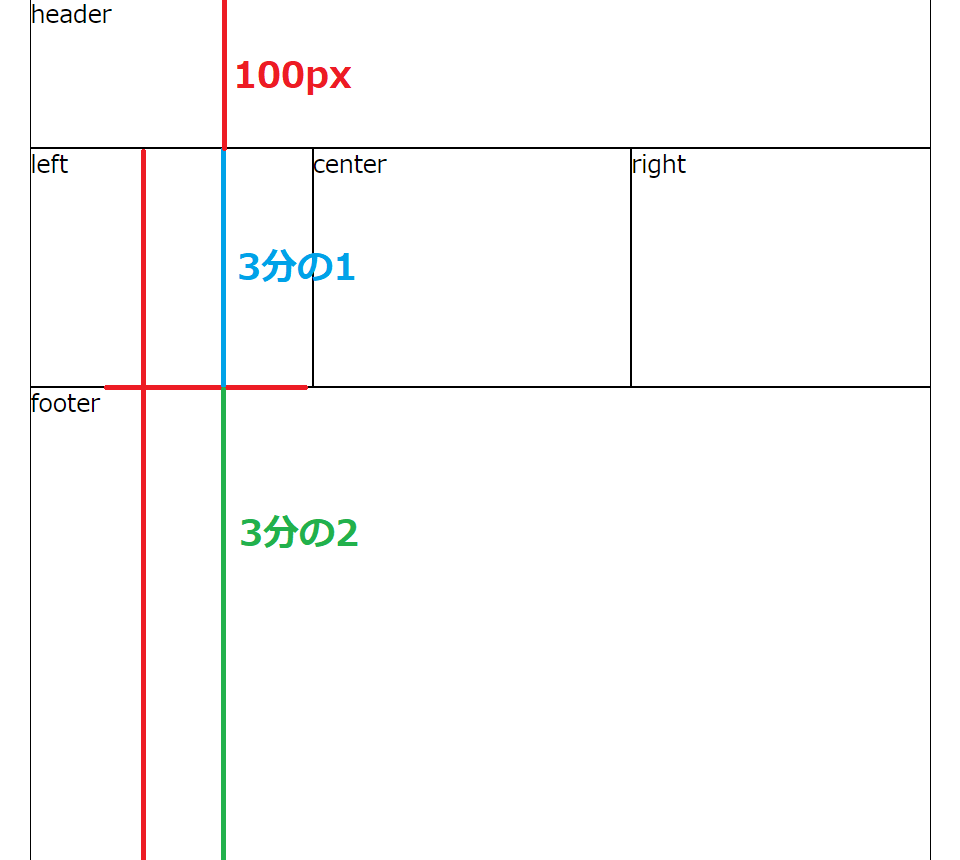
高さを指定したいときは行の後ろに数字で指定します。
何も書かなければautoで同じ割合になります。つまり3分の1、3分の1、3分の1ですね。

frとは
frとは割合のことで、画面の大きさに追従します。

この場合は画面全体から指定された100pxを除いた分のものになります。
真ん中の1frに対して下側は倍の2frですから、3分の1と3分の2ということになります。

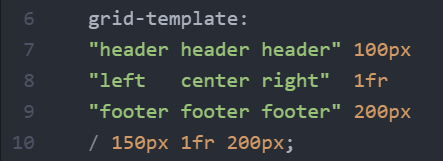
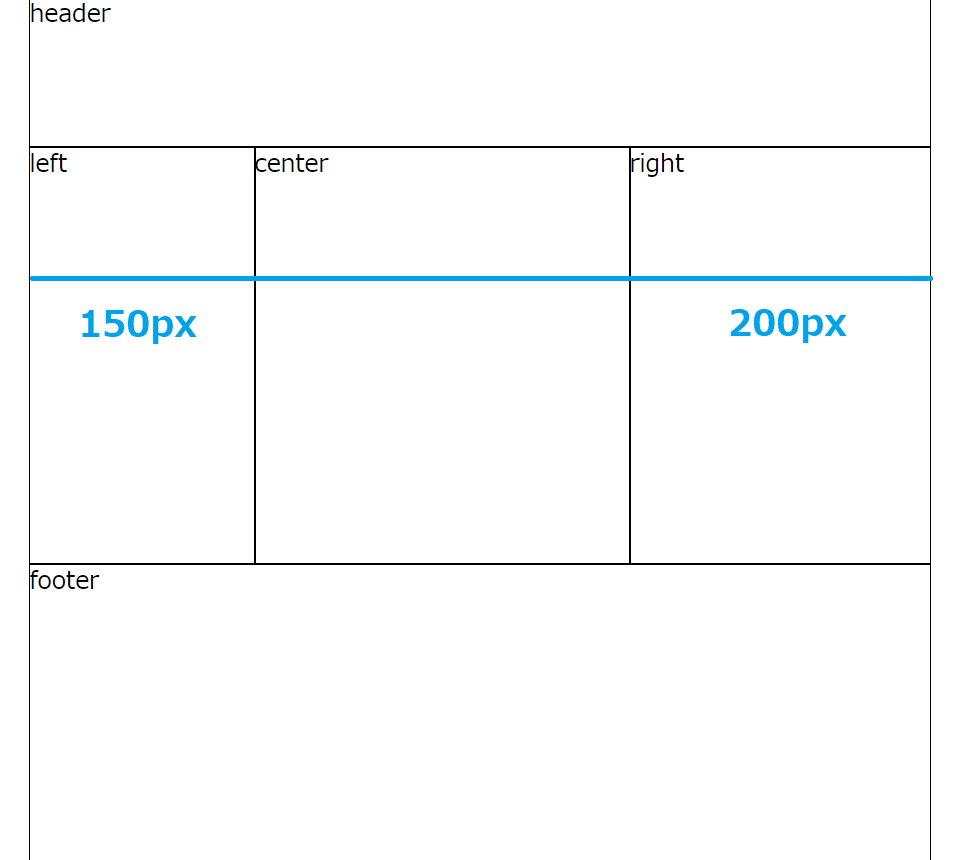
widthの調整

幅を指定するには、/(スラッシュ)を頭に付けます。

ここまでのまとめ
flexboxは、いろんなタグにdisplay、flexを付けながら大きさの設定をしていかなければダメでしたが、このgridを使うと簡単にしかも視覚的にもわかりやすく書いていくことができます。
レスポンシブ対応について
画面が小さくなるとそれに合わせて縦並びになったりして見やすくする設定です。

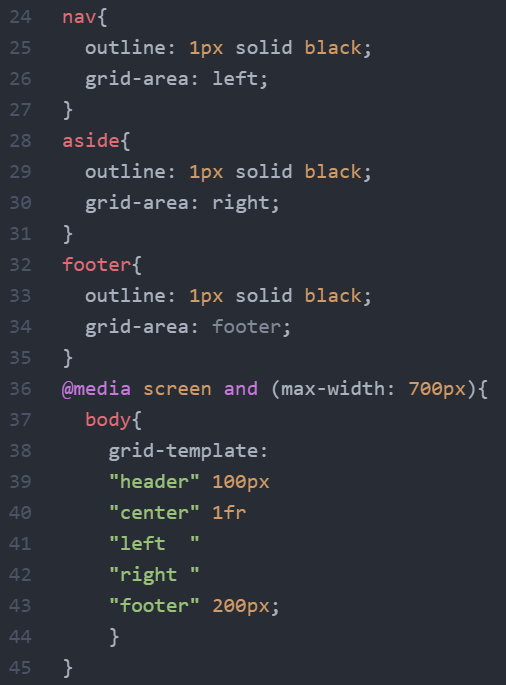
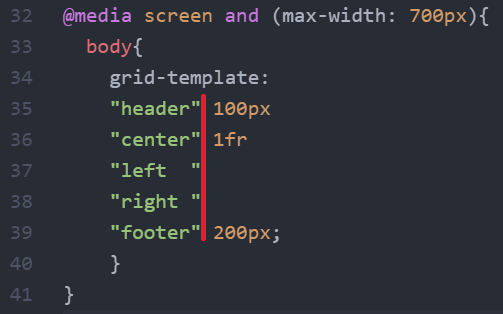
CSSの一番下にメディアクエリを書き、grid-templateで任意の順番を指定します。
そのとき、赤線のように後ろを揃えると見た目がきれいに整います。
こちらも大きさを指定しないとautoになります。

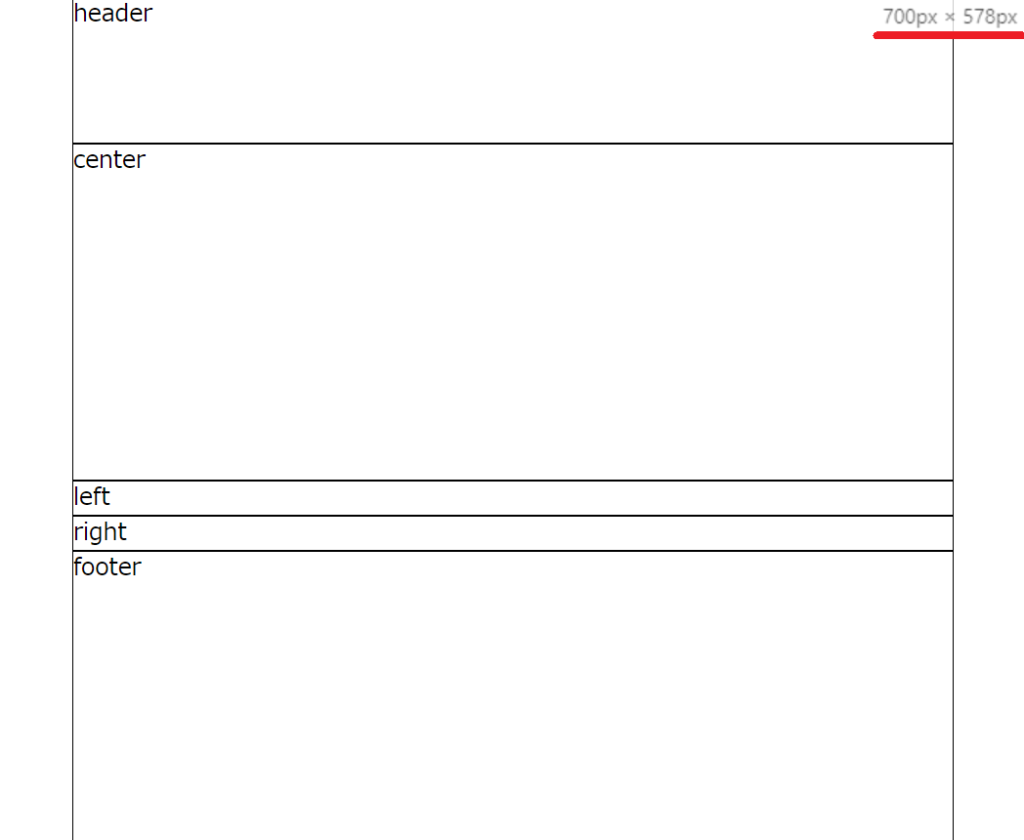
幅が700px以下になると縦並びになります。
gridをさらに便利に使う
ピリオドでスペースを作る
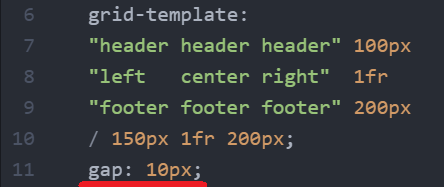
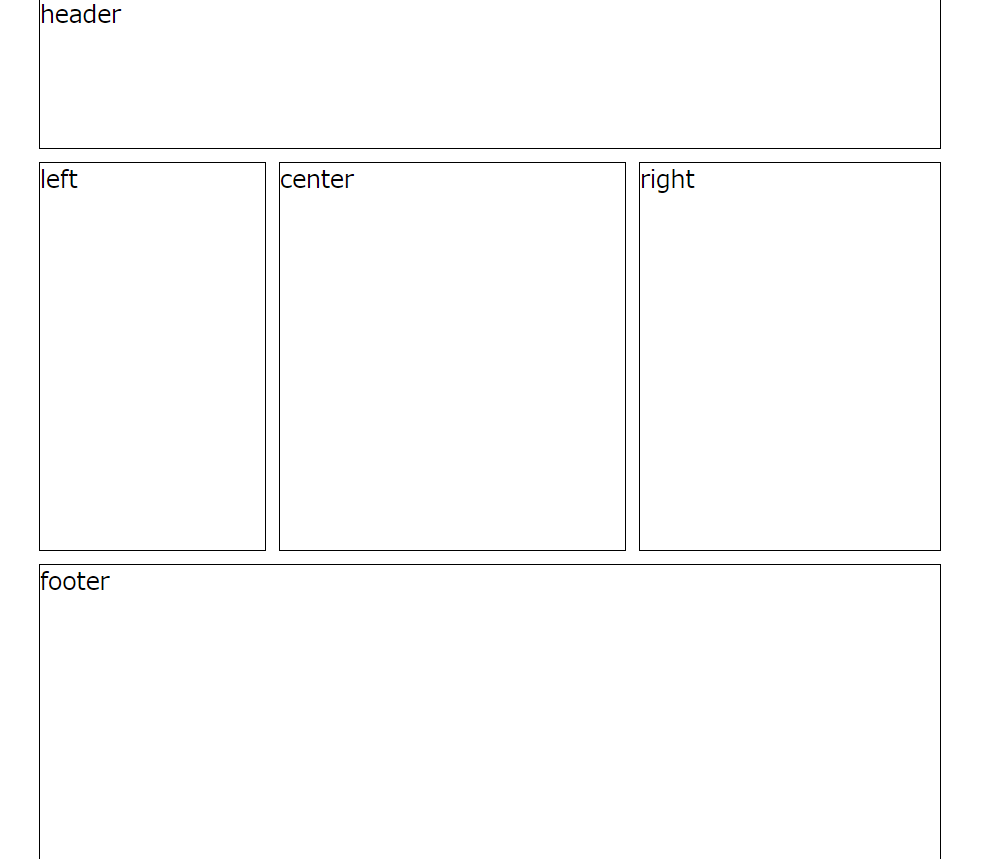
grid-templateの下にgapというプロパティを使うとそれぞれのエリア間にスペースを空けることができます。

gap:10px;とすると10px分のスペースを均等に空けることができます。

gapだと均等にスペースを空けますが、任意でそれぞれにスペースを設けたい場合はピリオドを使って行と列を増やすことでスペースを指定することができます。

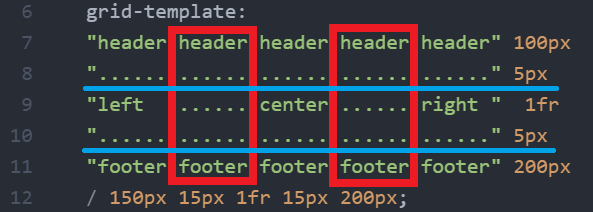
このピリオドの部分がスペースになるので、そこにpxを指定します。

赤枠が縦のスペース、青線が横のスペースです。
縦15px、横5pxのように任意の数字で指定できます。

メリットは、body内のheaderやfooterなどの子要素にmarginプロパティを設定する必要がなく、grid-templateの中で完結させてしまえることで、視覚的にもわかりやすくまとめられることです。
わかりやすいことが一番ですね!!
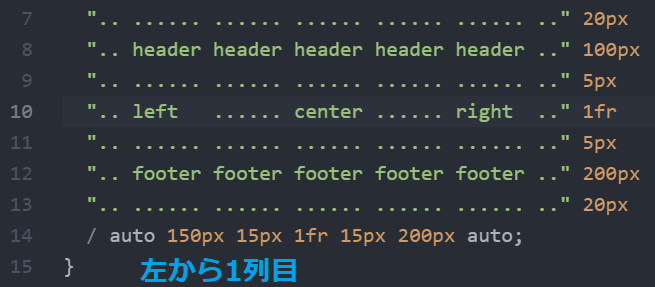
これの応用で、中にスペースを空けたように外側にもスペースを空けることで外周を囲うことができます。

空白は自動的にauto解釈となりますが、列の場合、左にあるものから1列目とカウントされるので、任意の数字やautoを書き込みます。右端はautoであれば書かなくても大丈夫ですが、視覚的な見やすさで書いた方がまとまりがあるように感じます。

幅は600px以上広がらないようにしているのでそれ以上の画面幅では影響はありません。高さは上と下に20px分空いています。指定しなければスペースは無くなりました。
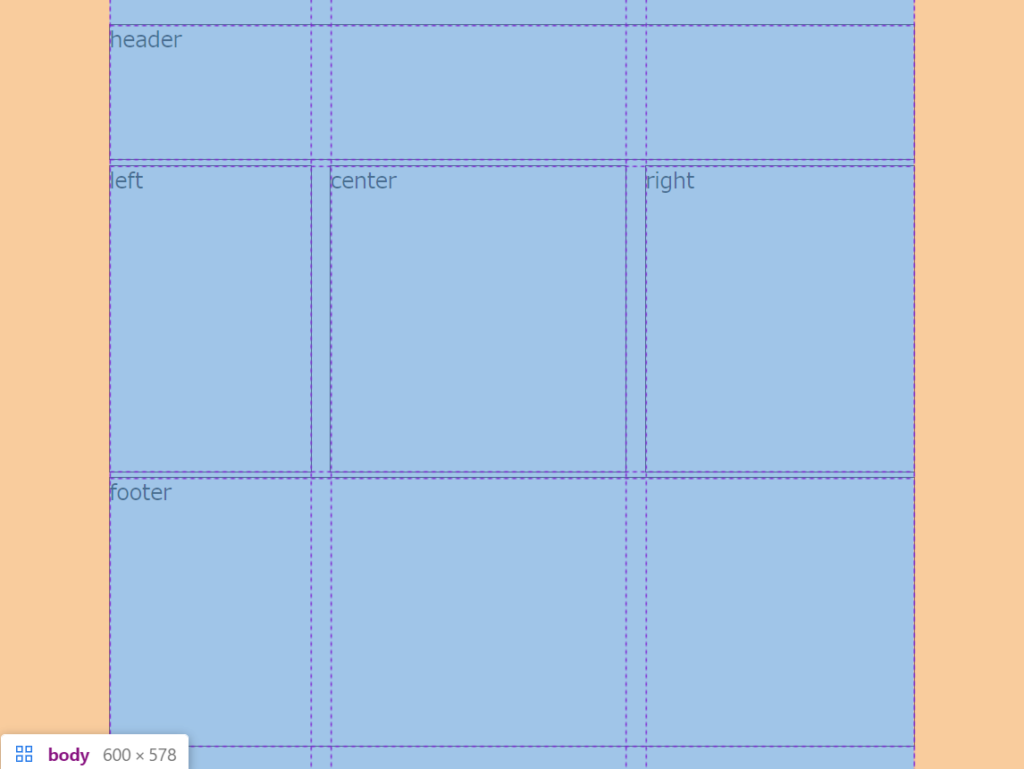
このようにスペースも1行、1列とカウントします。スペース部分に文字を入れるとgrid-areaを指定しなければレイアウトが崩れてしましますが、ピリオドにすることでスペースとして指定することができます。
こうしてみると、headerとfooterも3つのエリアがあることがわかります。
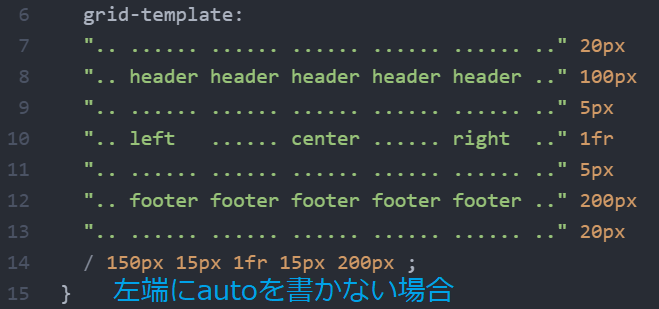
ちなみに1列目にautoを書かない場合


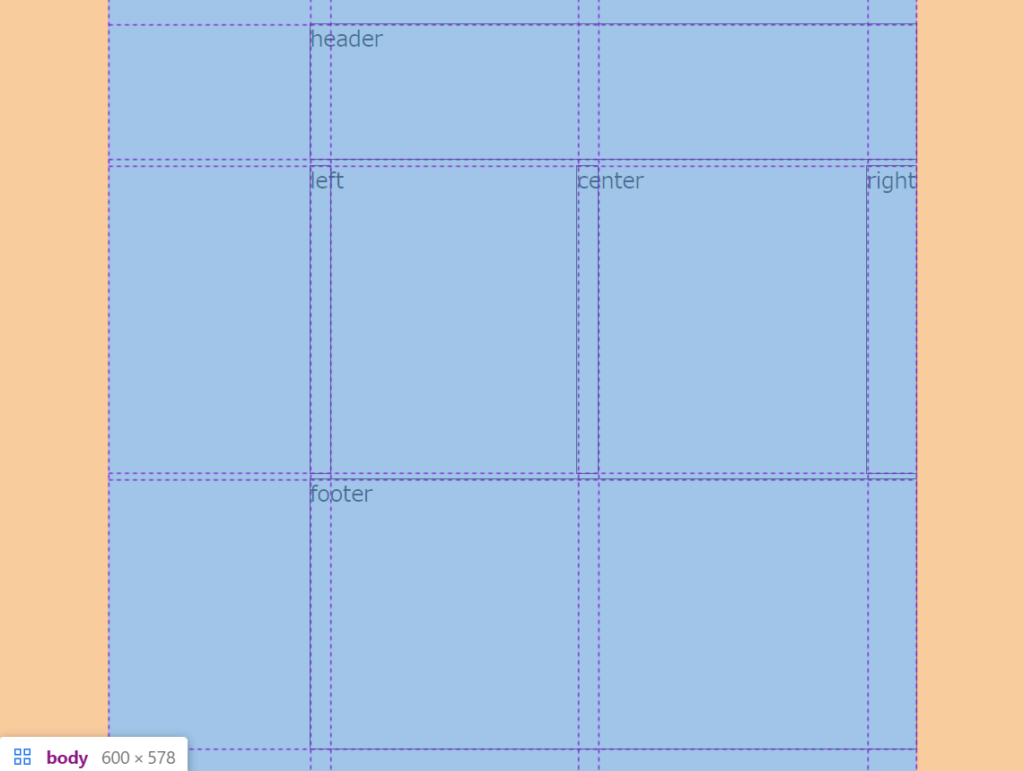
外枠に150pxが適用されてひとつずつずれてしまっています。外枠にはautoを書きましょう。
minmaxで最小値と最大値を決める
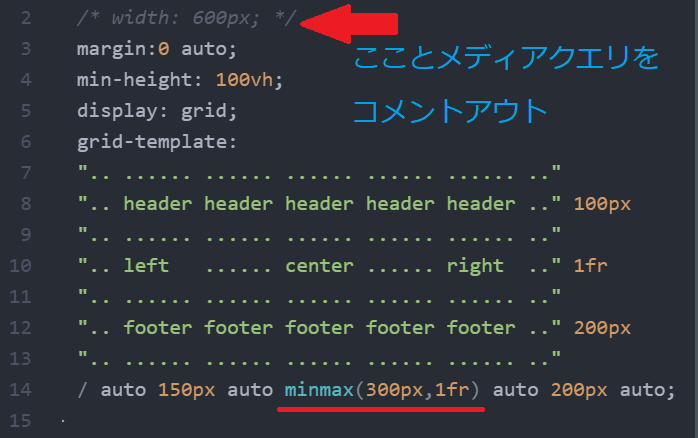
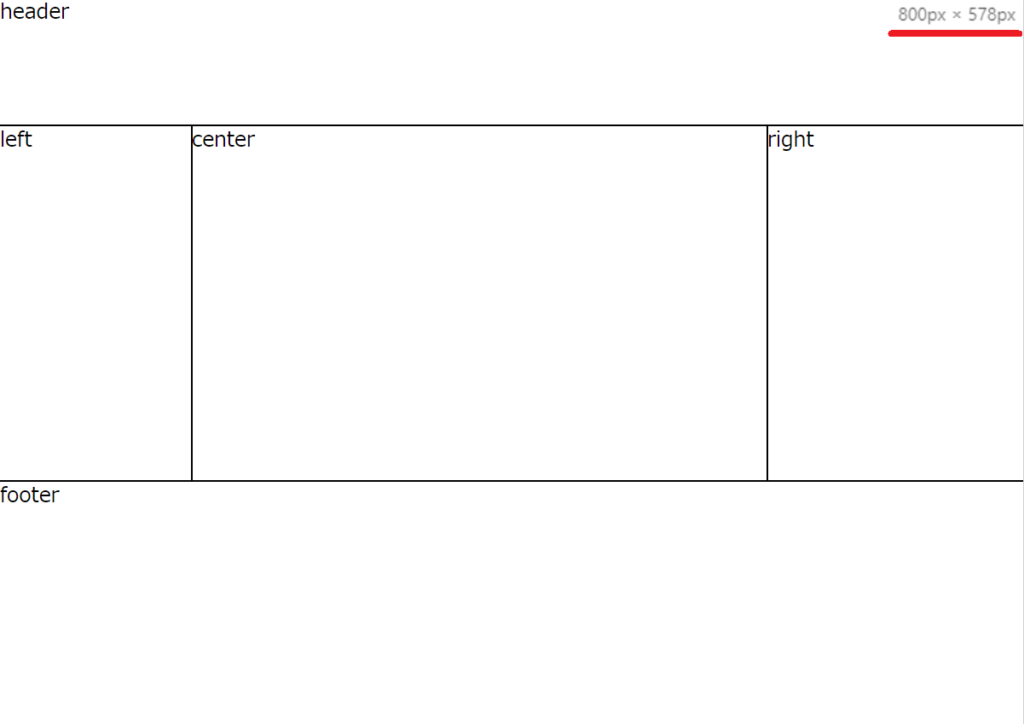
widthと一番下に設定したメディアクエリをオフにしてレイアウトを全画面表示にして、レスポンシブ無効化します。


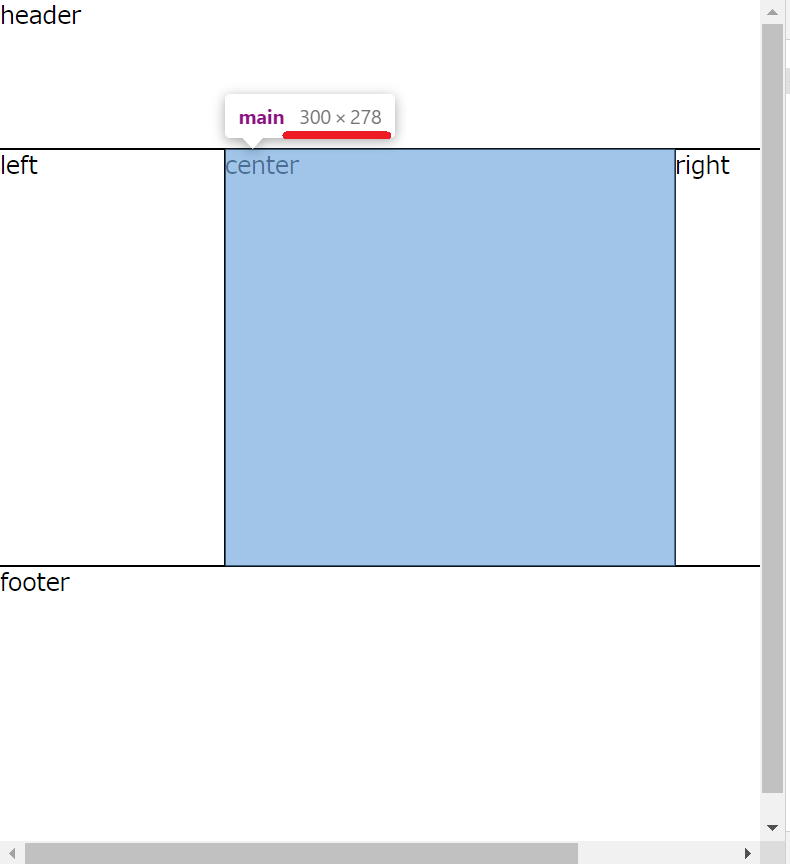
全画面表示でcenterの幅はmax1frにしているので伸びるだけ伸びます。

min(最小)は300pxなので縮めても300pxをキープしようとします。これ以上縮めてもスクロール幅が増えるだけです。
おわりに
前回の聖杯レイアウトのCSSを経験しているのでgridの便利さがよりわかりますね!
視覚的にわかりやすく、設定変更も直観的にできるというところは魅力的です。
今回のCSS