HTMLを使ってホームページ作るとき、書いた文章や写真なんかを思う通りに配置してきれいに並べたいですよね!
それにはCSSでflexboxというものを使ってページをレイアウトしていきます。
まだまだ勉強を始めて初期の初期ですが、僕としてはHTMLやCSSは、タグや属性を理解することが勉強のほぼと思っているのでとりあえずどんどん先に進もうと思いますw
Yahoo!やほかのホームページで見かけるレイアウトに「聖杯レイアウト」というものがあるらしいです。今回はそれを書いていこうと思います。
聖杯レイアウト
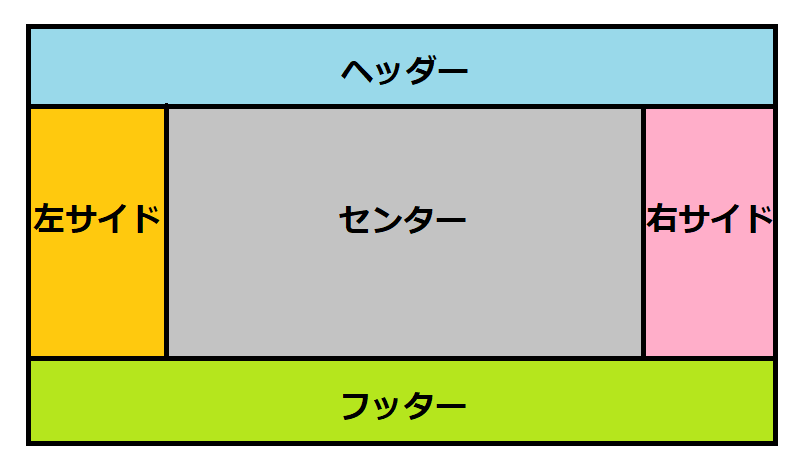
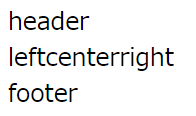
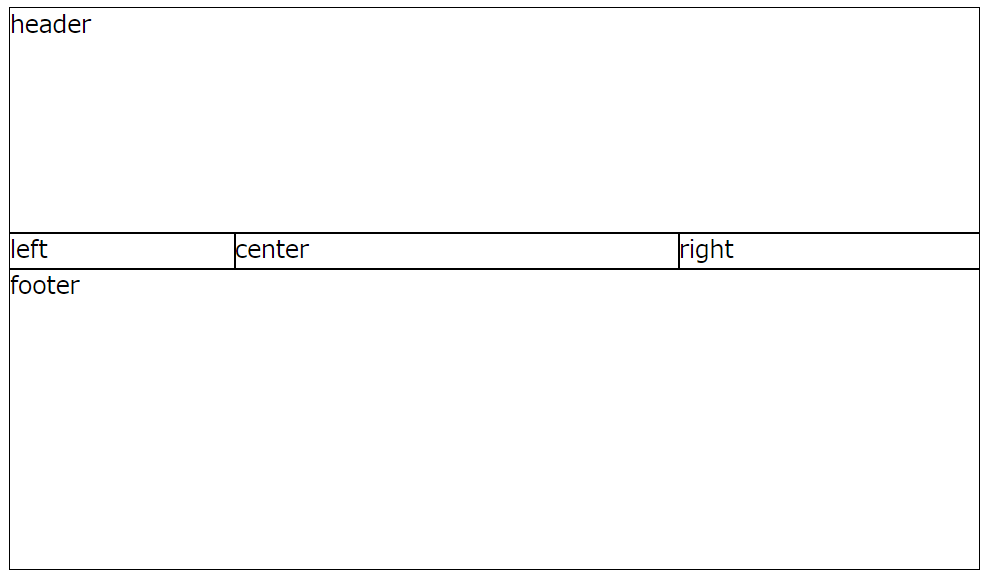
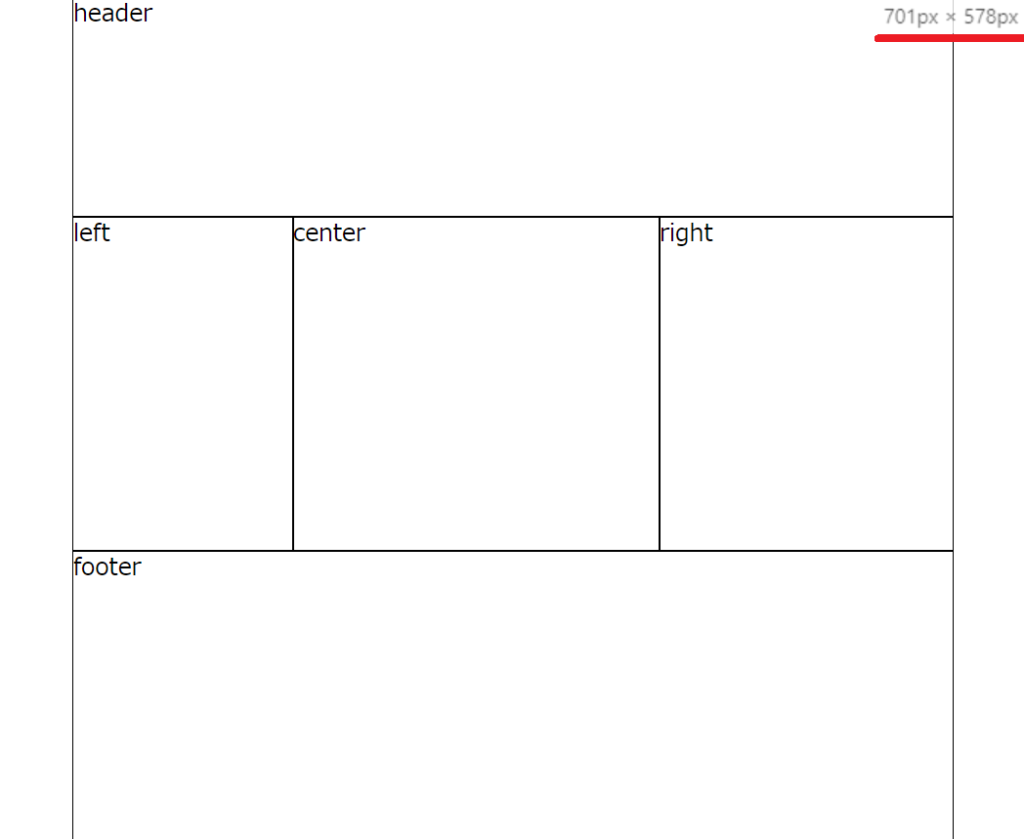
レイアウトの見本
Yahoo!とかショッピングサイトでよく見かけるようなレイアウトですね。

- ヘッダー、、、サイトのタイトル
- センター、、、メインの情報
- 左サイド、、、サイト内の別ページに飛ぶためのリンク一覧
- 右サイド、、、広告など
- フッター、、、会社情報など
一般にこんな感じのレイアウトでしょうか。
聖杯レイアウトの書き方

HTML側

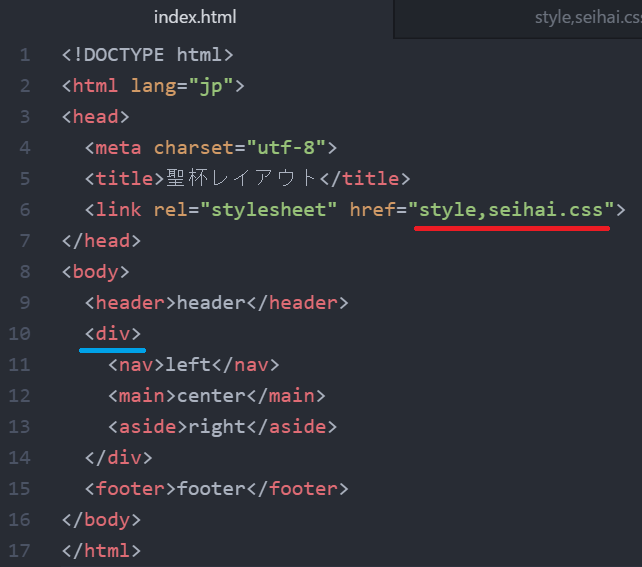
タイトルは、まぁ練習なのでわかりやすく聖杯レイアウトとしましたw
スタイルシートには、style,seihai.cssというファイルを作りhrefの属性値にしました。
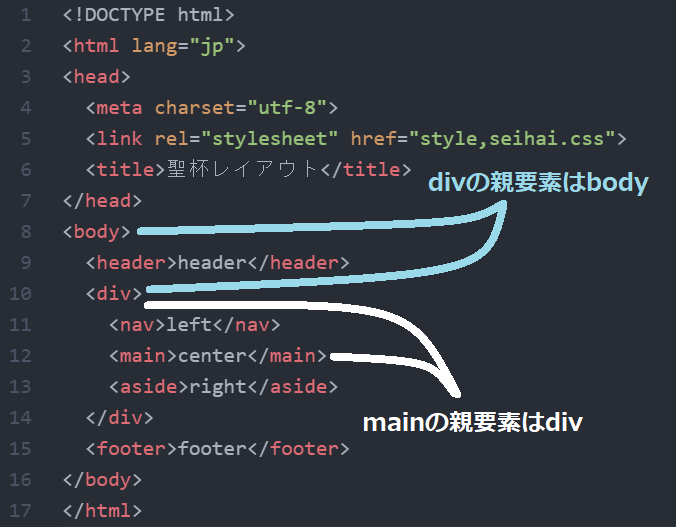
各タグですが、divタグdivisionの略でこれ単体では意味はないですが、タグを複数挟むことでそれらをグループ化することができます。
headerとfooterはサイトの頭と足元、navは左サイド、mainはセンター、asideは右サイドです。
- nav、navigationの略でサイト内のメインコンテンツに沿った主要なリンクのまとめ
- main、ページ中でもっとも重要なこと、サイトのコンテンツを示すもの
- aside、ページ内の余談や補足情報
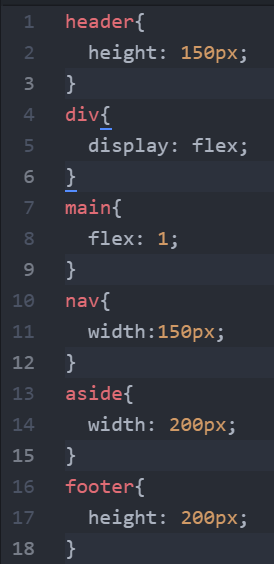
ちなみにこれだけでは当然、文は縦並びになるだけです。

これを聖杯レイアウトに当てていきます。
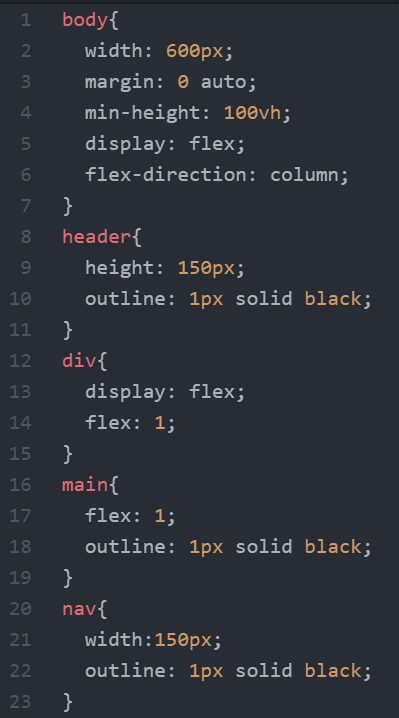
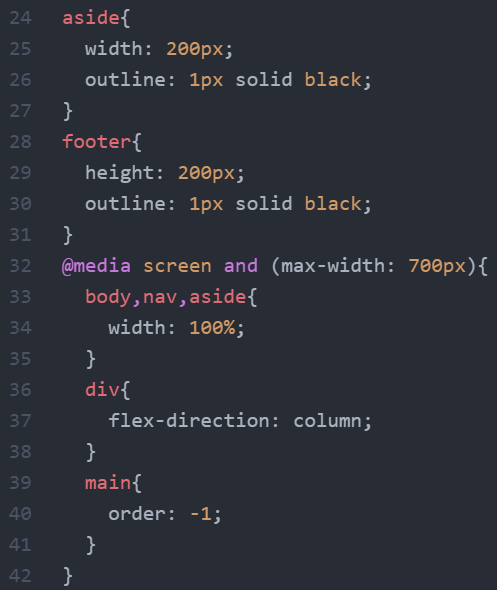
CSS側
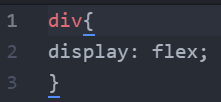
divタグ内を横並びにする
今回は新しいタグや属性、プロパティが出てきてパッと理解するのが難しいので淡々と作業しましたw



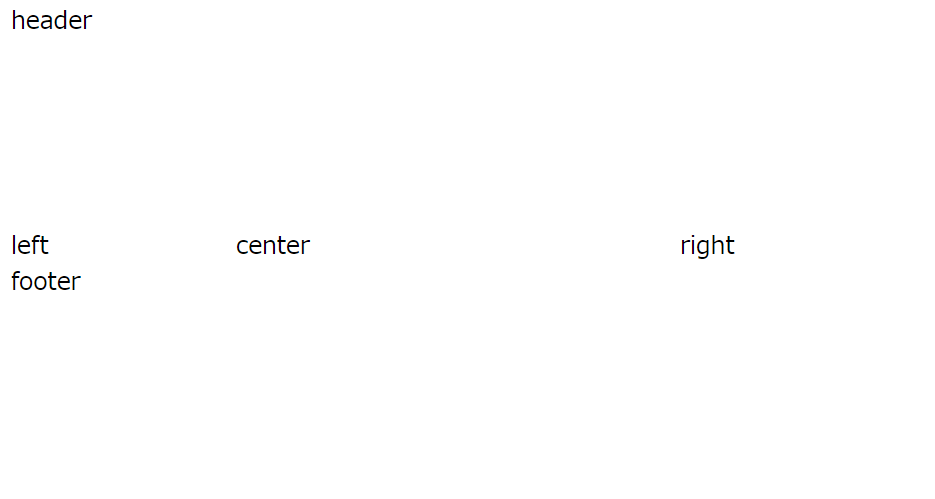
レイアウト見本で見たように、left center rightは横並びになっているのでそのようにCSSを書きます。
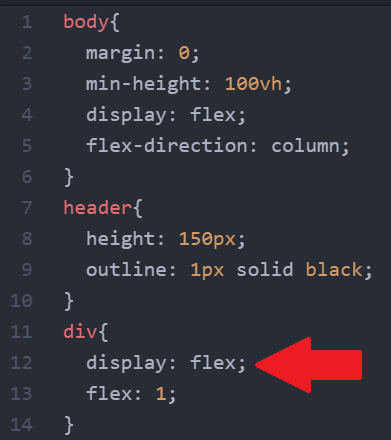
nav main asideタグをdivで囲っているので、それにCSSを当て、display:flex;で横並びになるようですw
div { display : flex ; }
こんな意味でしょうか。
各タグの配置を調整する
横並びになりましたがブロックが詰まってしまっているので、左右の広さを固定し、mainコンテンツとなるセンターの部分を広くとり、画面の伸縮に追従するように調整します。


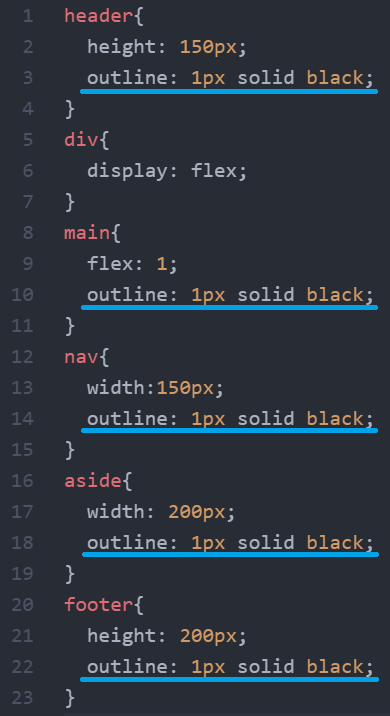
headerとfooterの高さと、navとasideの幅をwidthで調節します。mainは画面の伸縮に追従するようになっているのでノータッチです。
詰まった状態から広がったのがわかりますが、それぞれのブロックごとの境界がわかりにくく判断が付かないので、線を引いてわかりやすく区別します。
各ブロックの配置を目視でわかりやすくする

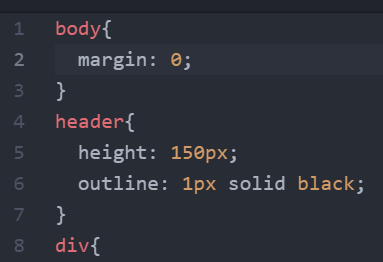
各タグにラインを引くように指定します。
outline : 1px solid black ;
要約すると、黒の1本線を1ピクセルの太さで引くということでしょうかね。

これでブロックごとの境界がわかるようになりました。
Webページからブロックの配置を調整する
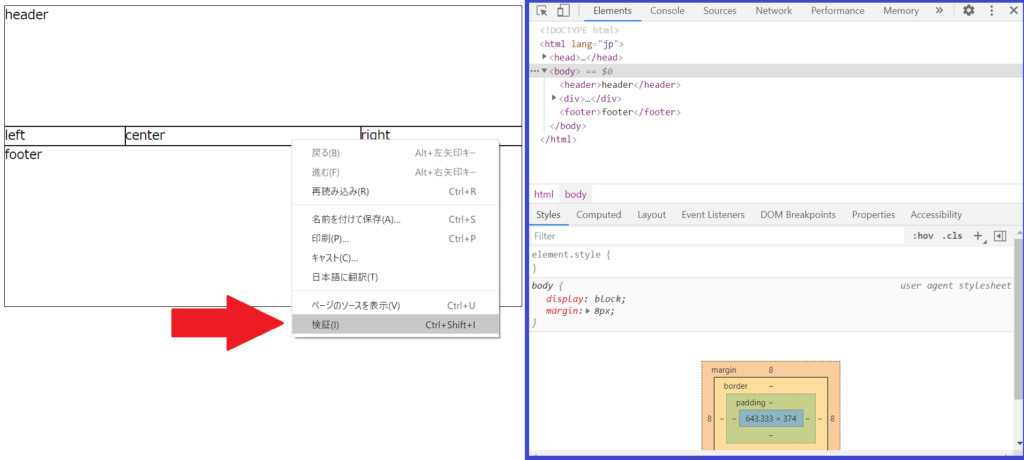
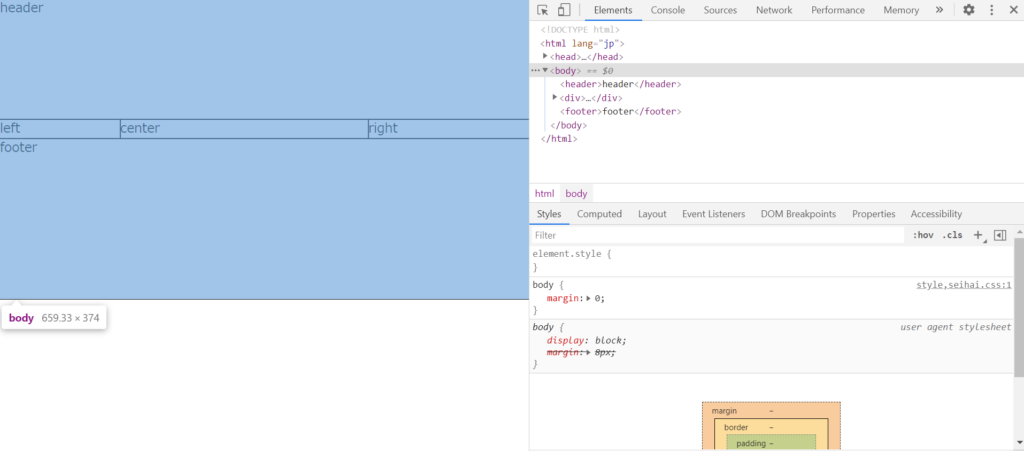
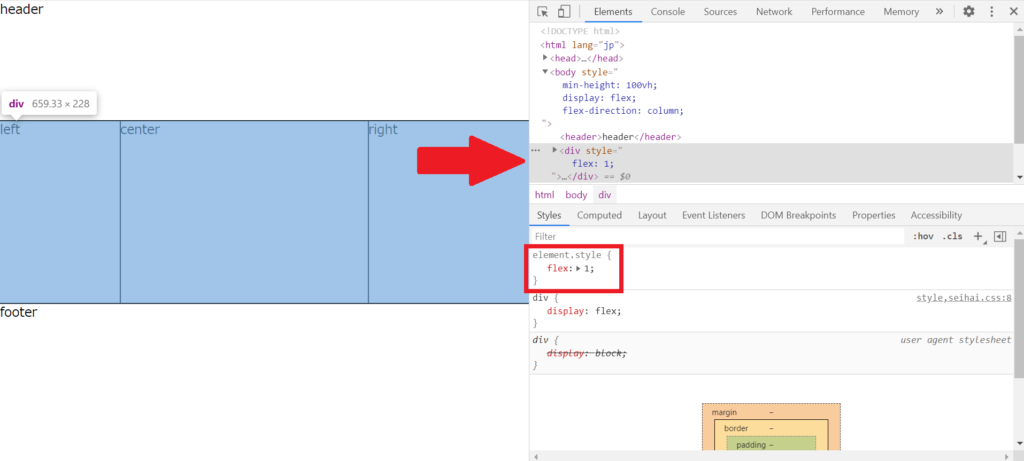
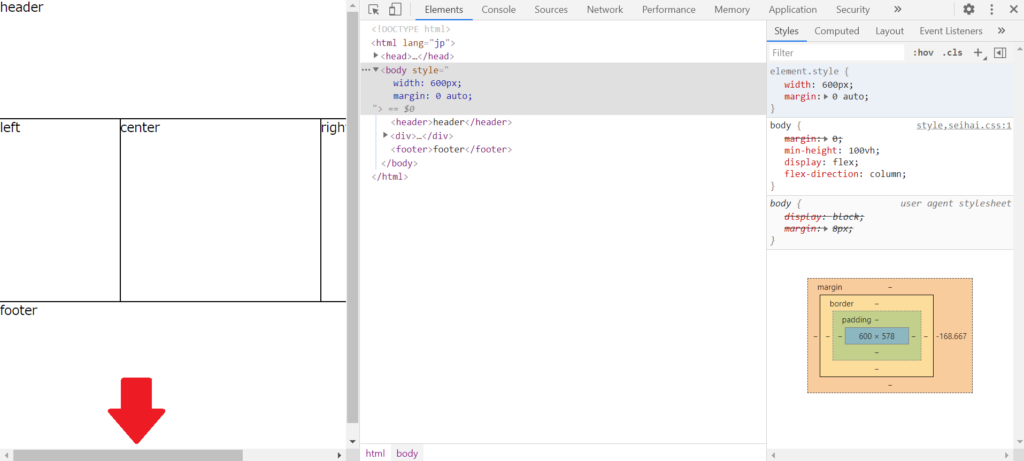
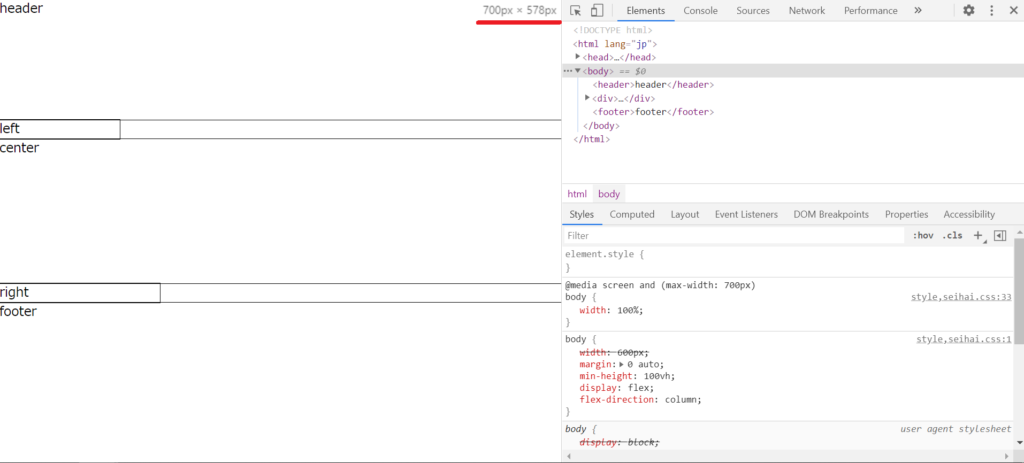
Webページ上で右クリックをし、検証を押すと画面右の青枠のような窓が出てきます。

divタグ内の調整はここからやります。
こんなところからもイジれるんですねw
横の実際の画面を見ながら設定できるのがメリット?よくわかりませんが、参考にした教材がこの方法を使ってましたww
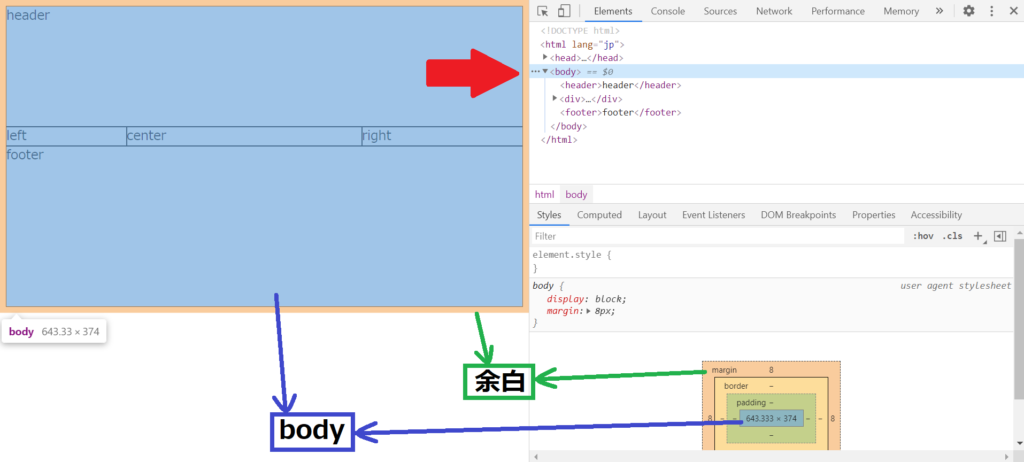
赤矢印のbodyタグのところにカーソルを当てると、左の実ページの状態が反映されます。

外枠のmarginというところは余白なので、これを無くすようにbodyタグを余白の部分までいっぱいに広げます。そして当のbodyタグは余白以前にページ全体を使えていません。これも調整していきます。
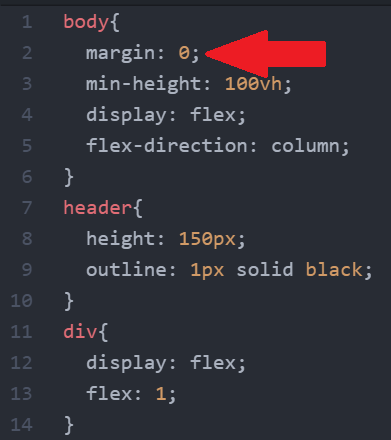
bodyタグに先ほどの余白を表すmarginを0にするプロパティを当てます。


すると余白が無くなり、bodyタグがいっぱいに広がりました。
次に、bodyタグ内の nav main aside の調整を順にします。
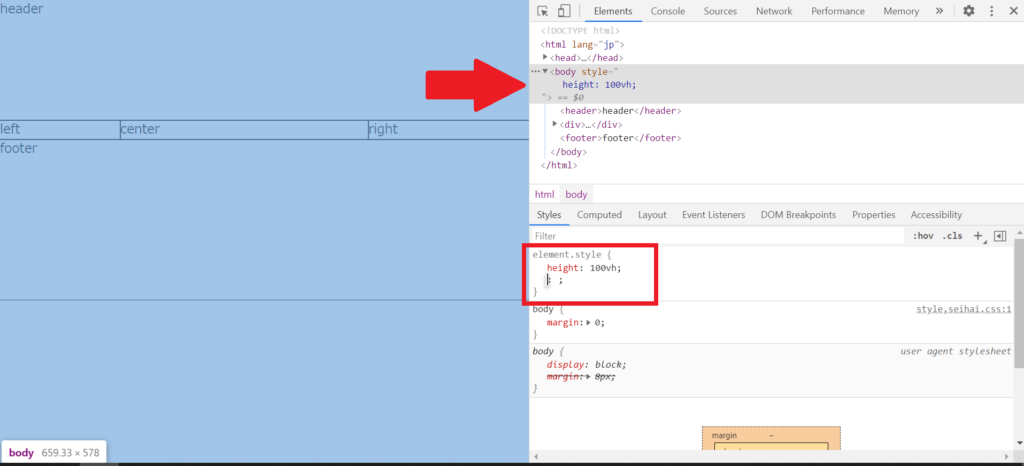
まず、bodyタグを縦にも全画面サイズにするためにbodyタグにカーソルを当てて、赤枠のelement styleというところでプロパティを設定します。

高さを決めるheightで100vhと入力します。
注意点ですが、高さを100vhに設定すると反映されるコンテンツ、この場合はbodyコンテンツが100vhを超えてしまうような内容量になってしまった時は、超えた分が見切れてしまいます。そうならないために最低の高さが100vhとなるようにしなければなりません。
そこで、heightの前にmin-を付けて、min–height:100vh;とします。
次に、先ほど画面の横をいっぱいに使えるようにnav asideの横幅を固定値で設定し、mainにflex:1;を当てて画面の横の伸縮に追従するように設定しました。
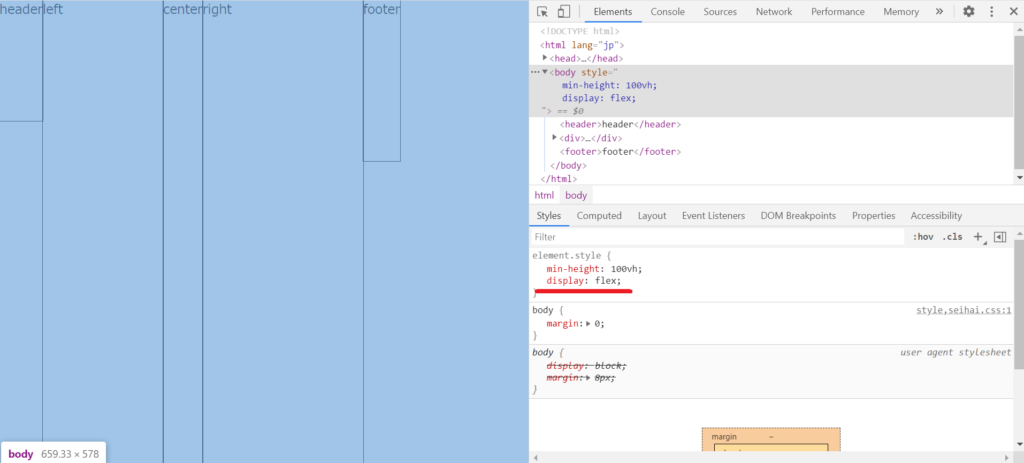
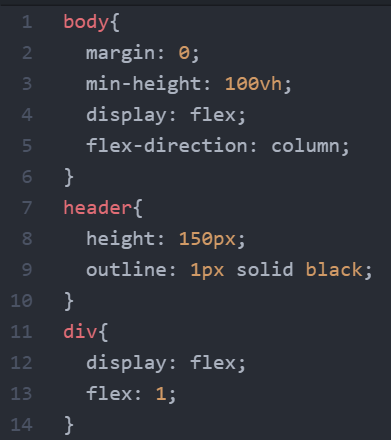
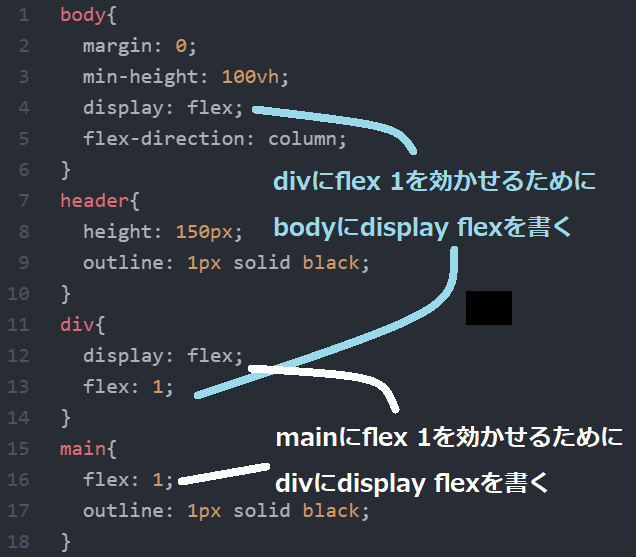
同じ様に縦でも画面いっぱいに広がるようにdivにflex:1;を当てたいのですが、flexプロパティは親要素にdisplay:flex;を持っていないと効かないので、divの親要素であるbodyタグにdisplay:flex;を入れます。
入れる場所は、min-heightの下ですね。

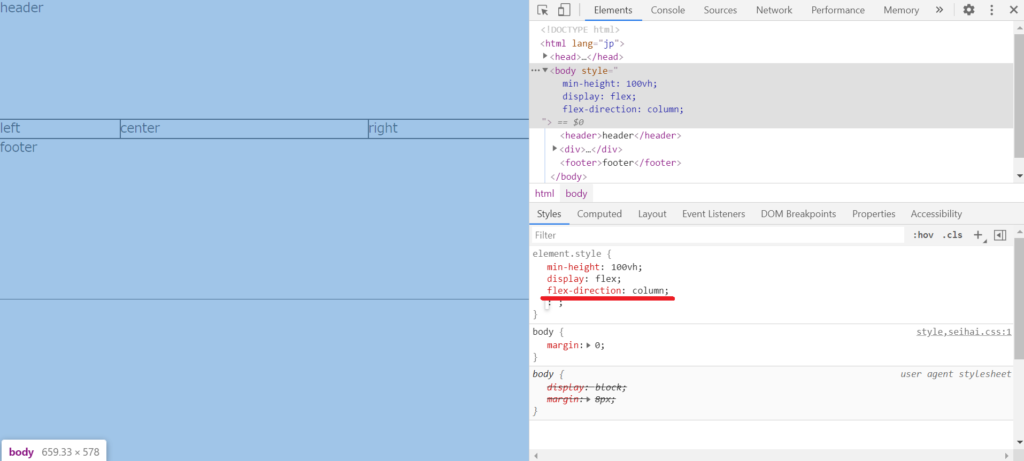
これをすると全部横並びになってしまうので、それを縦に変換します。
そのプロパティとして flex–direction: column; を入れます。

これをすることで、display flexで横並びとなってしまうものを縦で適用させることができます。要するに元に戻りましたw
bodyタグにdisplay flexを当てることができたので、divにflex:1;を当てます。

書き方は先ほどと同じように、今回はdivタグをクリックしてelement styleに書き込みます。
このちゃんと縦に表示されているものにわざわざ横になってしまうプロパティを当てて、さらに縦に戻すというまどろっこしい作業をするのは、divタグにflex:1;を入れるためにdivタグの親要素であるbodyタグにdisplay:flex;を入れなければいけないためです。
例えるなら、病気を治すために飲む薬が胃を荒らすので本来飲まなくてもいい胃薬も飲まなければならないみたいな感じでしょうか。
これらの作業はプレビューなので、書き込んだプロパティはCSSファイルにコピーし保存します。

HTML側

CSS側

以上が全画面幅での聖杯レイアウトです。
固定幅でレイアウトする
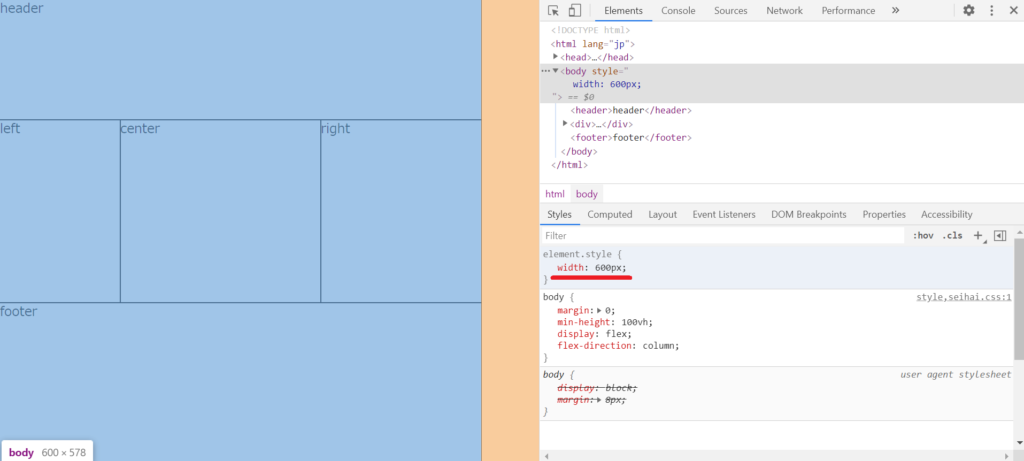
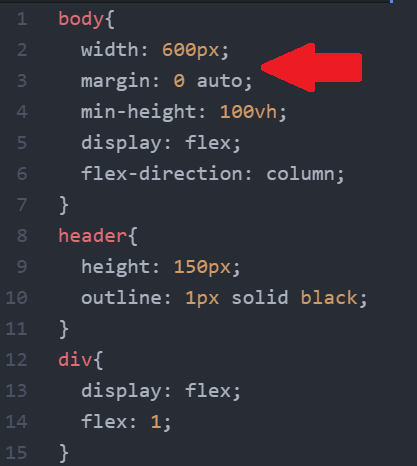
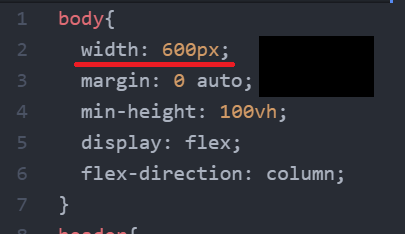
bodyタグのelement styleに仮にwidth:600px;を当てます。

すると、600px以上の部分に余白ができました。
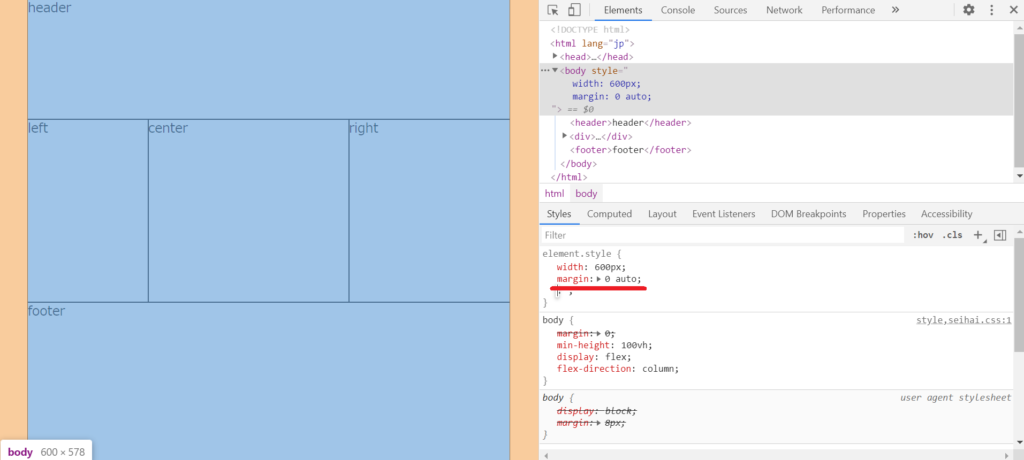
これだと左に寄っているので中心を取るためにmargin:0 auto;を当てます。

margin:0;にautoを当てることで、左右均等に余白ができてちょうど真ん中が取れるようになります。
bodyタグには前の設定ですでにmargin:0;があるので、コピーするときにこれをmargin:0 auto;に置き換える必要があります。


画面のレスポンシブ化

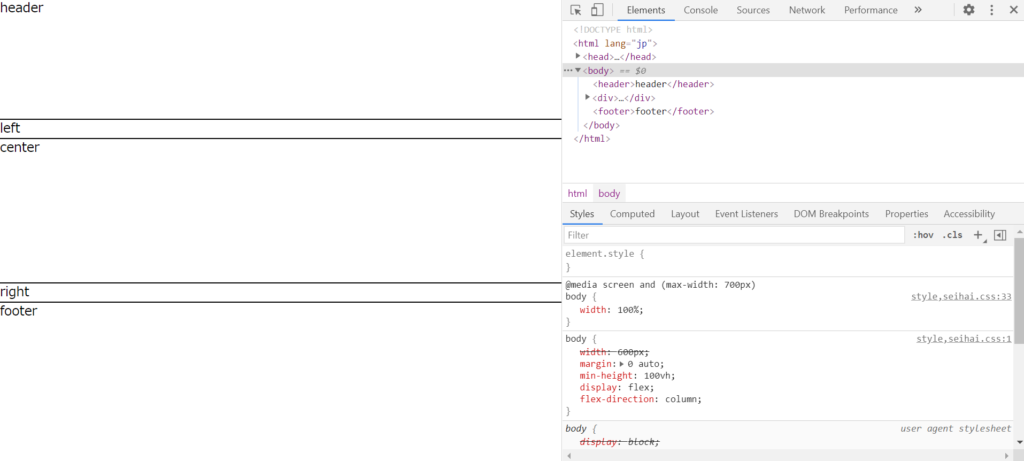
レスポンシブ化とはこのように画面が設定PXより小さくなってしまった場合、端が見切れてしまって赤矢印のようにスクロールしなければならなくなってしまいます。

これを防ぐため、画面幅によって適切なサイズに収まるように設定します。
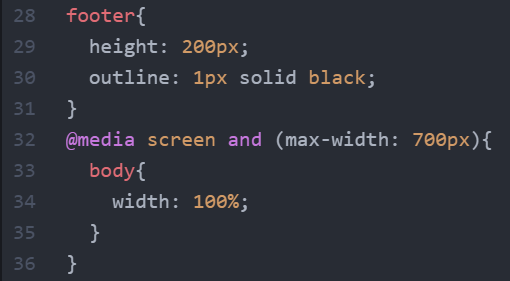
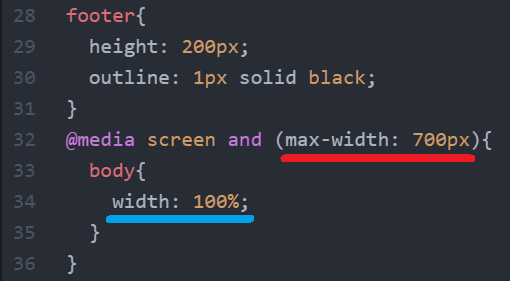
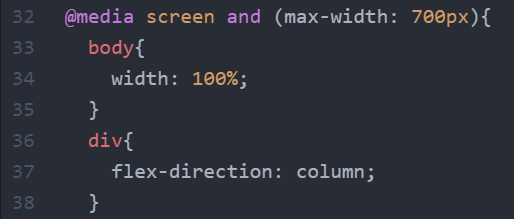
CSSファイルの一番下に画面の解像度に対応してコンテンツを表示できるメディアクエリというものを書き込みます。

これをすればレスポンシブに対応してくれるみたいですw
コンテンツを最大700pxの幅で表示しそれが100%なので、使用する機器によってそれ以上の広さでは余白ができ、それ以下の幅では画面に追従して調整するという意味でしょうか。
もともとbodyで設定している幅は600pxですが、メディアクエリの方では700pxと大きくなっています。


これは青線のbodyのプロパティにwidth:100%;と入力することでこちら側が優先されます。
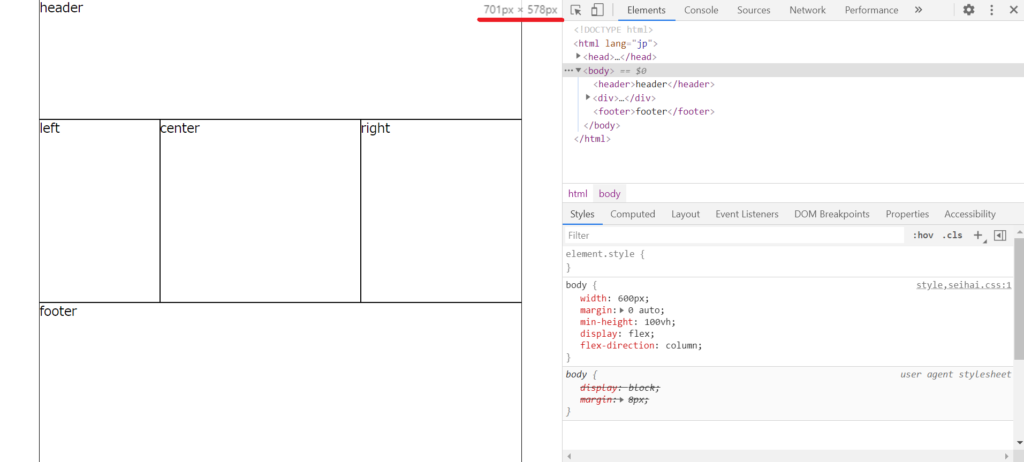
幅701pxまでは余白がある状態

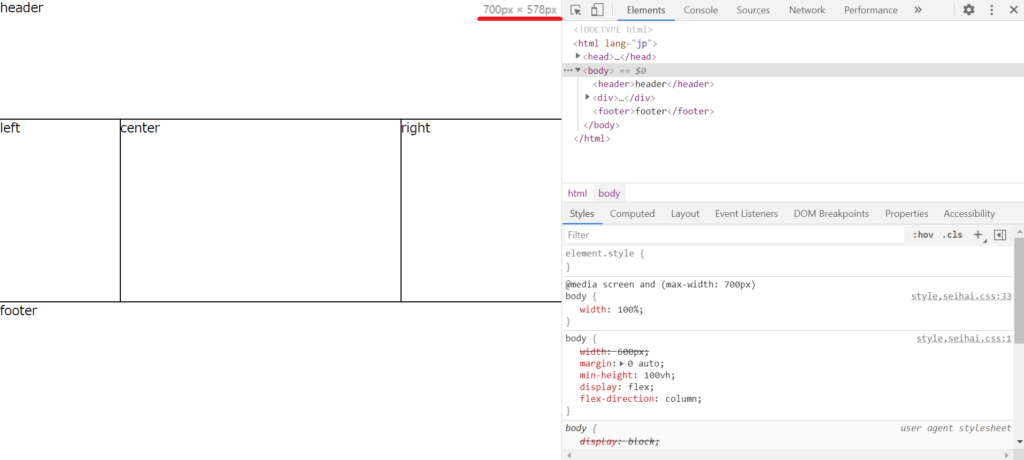
幅700pxで画面ぴったりに収まるようになります。

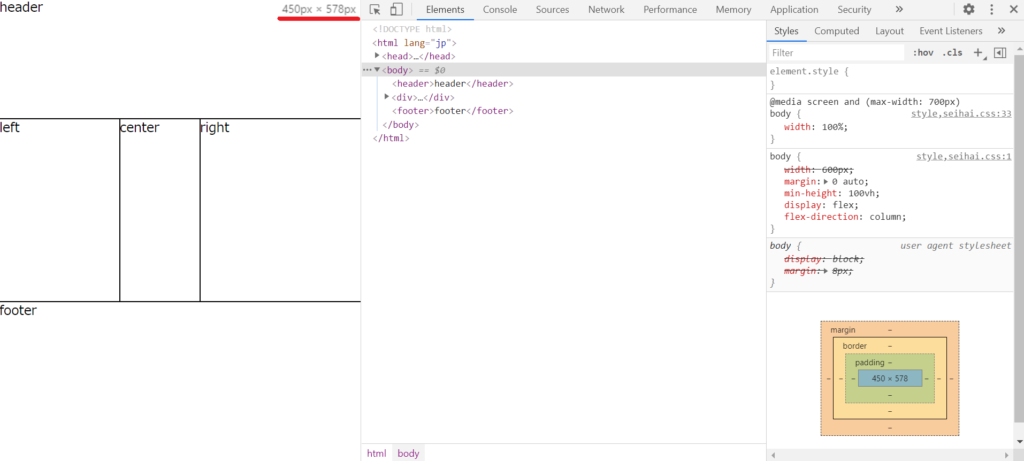
幅700pxを切りました。

もともとの設定でmainのcenterは画面幅に追従するようにしているのでこのようになっていますが、両サイドの幅は固定されているのでcenterのスペースがなくなるまでは変化なしです。
スマホのような縦長の画面では、縦に細くなっていくような追従の仕方では見にくくなってしまうので、縦に並び変わるような設定にします。


こっちはメディアクエリ
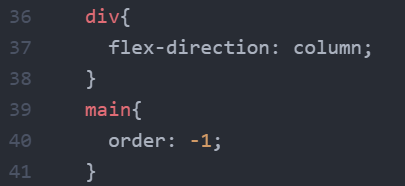
divにdisplay flexが当たっていますが、これに対してメディアクエリでdivにflex-direction:column;を当てます。
これで700pxになった時点で縦並びになりました。

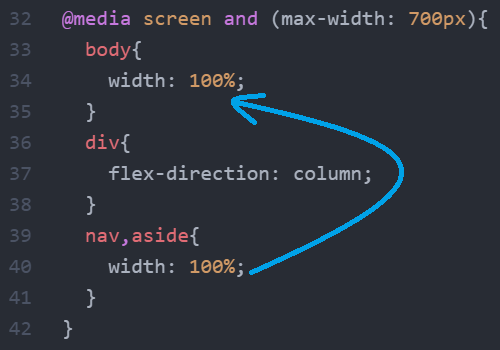
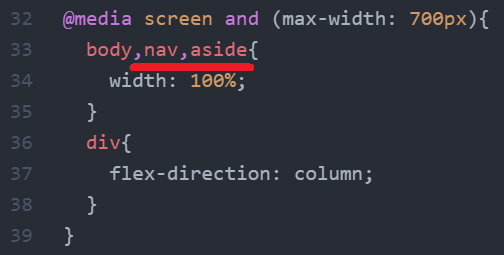
ここでleftとrightが固定幅になっているのをメディアクエリで上書きします。leftとrightがあるタブはnavとasideなので、それにwidth:100%;を当てます。


bodyタグのwidth:100%;と被っているのでまとめます。
leftとrightも全画面の幅になりました。

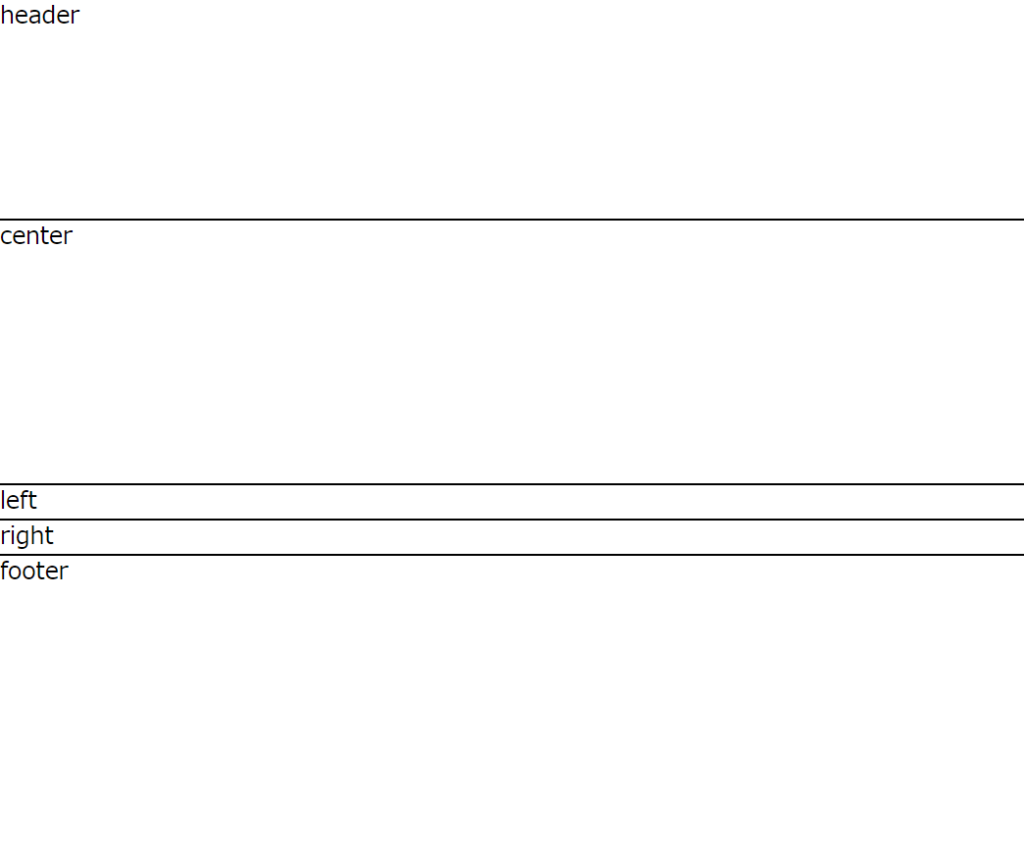
次に縦並びになったブロックの順番を変えたいとき、ヘッダーの次にセンターのメインコンテンツを持ってきたいときは、mainタグを指定しorder:-1;で入れ替えることができます。


縦並びでいろいろいじりましたが、700pxを超えるともとの聖杯レイアウトに戻ります。

聖杯レイアウトが必要なパターン
一般的に、聖杯レイアウトが必要なのは、コンテンツ、情報、ページ数が多くなるホームページの場合に使われることが多いらしいです。
Yahoo!などはいい例でしょうか。navタグ側に大量にコンテンツがあり、それぞれに膨大にページ数が存在します。main部分にもニュースなどがひたすら出てきますしw
最近のトレンドとしては、footerがないかaside側の下に小さくあるというものがあります。
ツイッターなどはページの移動ではなく、スマホでスクロールしていくとどこまででもスクロールする無限スクロールというものがあります。こうなるとfooterの入る余地がないということですね。
Yahoo!もそうなっていますね!本来footerにあるような会社概要へのリンクなどはasideの一番下にあります。
おわりに
デザイン難しいですねw
今回もいろんなタグやプロパティが出てきましたが、見よう見まねで作ったため深い理解まではいかなかったですw
まぁやってるうちにわかるんでしょうけど、応用できるかなww
タイトルのHTMLのレイアウトのコツは、、何種類か書いてみることですかね(笑)タグやプロパティの種類や役割、応用などはやらなきゃ覚えられないですしね!
新しいことを始めるのはしょっぱなが一番パワーいりますからがんばりましょうw
今回のCSS