プログラミングを学ぶ上で何から手を付けていいのかわからない。HTMLからするのが王道だと言われても勉強方法がわからない。
そんなときに、講義形式で順を追って教えてくれるサイトがあります。
ドットインストールと言って、動画も交えながら実際の画面を見つつコーディングの流れを見ていくことができます。
まだちょっとしか勉強していませんが、復習の意味でもう一度基礎から無料講義を受けてみたいと思います。
体験の流れは
- ドットインストールに無料会員登録
- 指定のテキストエディタをインストール
- 動画を見ながら自分もコーディングしてみる
こんなところです。
でははじめてみます。
下準備
登録しなくても動画は見ることができますが、した方が進み具合を見ることもできるし何となく講義っぽいですw
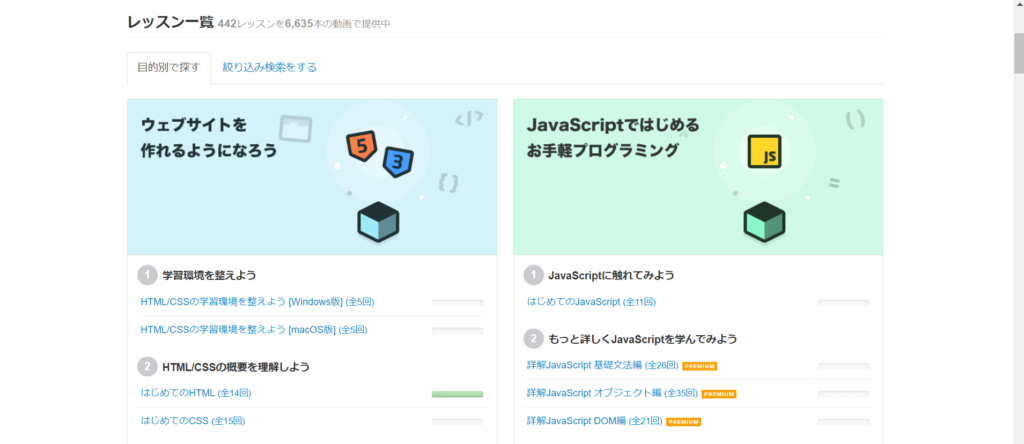
登録出来たらレッスン開始です。


学習環境を整えようというところで講義で使う必要なソフトを入れます。
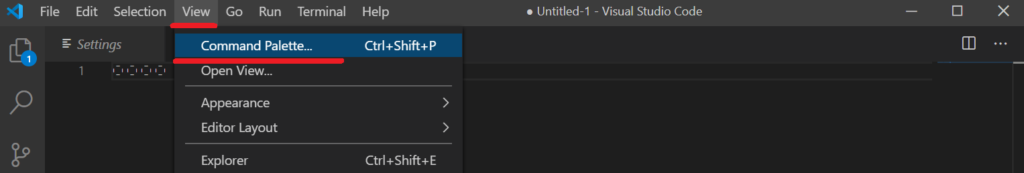
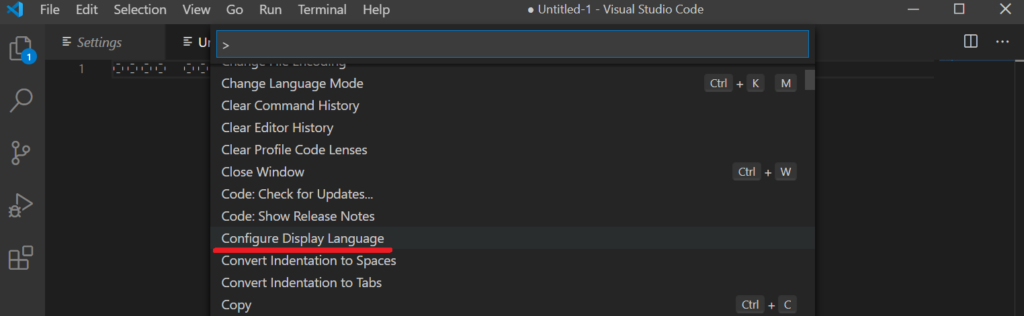
そこでVScodeというテキストエディタを使うということでドットインストール的に初期設定していきます。
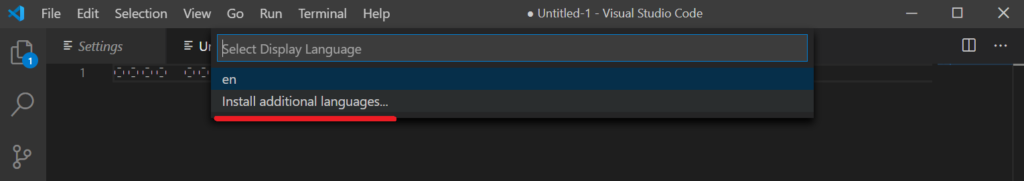
VScodeは英語表記でドットインストールでは英語のまま使っています。日本語表記で使いたければ日本語化もできますので必要な人はインストールしてもいいかもしれません。
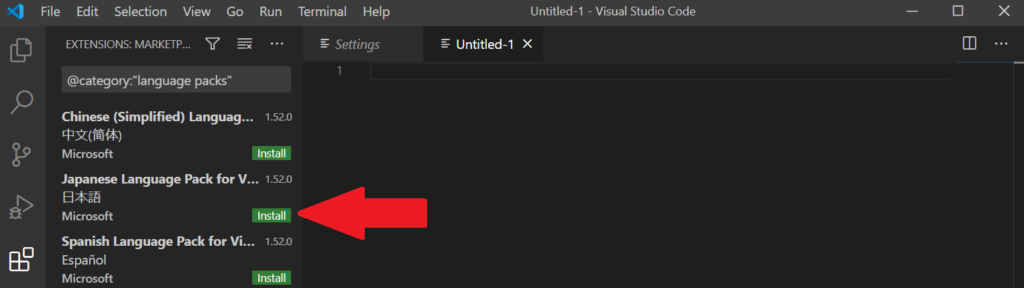
手順は

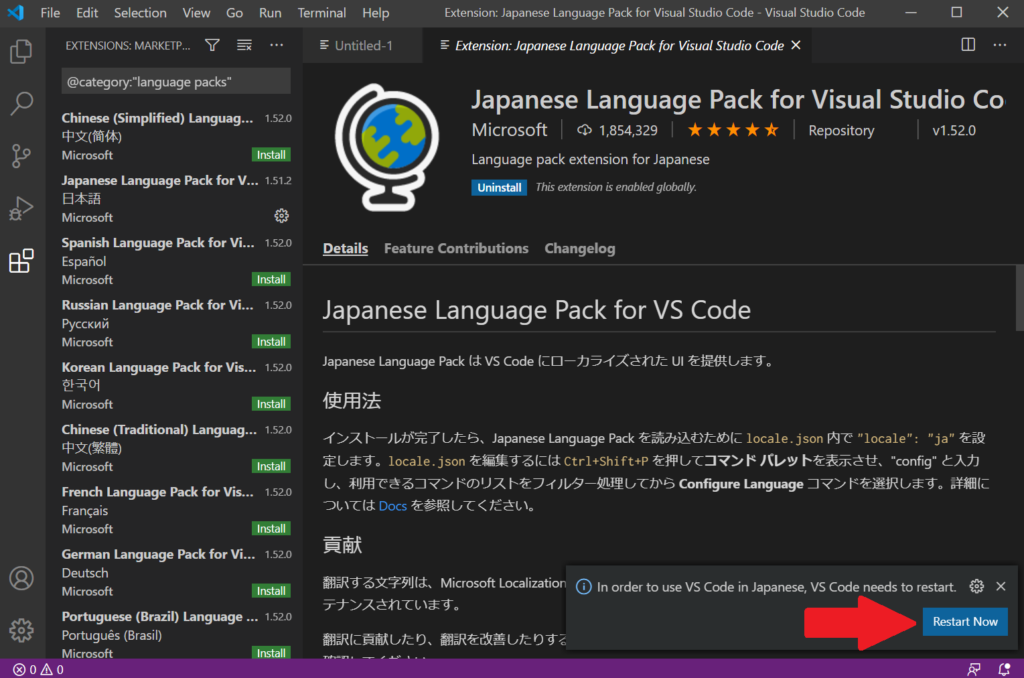
スクロールしていき



インストールが終わったら、右下のRestart Nowでテキストエディタを再起動します。

以上です。
講義開始
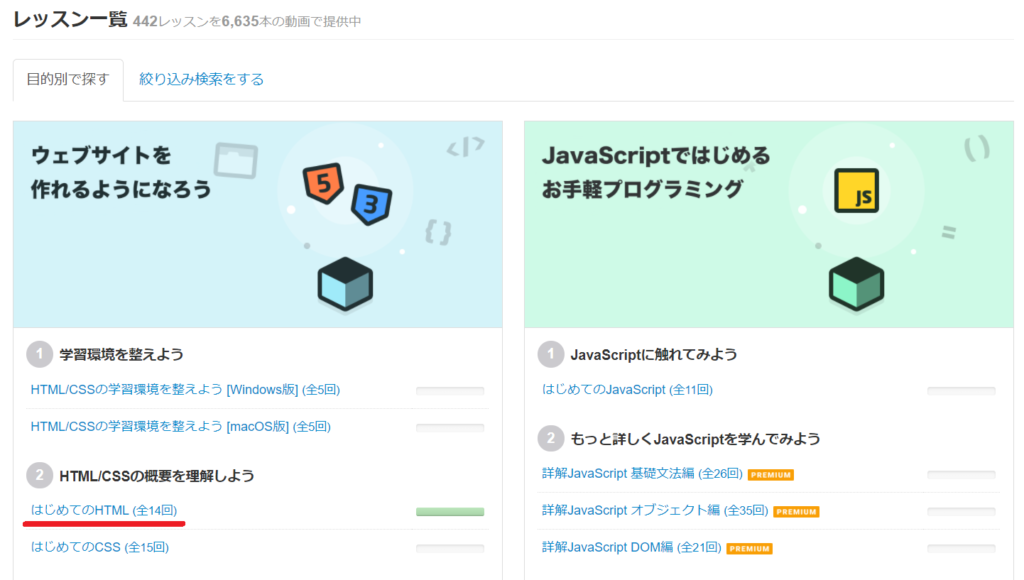
レッスン一覧から受けたい講義を選びます。今回ははじめてのHTML(全14回)にします。

僕は一回やったので100%になっています。とりあえずプロフィールを作ります。

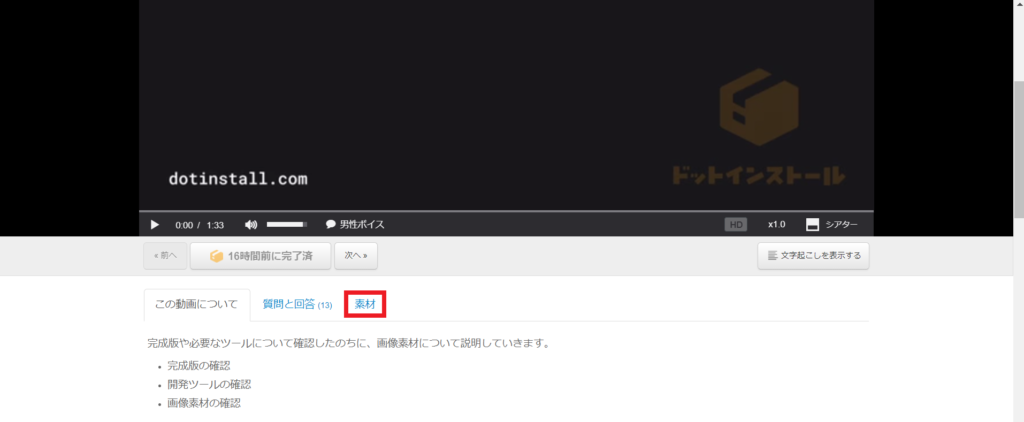
講義のページに来たら、はじめる前に講義で使う素材をダウンロードして使える状態にしておきます。

保存先はデスクトップ上でもどこでもいいですが、わかりやすいところにしておきましょう。
最初の講義で「デスクトップにMyPortfolioを用意しておきました。」と話されていますが、それはこの「素材」のことです。ちゃんとダウンロードして解凍しておきましょう。

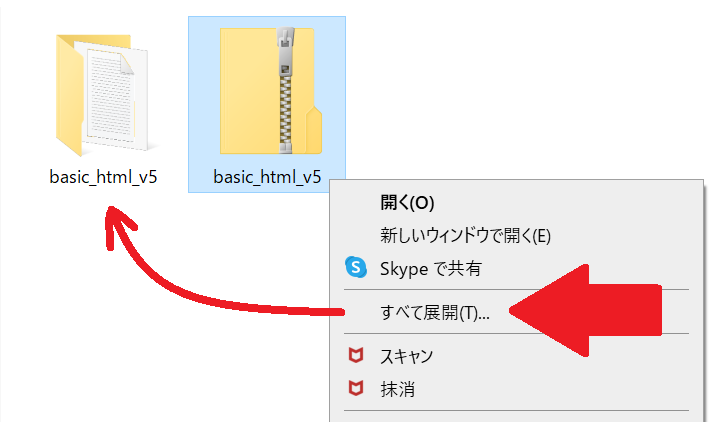
素材をダウンロードしたらチャック付きファイルを右クリックで、すべて展開を選択すると左側のファイルが現れます。使うのはこちらなのでチャック付きは削除しても構いません。

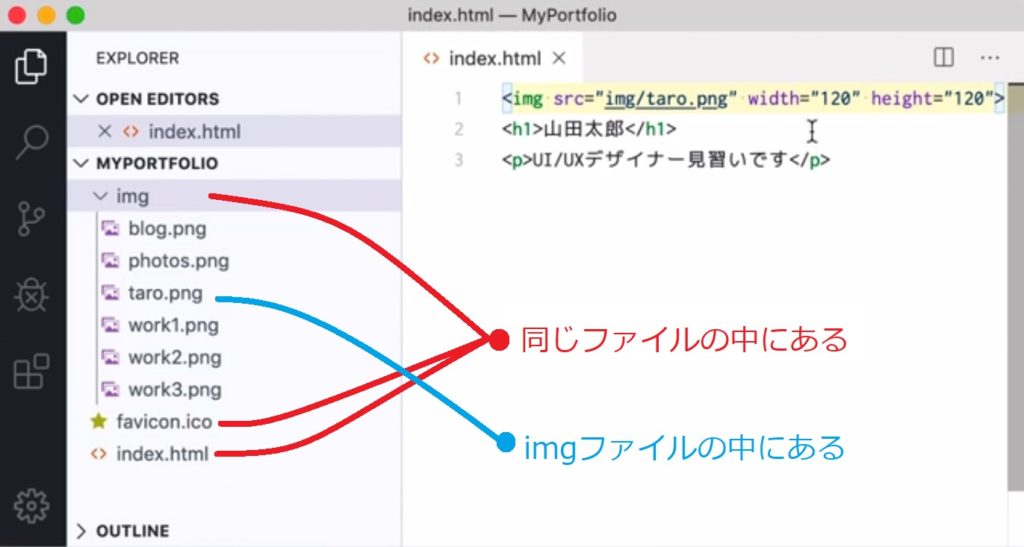
講義を進め、これはimgタグで画像を表示しようの回です。

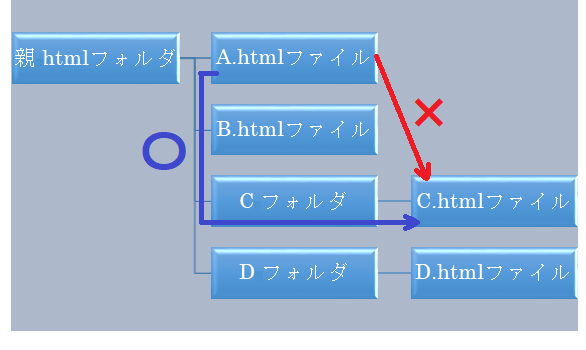
フォルダーの区切りには /スラッシュを使うということですが、

この図でいうと、A.htmlファイルはindex.htmlのことで、Cフォルダはimgフォルダ、C.htmlファイルはtaro.pngです。
これについてはここでそこそこ詳しくやりました。これが予習みたいになって理解が早くて助かりましたw
講義を終えて
講義は結構淡々と進むのでなかなか理解が追いつかず、知識0で挑むと僕の頭では難しそうでしたw
独学でちょろっとやったのが僕にとっては良かったです。なかでもimgタグのところはちゃんと理解しようとすると大変そうな印象でした。
それでも項目ごとに細かく分類されていて、1つずつ終わらせられると前進できてるという達成感があり良かったです。
この調子でCSS編もやっていきたいと思います。