HTMLには様々なパターンがあり、それが増えれば増えるほどできることが増えていきます。
例えば英語を勉強するとき、はじめは単語で片言しかしゃべれないけど、いろいろなことを覚えていけばすらすらスマートに会話することができるようになります。
同じ様にいろんなパターンを覚えていけばできることが増え、スマートに、より簡単にHTMLを仕上げていくことができます。
とりあえず現段階では、HTMLの中はHEADとBODYに分かれていて、それぞれにタグで役割を付けた文章を書きこんでいくというところまで覚えたので、次に進みたいと思います。
HTMLを書きはじめにすること

HTMLのバージョンを宣言する
HTMLにもバージョンがあるんですねw
そのバージョンによって使えるタグが違うらしいのですが、現在は特に違いはないそうです。これが必要になる場面はブラウザの種類によるみたいですね。
実際違ったとしても互換モードというもので補完するみたいなんですが、これだと設計したホームページのレイアウトが崩れることがあるみたいなので、きちんと宣言した方が良さそうです。

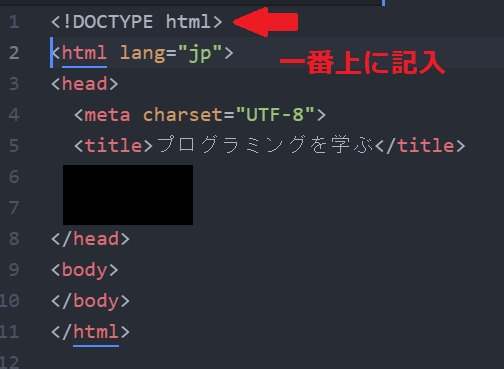
このように「!DOCTYPE html」と一番上に書くだけです。大文字小文字のどちらでもいいようですが慣例としてDOCTYPEは大文字で書くそうです。
これをDOCTYPE宣言と言います。
これが何かわからなくてもとりあえず書いとけばいい感じに思ってますww
属性とは
属性とは、ゲームではよく聞くあれですねw
あるものの性質のことです。もともと備わっているものや、あとから付与したりしますね。
ここにおいてもおおよそそんな感じです。

HTMLの開始タグを例に、ここではこれから書くHTMLは日本語であるということを示します。
HTML要素の中に、言語(language)を表すlang、日本語(japanese)を表すjpを書き込みます。
文章を日本語で書けばわざわざ日本語と示す必要はなさそうですが、これをやっておけばパソコンが認識しやすいらしいので書いておきます。
画像のようにhtmlから半角スペースを空け「=」と「””」を忘れないように書いてください。
文字化け対策
文字化けの原因は、テキストエディタとブラウザの文字コードの違いによるものだそうです。
プログラムを書くにはテキストエディタを使い、出来上がりを見るにはブラウザで表示します。文字化けはこの間で起こります。
コンピューターは、文字を数字で認識します。
適当に、例1「あ⇒1」「い⇒2」・・・「Aは11」「B⇒12」・・・とか、例2「あ⇒3」「い⇒4」・・・「Aは15」「B⇒16」・・・というイメージです。
では、例1の文字コードを採用しているテキストエディタで書き上げたものを、例2の文字コードを採用しているブラウザで表示させるとどうなるでしょうか?文章がめちゃくちゃになるのはわかりますね。これを防ぐためにHTMLを書くときに、このテキストエディタは何の文字コードを使っているのかということを示しておかなければなりません。

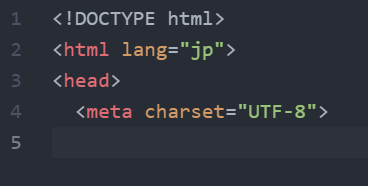
ここでmeta要素というものを使って文字コードを示します。
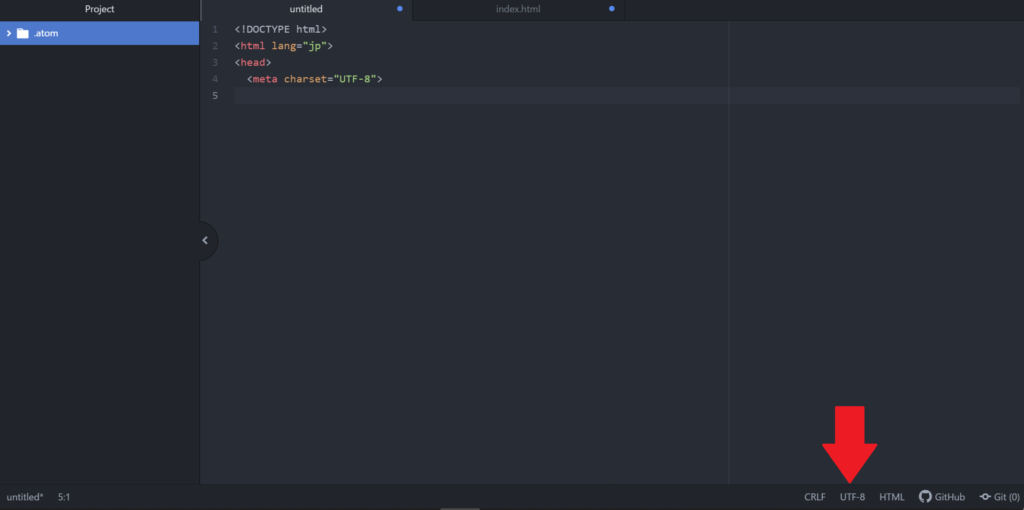
charsetとはキャラクターセットのことで、ざっくり文字群ということでしょうか。これが属性名で、あとに続く属性値が文字コードです。ここで書かなければならない文字コードは、これを書いているテキストエディタの文字コードです。
現在はこのコードがよく使われているそうです。

書き方は<html>の中に属性を書いたのと同じように書きます。

こうしてみると、赤は要素名、オレンジは属性名、緑は属性値だということがわかります。
これで、事前準備ができました。
まとめ
!DOCTYPEでHTMLのバージョンを宣言する
langでHTMLをどの言語で書くかを示す
charsetで文字コードを示す
要素とコンテンツ(カテゴリー、モデル)
<html>や<head>、<body>、見出しを表す<h(1~6)>、段落を表す<p>などの各要素は、その組み合わせによって文章を整理してまとまりをつけたりさまざまな効果を生みます。
その要素同士の組み合わせにはルールが存在していて、間違った組み合わせでは効果を発揮することはありません。
ある要素内にマークアップできる要素のことをコンテンツモデルといい、そのコンテンツモデルはコンテンツカテゴリーに分類することができます。
カテゴリーには下記のようなものがあります。
- メタデータ・コンテンツ メタデータやCSS、JavaScript(サイトに動きを付けるプログラム言語)を指定する要素
- フロー・コンテンツ body要素の中なら基本的にどこにでも配置できる要素
- セクショニング・コンテンツ 章・節・項など階層構造を形成する要素
- ヘディング・コンテンツ 見出しを示す要素
- フレージング・コンテンツ ドキュメントのテキスト範囲を示す要素
- エンベッディッド・コンテンツ 外部のリソースやHTML以外の言語で作られたコンテンツを埋め込む要素
- インタラクティブ・コンテンツ ユーザーが何かしらの操作をすることができる要素
- パルパブル・コンテンツ コンテンツモデルがフロー、フレージングの要素で、かつ、要素内にhidden属性が指定されていない要素が1つ以上ある要素
- その他
正直まだよくわからないものも多いですが、とりあえずこれくらいはあるということでww
例

<head>の中に<meta>と<title>が入っています。
これは<meta>と<title>は<head>のコンテンツモデルなので効果を発揮します。そして、<meta>と<title>はメタデータコンテンツというコンテンツカテゴリーに分類されます。
このあたりは覚えることが唯一の勉強法なのでやりながら覚えていくしかないですね。
実際に書いてみる

テスト勉強ではないので初めからカテゴリーやモデルを覚えようとはせずに実際にHTMLを書きながら覚えようと思います。
ホームページのテーマは「キャンプ道具で必要なもの」で作ろうと思います。
タイトルを決め見出しを付ける

まずは、<head>内で<title>を書きます。
本文を書く<body>で見出しを付けます。<h1>が大枠の「大見出し」になり、h2、h3と数字が大きくなるごとに中見出し、小見出しと内容を深堀していくようにまとめられていきます。
<h>は<header>の略になり、ヘディングコンテンツ、フローコンテンツというカテゴリーに分類されコンテンツモデルはフレージングコンテンツです。
文章を書いていく
段落
各見出しの下に文章を書いていきます。

<p>は<paragraph>の略で段落を表し、文章はこの要素を使って書きます。
フローコンテンツというカテゴリーに分類され、コンテンツモデルはフレージングコンテンツです。
ブラウザを使って確認するとこのようになりました。

見出しは、数字が大きいほど文字が小さくなっているのがわかります。
ここで気が付くのは、テキストエディタで改行しているのに、ブラウザに反映していないことですね。
改行するためには対応する要素を使う必要があります。
改行
改行には<br>という要素を使います。

<br>はline breakの略です。この要素は改行するポイントを指定するだけなので、開始、終了タグによって文章を挟む必要はありません。
フロー、フレージングカテゴリーに分類され、コンテンツモデルは無しとなります。
他にも定義があるみたいですが、このように終了タグを必要としない要素のことを、空要素と言います。

このように改行が反映されていますね。
特定の場所をピックアップ
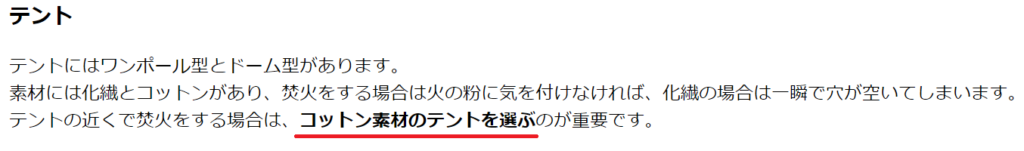
文章中の特に重要な部分を示すためには<strong>を使います。


このように重要な部分を太字で表すことができます。
重要さを表す<strong>と似た要素に<em>emphasisという強調を表す要素もあります。


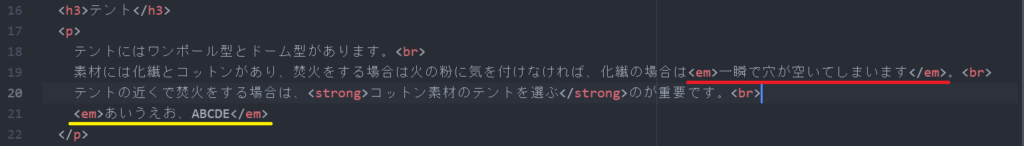
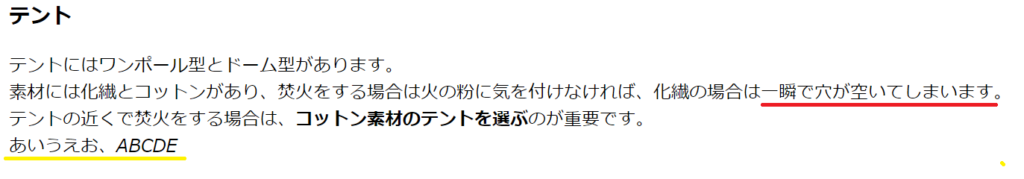
赤線が強調したい部分ですが、ホームページ上では特に変化はありません。ブラウザによるとかがあるそうですが、黄線のように日本語表記では変化はありませんが、アルファベットなら斜字になっています。
変化は無くてもコンピューターに強調したい部分だと認識させることが目的でしょうか。
<strong><em>ともに、コンテンツカテゴリーはフロー、フレージングコンテンツ、コンテンツモデルはフレージングコンテンツです。
注意 <strong>や<em>は太字や斜字で表すことが本来の目的ではなく、その一文が重要であること、強調したい、などを示すものなので、見た目を変化させたいという理由で使用するのは望ましくないそうです。その場合は、CSSを使って装飾します。
リスト項目

必要なものなど箇条書きするときに使える機能です。今回の必要なキャンプ道具を一覧で確認するときなど便利に使えます。
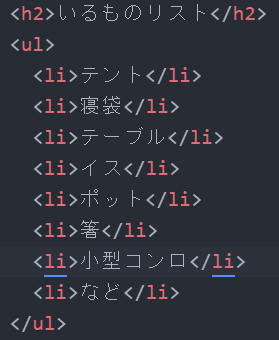
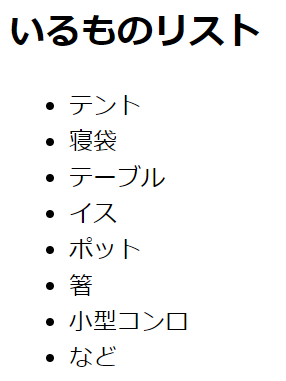
このように項目ごとにlist itemを表す<li>を付け、それをunordered listの<ul>で閉じます。これを順不同リストと言います。


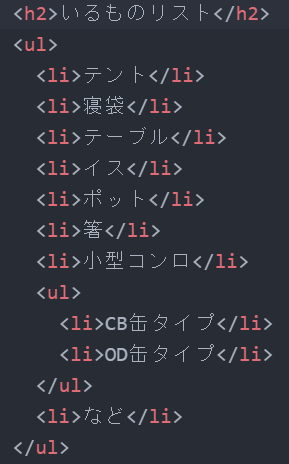
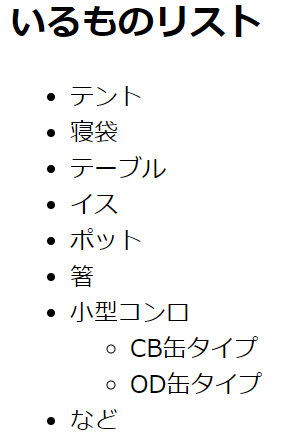
<li>の中にさらに<ul>を入れて<li>を入れることを入れ子と言います。これをすることで細かいリストを作ることができます。


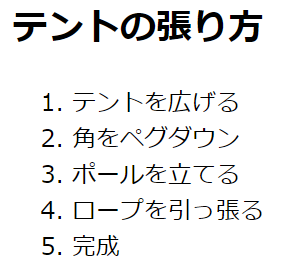
順不同リストは<ul>ですが、odered listを表す<ol>で番号順に表示するリストもあります。


<li>はコンテンツカテゴリーは無し、コンテンツモデルはフローコンテンツです。
<ul>と<ol>はコンテンツカテゴリーはフローコンテンツ、コンテンツモデルは0個以上の<li>要素です。
用語、定義リストを作る
ここでは箇条書きリストではなく、言葉とその意味を表すリストを作ります。
要素は、<dl><dt><dd>の3つを使います。


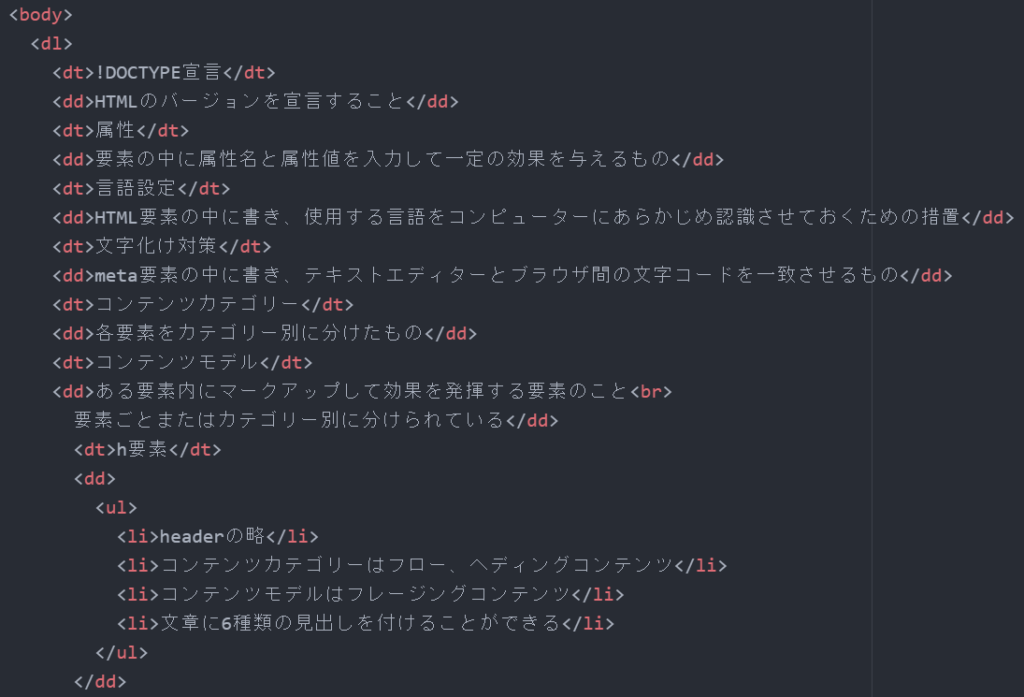
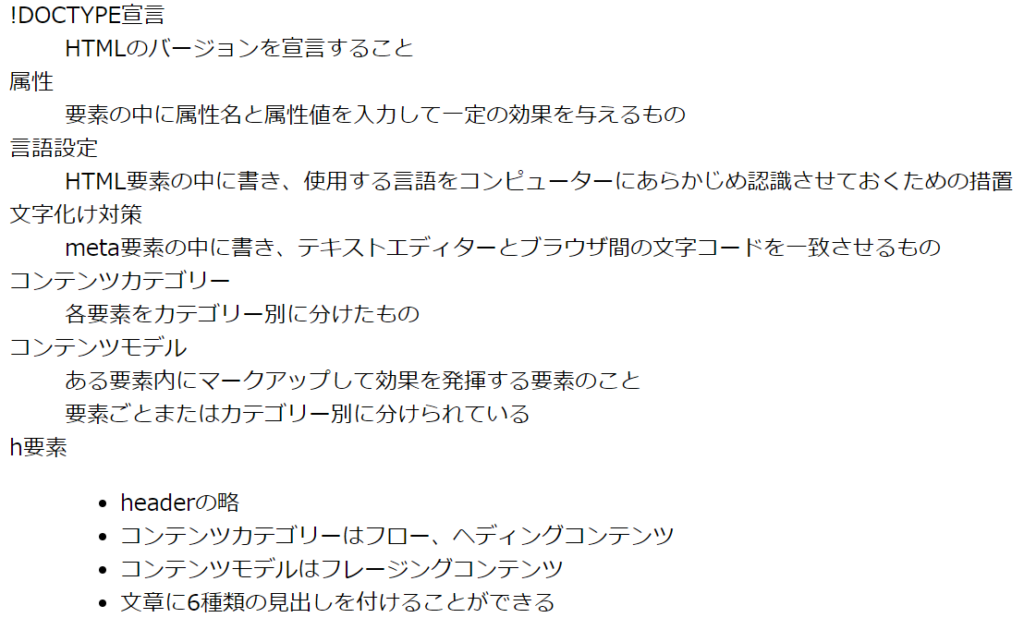
今回学んだことを途中までリストアップしました。このように<dd>の部分は自動的にインデント(スペース)が付きます。
<dd>の中にはリストを作る<ul><ol>要素を入れることができます。


<dl>はdescliptionの略で、説明リストの意味。コンテンツカテゴリーはフローコンテンツ、コンテンツモデルは、1つ以上の<dt>要素とそれに続く1つ以上の<dd>要素のグループが0個以上となっています。つまり、<dl>直後には<dt>と<dd>しか入れることはできないということです。
<dt>descliption termの略で、説明リストの用語の意味。コンテンツカテゴリーは無し。コンテンツモデルはフローコンテンツ(一部例外あり)となっています。
<dd>descliption definitionの略で、説明リストの説明や定義の意味。コンテンツカテゴリーは無し。コンテンツモデルはフローコンテンツとなっています。
使用した要素のまとめとおさらい
<h>のコンテンツモデルはフレージングコンテンツなので、下記表の中から選ぶとしたら、コンテンツカテゴリーがフレージングコンテンツの<br><strong><em>が対象になります。
つまり、<h>、、、<br></h>、<h><strong>、、、</strong></h>、<h><em>、、、</em></h>とすることができます。
| 要素 | 正式名 | 意味 | コンテンツカテゴリー | コンテンツモデル |
| <h> | header | 6種類の見出しを付ける | ヘディング、フロー | フレージング |
| <p> | paragraph | 段落を付ける | フロー | フレージング |
| <br> | line break | 改行を付ける | フロー、フレージング | なし |
| <strong> | strong | 重要を表す | フロー、フレージング | フレージング |
| <em> | emphasis | 強調させる | フロー、フレージング | フレージング |
| <li> | list item | リストの項目 | なし | フロー |
| <ul> | unordered list | 順不同リスト | フローコンテンツ | 0個以上の<li>要素 |
| <ol> | ordered list | 番号順リスト | フローコンテンツ | 1個以上の<li>要素 |
| <dl> | descliption | 説明リスト | フローコンテンツ | 1つ以上の<dt>要素とそれに続く1つ以上の<dd>要素のグループが0個以上 |
| <dt> | descliption term | 説明リストの用語 | なし | フロー(子孫に、ヘディングコンテンツ、セクショニングコンテンツ、header、footer要素がないことが条件) |
| <dd> | descliption definition | 説明リストの用語や定義 | なし | フロー |
覚えることは多いですが、まだもうちょっと続けられそうですww