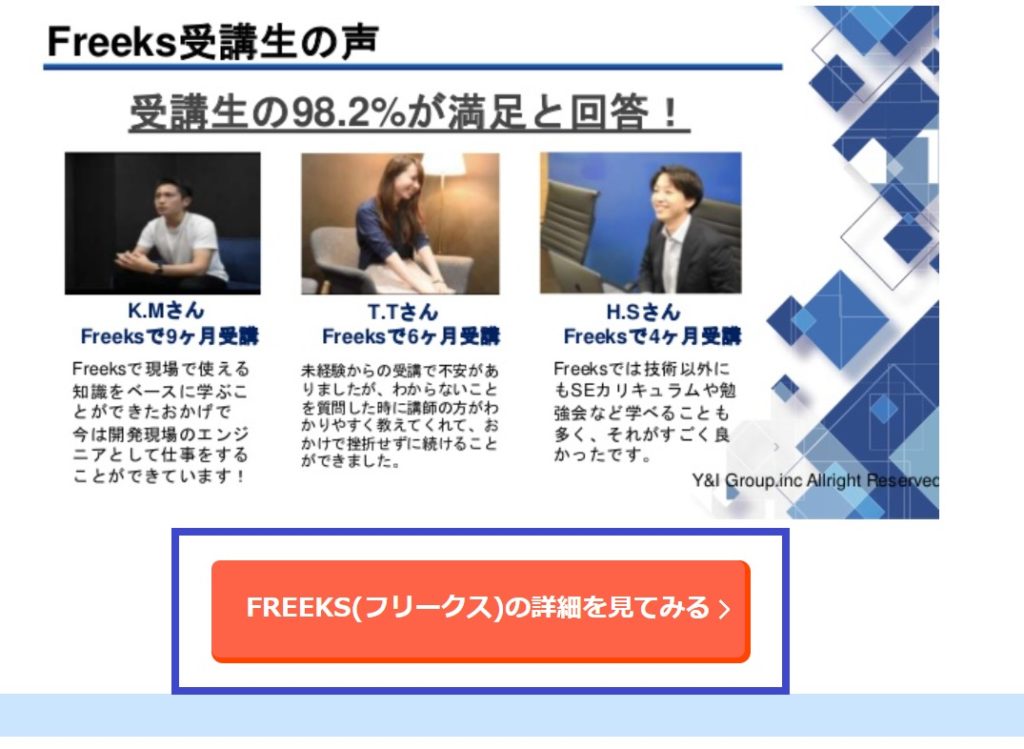
先日のプログラミングスクールの紹介で、いままでやり方がわからなかったアイコンボタンを作りました。下記は記事をスクショしたものですが、青枠で囲った部分です。

これをクリックすると指定したサイトに行く仕組みです。
こういうアイコンを作れるようになると記事が一気に華やかになる気がします。
HTMLの勉強を始めてプログラムもそこそこ読めるようになってきたので、ワードプレスでCSSを書いてみました。
ワードプレスでCSSの書き方
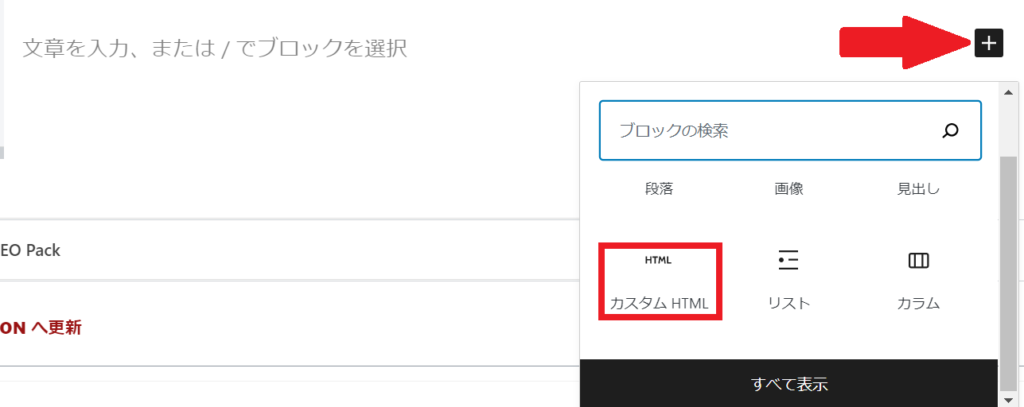
記事を書くページでプラスボタンを押すと出てくる「カスタムHTML」でhtmlを書いていきます。書くのはbody部分です。

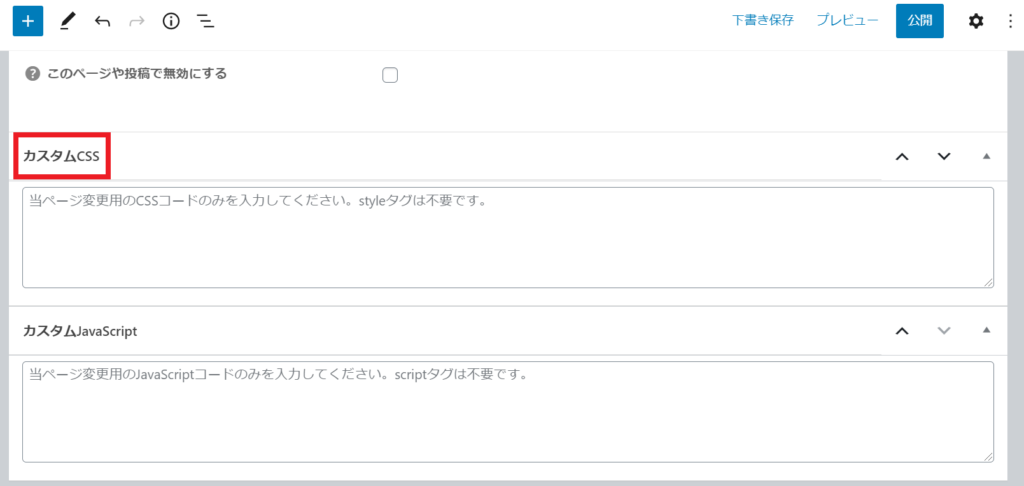
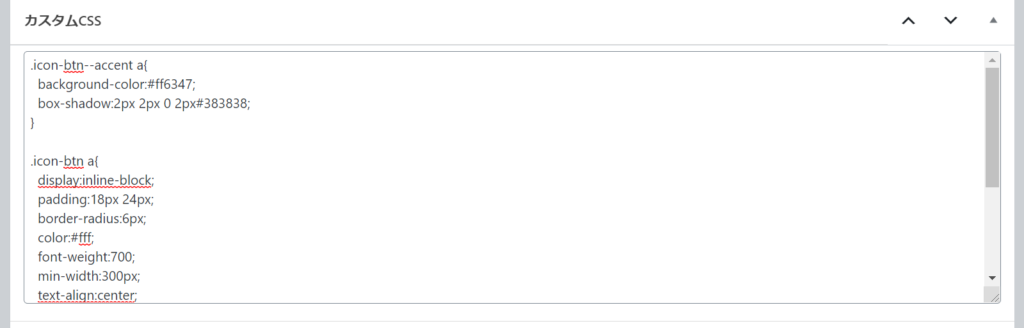
CSSは一番下にカスタムCSSというところがあってそこで書くことができました。

プログラミングしてみる
とりあえずテキストエディタを使ってブラウザで確認しながら書いていきます。
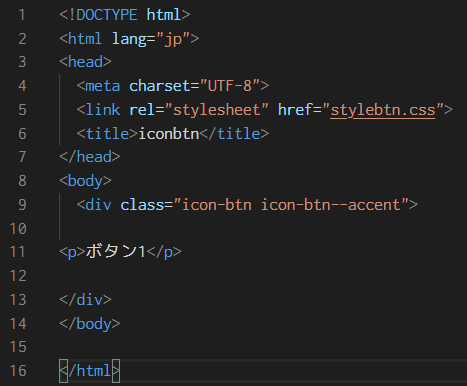
とりあえず基本が大事ということでこんな感じに書きました。

クラスは2つ作り、アイコンボタンなのでこんな名前にしました。これでCSSでクラス名をセレクトすればdiv内のタグに影響するようになります。2つ作るのは背景色を作るプロパティと文字を調整するプロパティを分けるためです。クラスをひとつだけにしてまとめることもできますが目的ごとに分けた方が作業はしやすいと思います。
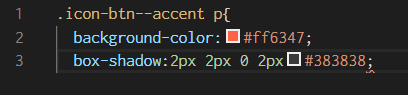
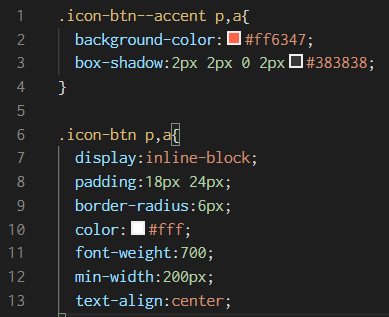
背景色と影の指定
クラス名とdiv内のpタグを指定し、背景の色とその背景に影を落とす色を決めます。


影は背景色より濃い同じ系統の色にすればまとまりますが、ここではわかりやすいので黒っぽくしました。このままでは背景が画面幅いっぱいに広がっているのでこれを調整します。
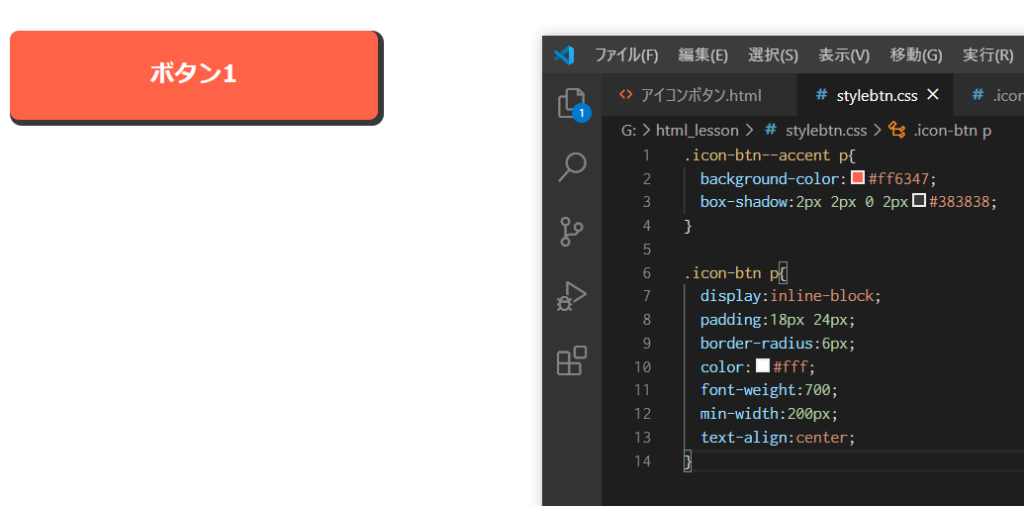
アイコンの調整
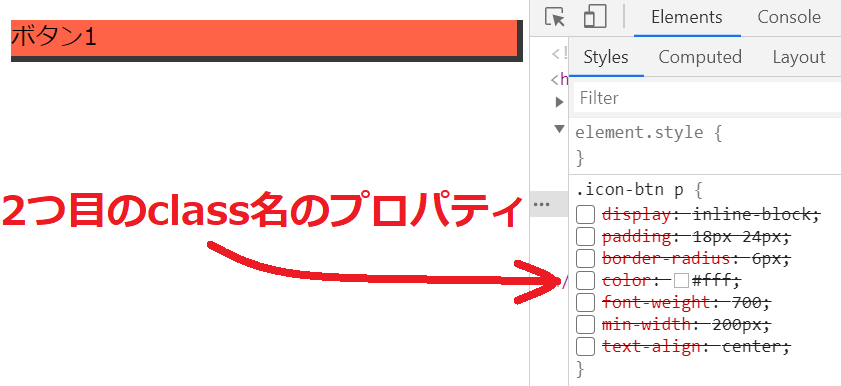
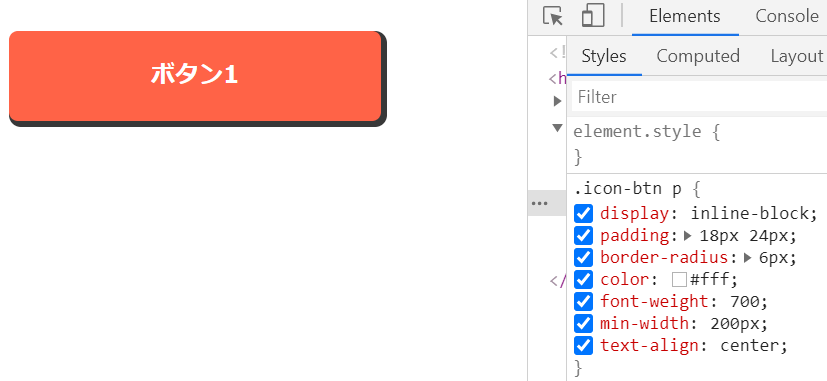
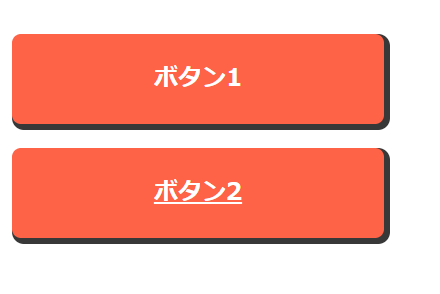
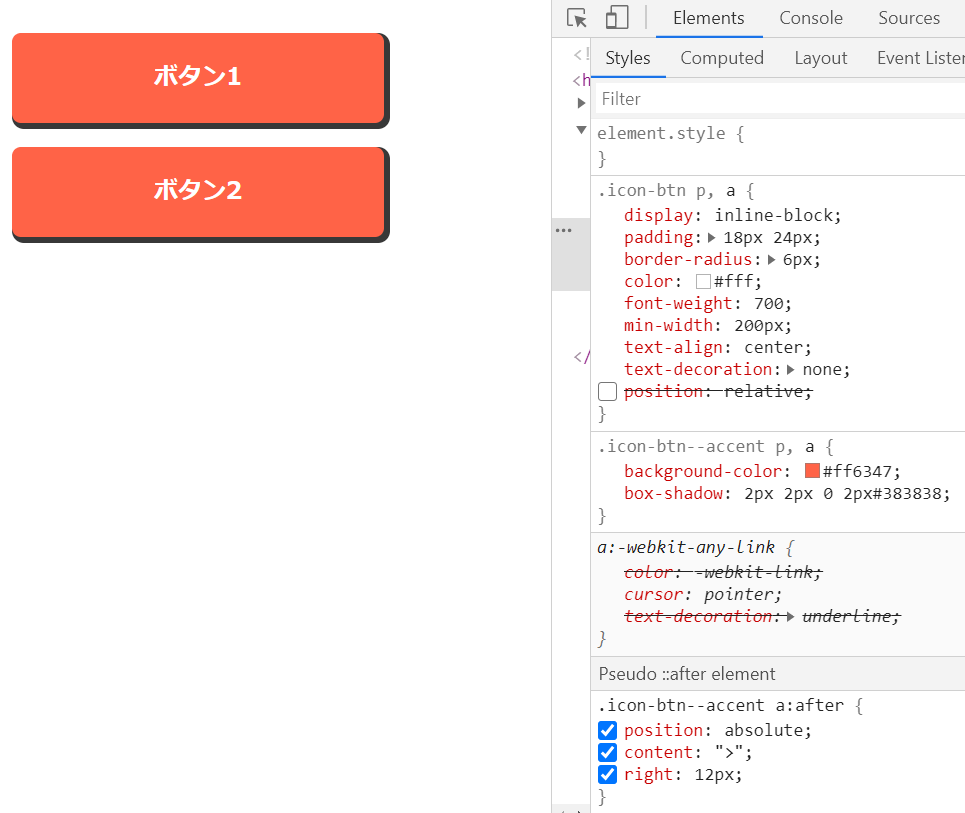
もう一つのクラス名を指定しアイコンの調整をします。出来上がりはこうです。

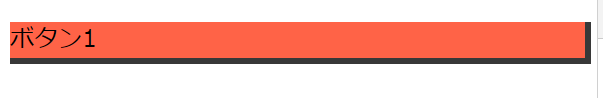
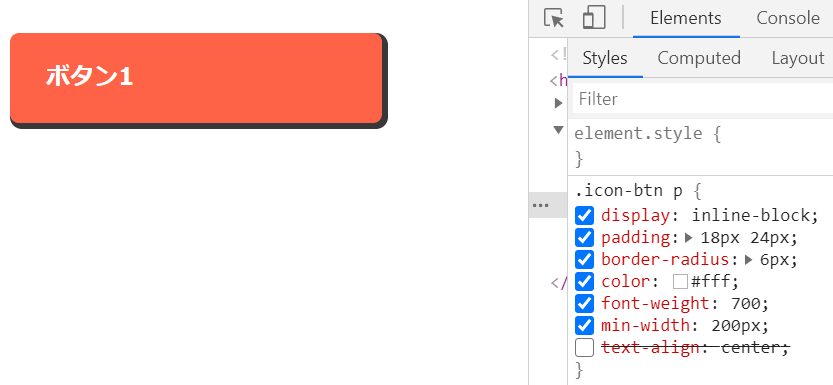
何もしない状態ではこうなります。

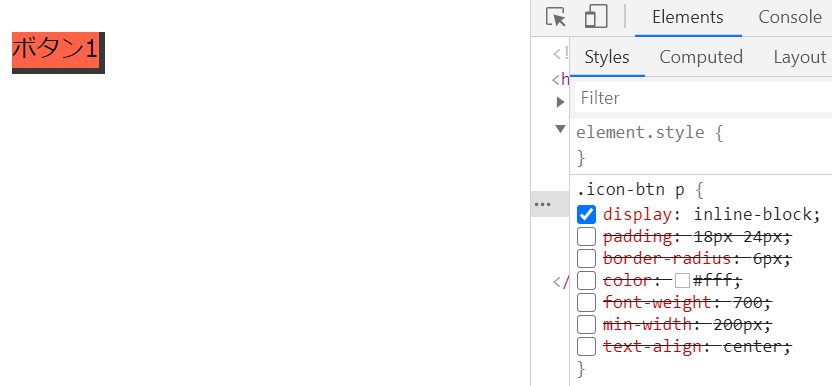
まずは幅を文字数に合わせた大きさにします。display : inline-block;

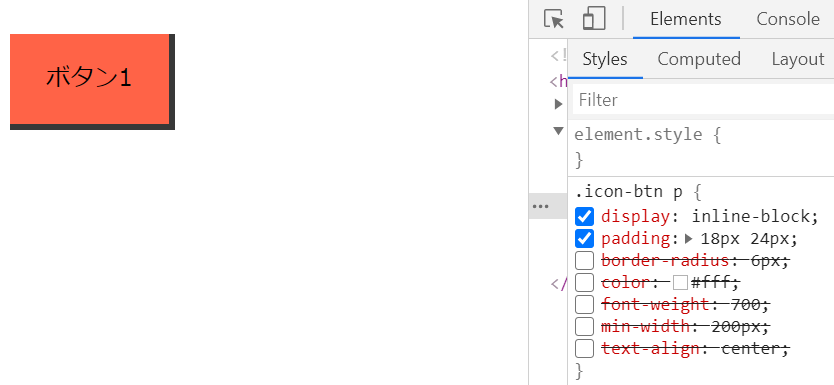
背景を好みの大きさにします。padding : 18px 24px;

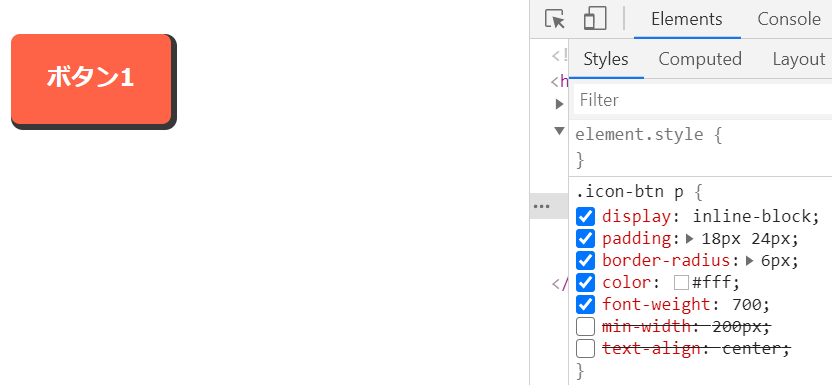
アイコンぽく角を丸めます。border-radius : 6px;

文字を読みやすい色にします。color : #fff;

文字を読みやすい太さにします。font-weight : 700;

横幅の最小値を決めて、文字数が少ない場合でもある程度の大きさを持たせます。min-width : 200px;

文字を真ん中に置きます。text-align : center;

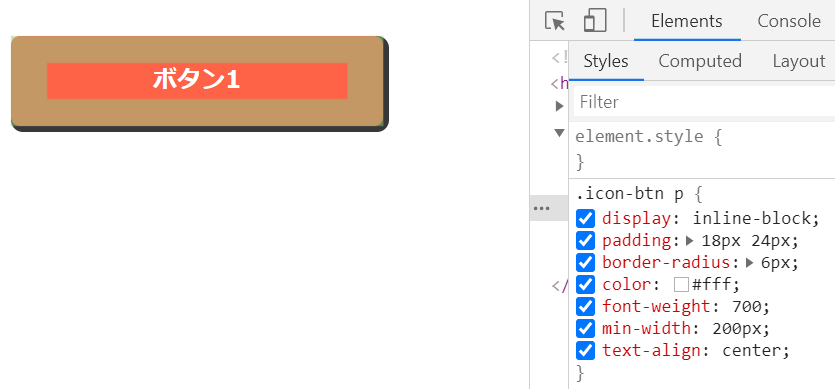
paddingとmin-widthの違いですが、min-widthはオレンジの部分、paddingはその周りです。

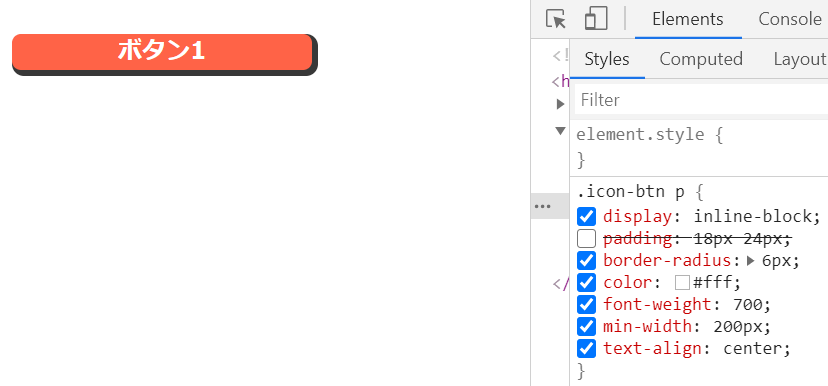
paddingを無効にするとこのようになります。

リンクを付ける
新たにボタン2を作りそこにリンクを貼りました。

クラス名のところには , (コンマ)をつけてaタグを追加しました。

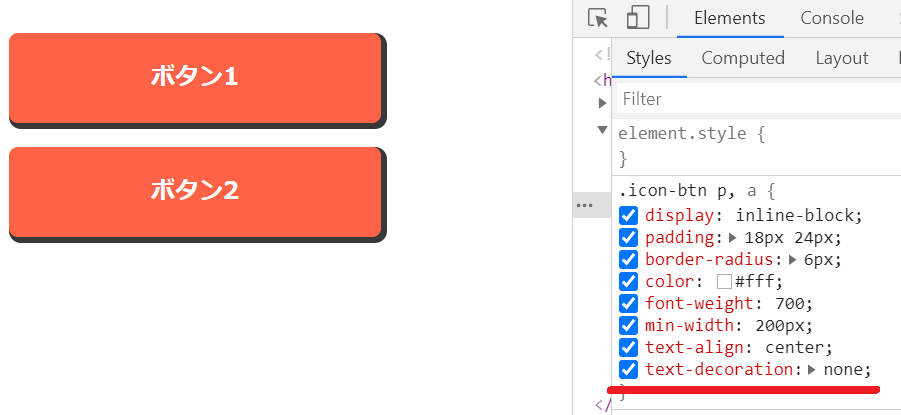
このようにリンクのあるボタンには下線が付きます。

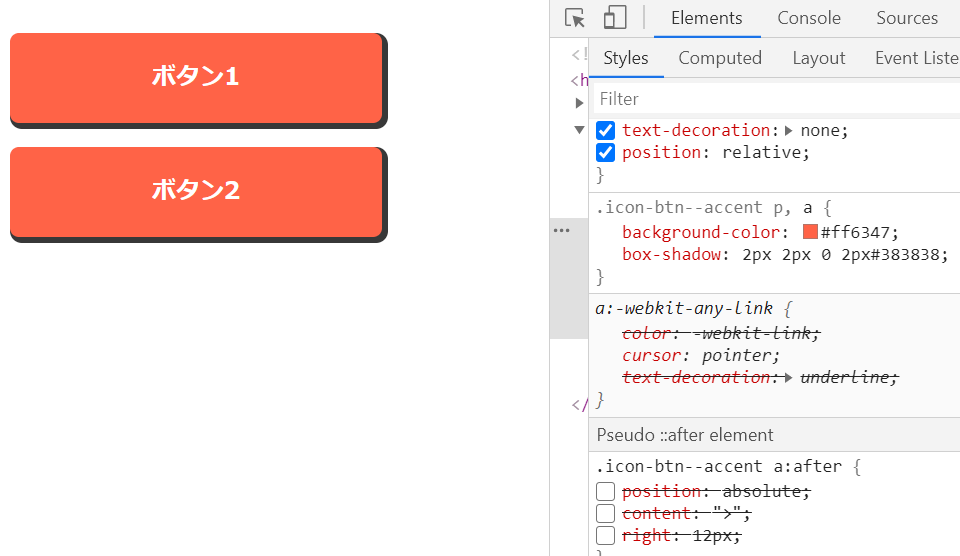
その線はこのように消してスッキリさせることができます。text-decoration:none;

飾りを付ける
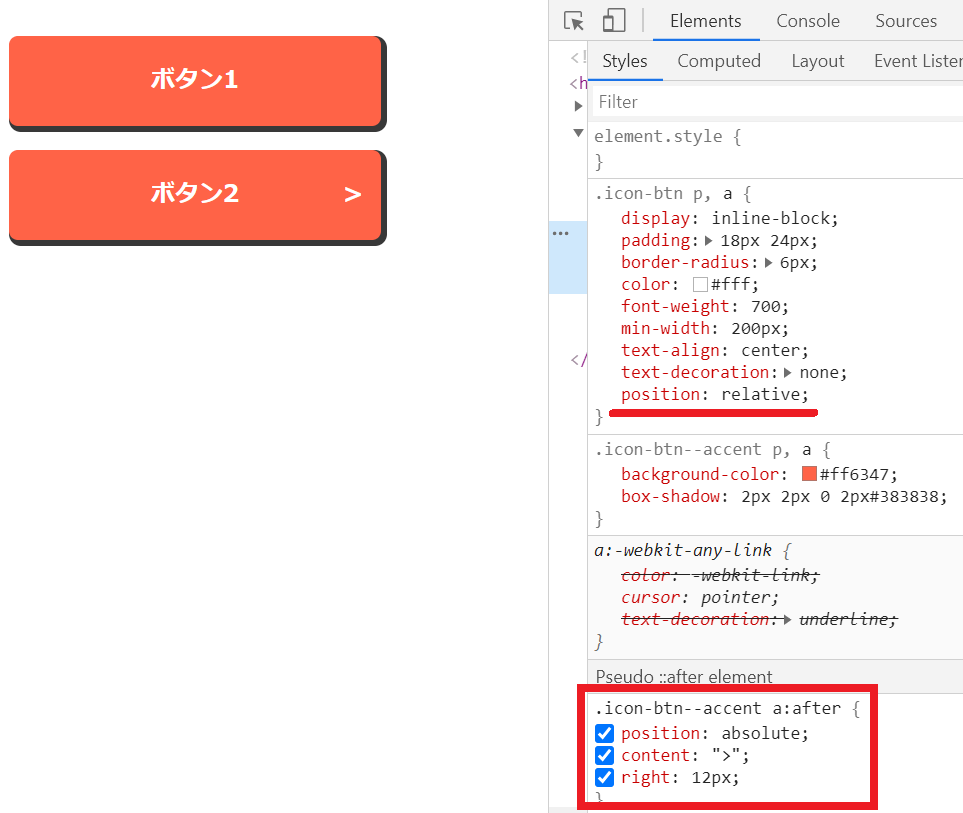
リンク付きは「ページを移動します」というように見える記号を右側に付けます。赤線と囲いは追加部分です。
position : relative;
.icon-btn–accent a :after {position : abusolute; content : “>”; right : 12px; }

icon-btn–accent a:afterは、icon-btn–accentのあとに何かしらをするという意味になります。ここではリンクボタンだけに対応させるのでaタグだけを指定します。

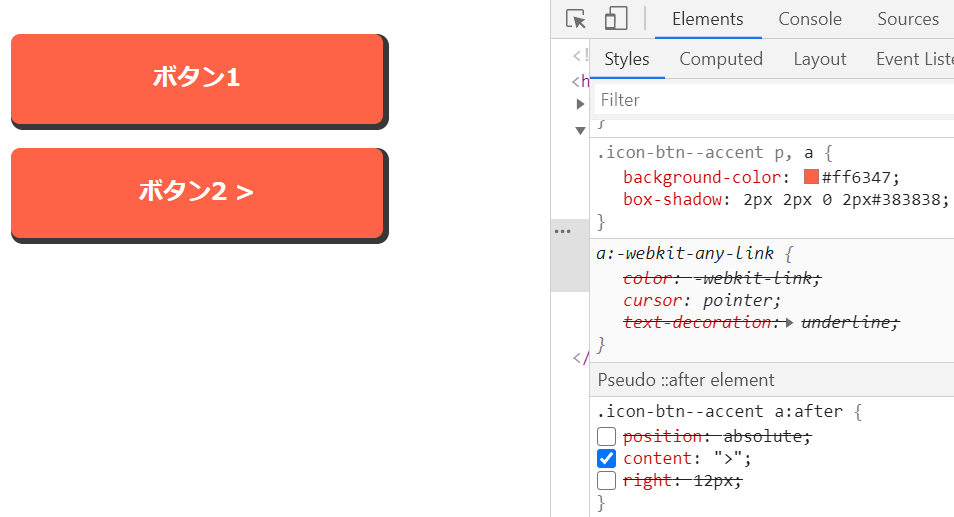
content : “>”;で不等号記号を付けました。記号を付けたことで「ボタン2>」という文字全体で中心を取っています。ボの字が左に寄りましたね。

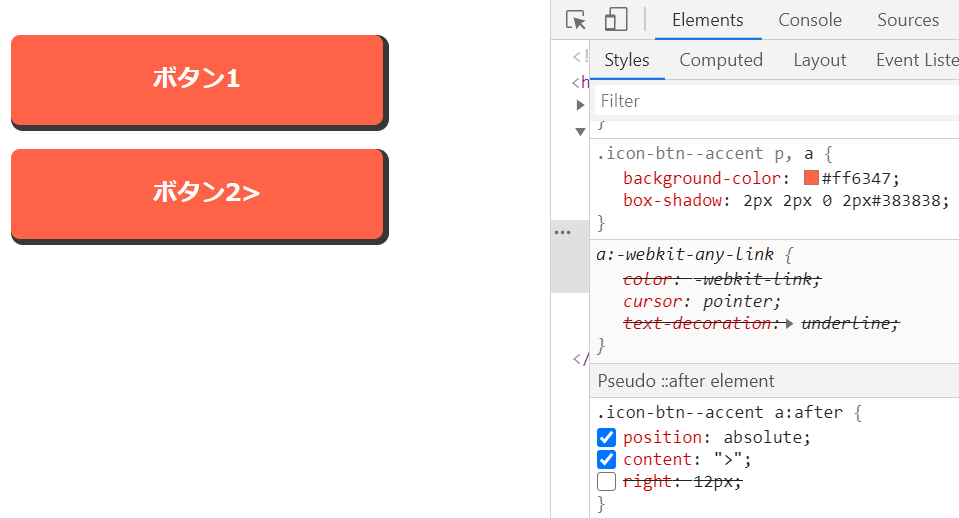
違いが微妙ですが、position:absolute;(絶対位置)とすることで、ボタンの文字の位置に影響を与えず記号単体をそのまま右側に付かせることができます。右側に付くのはセレクタを after にしているからです。これを before にすると左側に付きます。before-前、after-後ということですね。

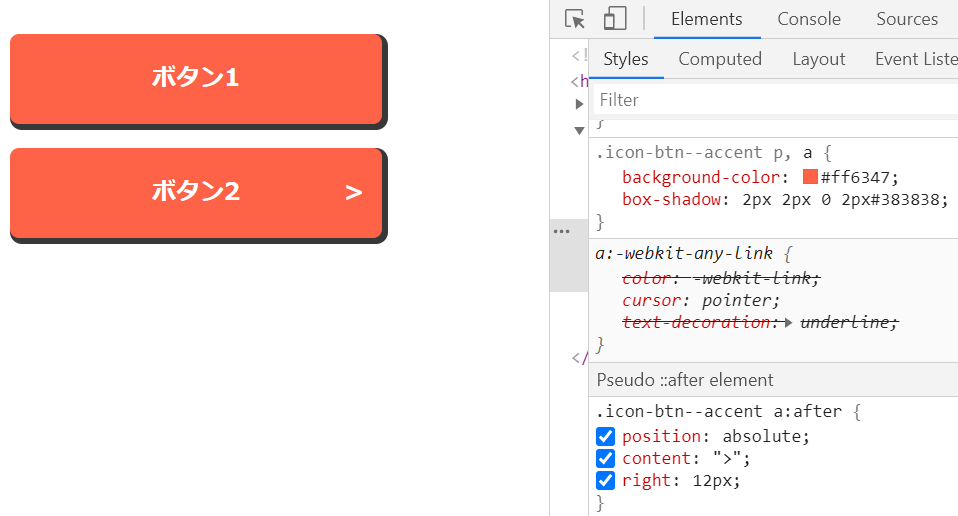
右に任意のピクセル分移動させます。 right : 12px;

position:relative;(相対位置)を無効にすると記号がどっかに行きましたw

不等号記号を使わずに自分で作る方法もあるようです。考える人はすごいですねww

ワードプレスでの書き方
ワードプレスではdivからなどCSSから影響を受けたい部分だけを書きます。それを<center>で囲うと画面の中心に来ます。

CSS部分はまるまる書き入れます。min-widthだけワードプレスの画面に合うように調整しました。

するとこのようになります。
このアイコンは当サイトのトップページが別タブで開きます。
おわりに
HTMLを勉強するまで、こういうアイコンはソフトなどを使って貼り付けるくらいしか方法はないと思ってたし、自分で作る人はすごいなと思ってたけど、ある程度プログラムを書いたり読めたりできるようになってくると結構面白くなってきました!
この調子でできることがもっと増えていけばもっと楽しくなってくるんじゃないかと思います。